Forms and Newsletters for your Website
Tl;DR
SSG + Forms = amazing!
Intro
To give some cool functionality to static websites, we can use some tricks.
One of them is make it look cool with CSS:
But the one Im talking about adding the possibility for readers to subscribe to a newsletter or to interact with us via surveys/forms.
Its all going to be API based, so our website code base wont grow in size/complexity too much!
Plus, you can get some of those to work with F/OSS and Selfhosted:
Newsletters
Keila
OhMyForm is Discontinued, but we have:
- Keila https://github.com/pentacent/keila - aGPL
Open Source Newsletter Tool.
Keila Setup Docker ⏬
# This docker-compose file is intended for local testing and NOT intended to be
# production ready.
version: "3"
services:
keila:
image: pentacent/keila:latest
ports:
- "4000:4000"
depends_on:
- mariadb
build:
context: ../
dockerfile: ops/Dockerfile
environment:
SECRET_KEY_BASE: "${YOUR_SECRET_KEY}"
DB_URL: "mysql://root:password@mariadb/keila"
URL_HOST: "${YOUR_URL_HOST}"
MAILER_SMTP_HOST: "${YOUR_MAILER_SMTP_HOST}"
MAILER_SMTP_USER: "${YOUR_MAILER_SMTP_USER}"
MAILER_SMTP_PASSWORD: "${YOUR_MAILER_SMTP_PASSWORD}"
mariadb:
image: mariadb:latest
ports:
- "3306:3306"
environment:
MYSQL_ROOT_PASSWORD: password
MYSQL_DATABASE: keilaMailchimp
You ll still need a back end to process the API calls.
If you are using static sites, you will need some kind of Python Back-End somewhere listening to these.
MailerLite
Another option is MailerLite.
It can help you collect emails with signup forms and send Newsletters, also marketing campaigns.
They can work as pop-ups or as embedded forms.
At the time of writing, mailerlite is free up to 1k subs. They also have an email API, mailersend
Setup MailerLite 📌
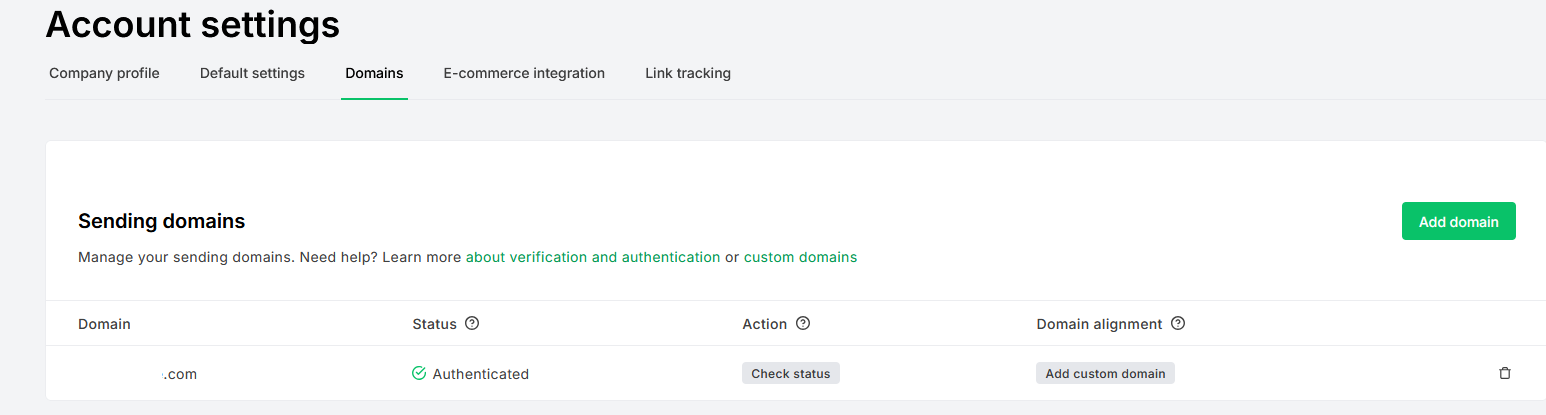
You will need to authenticate that you own the email and also the domain (with DNS).
Go to your mailerlite dashboard UI
I am using Cloudflare for that domain, and the DNS were updated automatically via UI.
There are some CName and txt records and they will be DNS only, not proxied.

Create a new form and you will get the JS to place before the </head> of your web.
<!-- MailerLite Universal -->
<script>
(function(w,d,e,u,f,l,n){w[f]=w[f]||function(){(w[f].q=w[f].q||[])
.push(arguments);},l=d.createElement(e),l.async=1,l.src=u,
n=d.getElementsByTagName(e)[0],n.parentNode.insertBefore(l,n);})
(window,document,'script','https://assets.mailerlite.com/js/universal.js','ml');
ml('account', 'some_acount_id');
</script>
<!-- End MailerLite Universal -->You can also get MailerLite working with a button, so that it opens as pop up:
<a class="ml-onclick-form" href="javascript:void(0)" onclick="ml('show', 'some_id_here', true)">Click here to show form</a>
and use it with your components, for example
<form id="simple-newsletter-form" class="input-container" method="post" action="javascript:void(0);" onsubmit="ml('show', 'some_id_here', true); return false;">
<input type="submit" value="Ready to Know?" class="ml-onclick-form" style="appearance: button; -webkit-appearance: button; cursor: pointer;">
</form>MailerLite API with Python 📌
MailerLite WebHooks to do…whatever 📌
You can also set automations with MailerLite: when a new sub -> then something.
You can use this, for example, to send a welcome email.
Contact Forms
- Paid with KwesForms- https://formpress.org/pricing
- https://kwesforms.com/pricing
- You place whatever front end UI you like and they manage the forms back end
Using Google Forms | The iframe required 📌
You just need to copy the html!
Generate a Google form and add the iframe wherever you want to place it:
<iframe src="https://docs.google.com/forms/d/e/some-id-of-your-form/viewform?embedded=true" width="640" height="854" frameborder="0" marginheight="0" marginwidth="0">Loading…</iframe>Formbricks
You can use FormBricks for launching surveys or contact forms.
Go to the FormBricks UI

Can be linked with: GSheets also with cal.com, and more integrations like webhooks
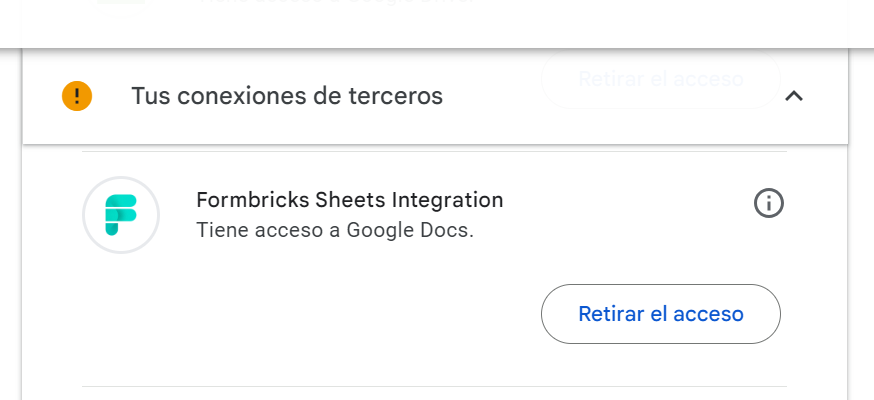
If you link it with GSheets, you will have Formbricks Sheets Integration as an App in the security tab of your gmail acc

Using FormsBricks 📌
yarn add @formbricks/jsBefore theadd:
<!-- START Formbricks Surveys -->
<script type="text/javascript">
!function(){var t=document.createElement("script");t.type="text/javascript",t.async=!0,t.src="https://app.formbricks.com/js/formbricks.umd.cjs";var e=document.getElementsByTagName("script")[0];e.parentNode.insertBefore(t,e),setTimeout(function(){window.formbricks.init({environmentId: "someidforyou", apiHost: "https://app.formbricks.com"})},500)}();
</script>
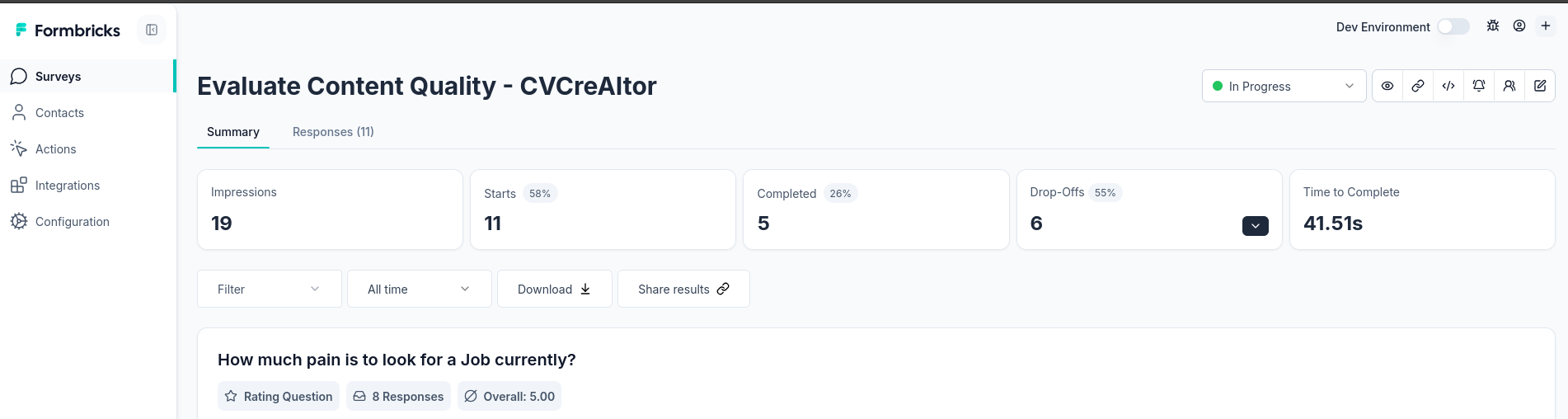
<!-- END Formbricks Surveys -->This is how the admin panel looks:

But, you can do a cool trick.
Setup FormBricks with no code, or with code actions
For more granular control, you can implement actions directly in your codebase:
Configure the Action: First, add the action via the Formbricks web interface to make it available for survey configuration. After that you can fire an action using formbricks.track()
Track an Action: Use formbricks.track() to send an action event to Formbricks
formbricks.track("Action Name")
Here is an example of how to fire an action when a user clicks a button:
const handleClick = () => {
formbricks.track("Button Clicked");
};
return <button onClick={handleClick}>Click Me</button>;To make a button call the JS that makes FormBricks pop out.
GoodSheet
A tiny library that makes it easy to post and get data from a google sheet.
Using GoodSheet.io 📌
This can be combined with a Daisy UI CSS component, to get interesting functionality:
GoodSheet with Daisy UI 📌
Symfony Forms
Formulosity
MIT | Self-hosted Surveys as Code platform.
HeyForms
aGPLv3 | Open-Source Form Builder
You can try their SaaS - https://heyform.net/pricing
How to Setup HeyForms 📌
TypeForm vs QuillForms
Open Source TypeForm Alternative Based on React JS and TS | Best Typeform Clone | Conversational Multi Step Form
A great example: https://quillforms.com/forms/web-design-cost-calculator/
Conclusions
So far, I have tried Formbricks and Mailerlite for these uses cases.
I will be combining them into my web and webapps in the upcoming months.
FAQ
Check that your web is performing well with these tools
Other Tools
- https://www.tawk.to/ - Talk to customers
Appointments with cal.com
Manage your appointments with cal.com.
- You can integrate it with:
- Stripe to collect payment in advance of the meeting
- Also to require requestor email validation
- Embedd into your website…