Websites with SSG x CMS - The missing piece
Tl;DR
Putting together some CMS to hopefully enable edits to SSG via UI’s.
Intro
Lately, I have added some upgrades (via telegram bot), so that whenever a customer sends new photos, they are synced to its photo centered repo.
But..wouldnt it be nice to have a native solution?
Some time ago I tried Ghost as CMS connected to Gatsby as headless CMS.
It was a very interesting setup.
Unfortunately, I was not taking screenshots nor writting these kind of posts back then…
But I was looking for a way to integrate a CMS with HUGO/Astro:
- https://docs.astro.build/en/guides/cms/
- https://jamstack.org/generators/
- https://github.com/postlight/awesome-cms
- https://opensourcealternative.to/?searchTerm=cms
Why a CMS?
Because editing markdown content or adding images like so, might not be for everyone.
For me its just fine.
Yet, there are many people out there tied to some e2e website providers just because of the easy UX, despite the price.
And the final goal of tech is not tech itself, but being accesible.
In a rush?
- For a quick setup, try frontmatterCMS
- For something more UI friendly, yet with some config, try TinaCMS or KeystaticCMS
- Probably leave the rest for Pros web devs
CMS
As you can imagine, there are more than a few Content Management Systems (CMS) available:
- Or Ghost x Astro - https://docs.astro.build/en/guides/cms/ghost/
And if you want more ideas to tinker with CMS…
- Strapi - Supports GraphQL or RESTful API.

- Directus turns SQL databases into REST and GraphQL APIs with an intuitive no-code app.
- https://directus.io/solutions/headless-cms
- Wordpress x Astro
A very simple, self-hostable, and totally open-source CMS that works well with Static Site Generators (SSG) and Markdown, let’s filter this list.
Many of the options you provided are powerful headless CMS platforms or traditional CMSes, which might be overkill or not align with your “very simple” and “totally open-source” criteria for direct Markdown file management.
For Taxies as well | Astro Demo with energy template with JSON content edits! 📌
Here are the ones from your list that best fit your criteria, along with why:
Decap CMS (formerly Netlify CMS):
- Why it fits: This is arguably the best fit. It’s a Git-based CMS, meaning it acts as a UI layer for content stored in your Git repository (e.g., GitHub, GitLab). Your content is plain Markdown files. It integrates directly with SSGs because the SSG builds directly from these Markdown files. It’s completely open-source and easy to self-host (often just by including it as a file in your static site, or running a simple Docker container if you need more control over authentication).
- Simplicity: Very straightforward UI for editing Markdown files, publishing workflow tied to Git.
- Self-Hostable: Yes, very easily.
- Open Source: Yes, totally.
- SSG/Markdown: Perfect integration.
Front Matter CMS:
- Why it fits: This is a CMS that integrates directly into Visual Studio Code. Your content remains Markdown files in your project. It’s fantastic for developers or those comfortable with VS Code, offering a direct UI for managing your Markdown-based content right within your dev environment.
- Simplicity: Very simple if you use VS Code.
- Self-Hostable: Yes, it runs locally within VS Code on your machine, managing local files.
- Open Source: Yes, totally.
- SSG/Markdown: Excellent integration as it directly edits your SSG’s content files.
GitCMS:
- Why it fits: Similar to Decap CMS, GitCMS emphasizes a Git-centric workflow where your content (often Markdown) is stored directly in a Git repository. It provides an admin interface for managing that content. The exact implementation details can vary, but the core idea aligns well with your needs.
- Simplicity: Tends to be focused on content and Git.
- Self-Hostable: Yes.
- Open Source: Generally, these types of CMS are open-source.
- SSG/Markdown: Designed for this.
Keystatic:
- Why it fits: Keystatic is a new, exciting option. It’s a Git-based headless CMS that you integrate directly into your Next.js, Astro, or other framework project. It’s designed to be a “developer-friendly” CMS for Markdown and structured content, with a strong focus on local-first development and simple deployment. It generates static assets for your site.
- Simplicity: Very simple to set up within a modern JavaScript/TypeScript project.
- Self-Hostable: Yes, it’s designed to be hosted alongside your SSG.
- Open Source: Yes, totally.
- SSG/Markdown: Excellent integration, built for this use case.
Tina CMS:
- Why it fits: Tina CMS is an open-source, Git-backed CMS. It integrates directly into your static site (like Next.js, Gatsby, Hugo, Astro). You can edit your Markdown content directly in a visual editor, and changes are committed back to your Git repository. It’s very developer-friendly and geared towards modern SSG workflows.
- Simplicity: Relatively simple once integrated.
- Self-Hostable: Yes, self-hosted and Git-backed.
- Open Source: Yes, totally.
- SSG/Markdown: Designed for this, especially with real-time editing.
Why some others are less of a fit for “very simple, self-hostable, totally open source” in this context:
- Builder.io, ButterCMS, Caisy, CloudCannon, Contentful, Cosmic, Crystallize, DatoCMS, Flotiq, Hygraph, Kontent.ai, microCMS, Prepr CMS, Prismic, Sanity, Storyblok: These are primarily headless CMS solutions. While many are great and have free tiers or open-source components, they are typically cloud-hosted (even if you self-host the backend, it’s often more complex than a “very simple” Git-based solution) and manage content via APIs, not directly as Markdown files in your repo (though they can output Markdown). They introduce more architectural complexity.
- ApostropheCMS, Craft CMS, Drupal, Ghost, KeystoneJS, Payload CMS, Spinal, Statamic, Strapi, StudioCMS, Umbraco, Wordpress: These are more full-fledged traditional CMS platforms or API-first CMSes. While some are open-source and self-hostable, they often come with their own databases, user management, and render pages themselves, or require more significant setup than a simple Git-based CMS. Many can work with SSGs (by acting as a headless backend), but their core design isn’t “very simple” in the way a Git-based Markdown CMS is. Ghost is blogging-focused and self-hostable, but still more involved than a simple Git CMS.
- Hashnode: This is a blogging platform, not a self-hostable CMS.
In summary, for “very simple, self-hostable, totally open-source, and works with SSG and Markdown” from your list, focus on:
- Decap CMS
- Front Matter CMS
- GitCMS
- Keystatic
- Tina CMS
These are purpose-built for the Git-centric, Markdown-driven static site workflow.
You’re looking for a very specific type of CMS: one that is simple, self-hostable, totally open-source, and integrates seamlessly with Static Site Generators (SSGs) using Markdown files directly.
Decap vs FrontMatter 📌
Many of the options on your list are powerful, but might be overkill or operate differently than what you’re asking for (e.g., they might be cloud-hosted, API-driven headless CMSs, or full-blown traditional CMSs with their own database requirements).
Based on your criteria, here are the top contenders from your list:
Decap CMS (formerly Netlify CMS)
- Simplicity: Very straightforward. It’s a JavaScript application that you include in your static site. It provides an admin UI for content editing.
- Self-hostable: Yes, it runs entirely in the browser and integrates directly with your Git repository (GitHub, GitLab, Bitbucket). You don’t need a separate backend server for the CMS itself, making it highly self-hostable alongside your SSG.
- Totally Open Source: Yes.
- SSG & Markdown: This is its primary use case. It manages content as Markdown files (with front matter) directly in your Git repository. Your SSG then builds from these files.
Front Matter CMS
- Simplicity: Extremely simple if you’re a VS Code user. It’s a VS Code extension that provides a content management UI within your code editor.
- Self-hostable: Yes, it runs locally within your VS Code instance, managing your local files.
- Totally Open Source: Yes.
- SSG & Markdown: Perfect for this. It directly edits the Markdown files that your SSG consumes. It’s ideal for developers who want a UI for content but prefer to stay in their editor.
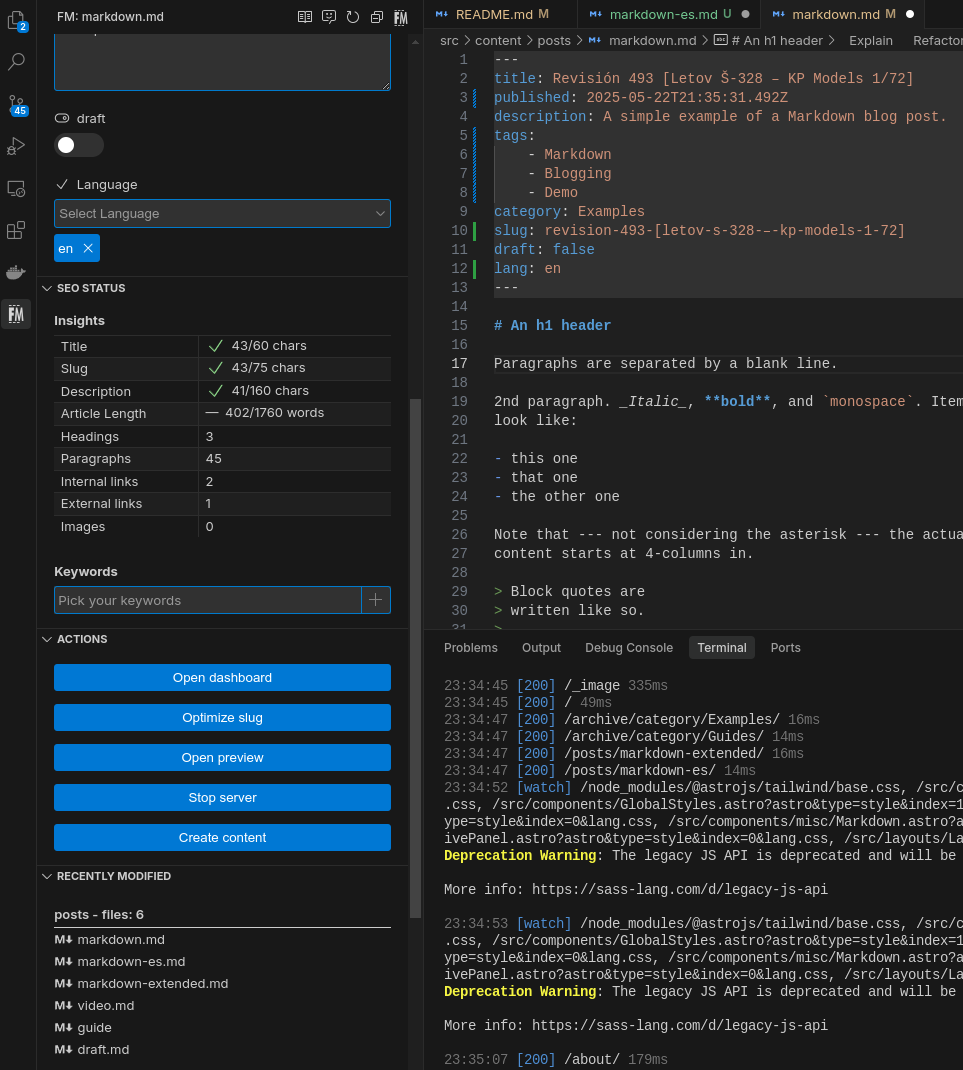
FrontMatter CMS
As simpler as it gets.
A VSCode extension that get the work done for editing markdown posts!
Front Matter Headless CMS right in your code editor
npm install frontmatter-markdown-loader --save-dev
#ext install eliostruyf.vscode-front-matter
#code --install-extension eliostruyf.vscode-front-matter
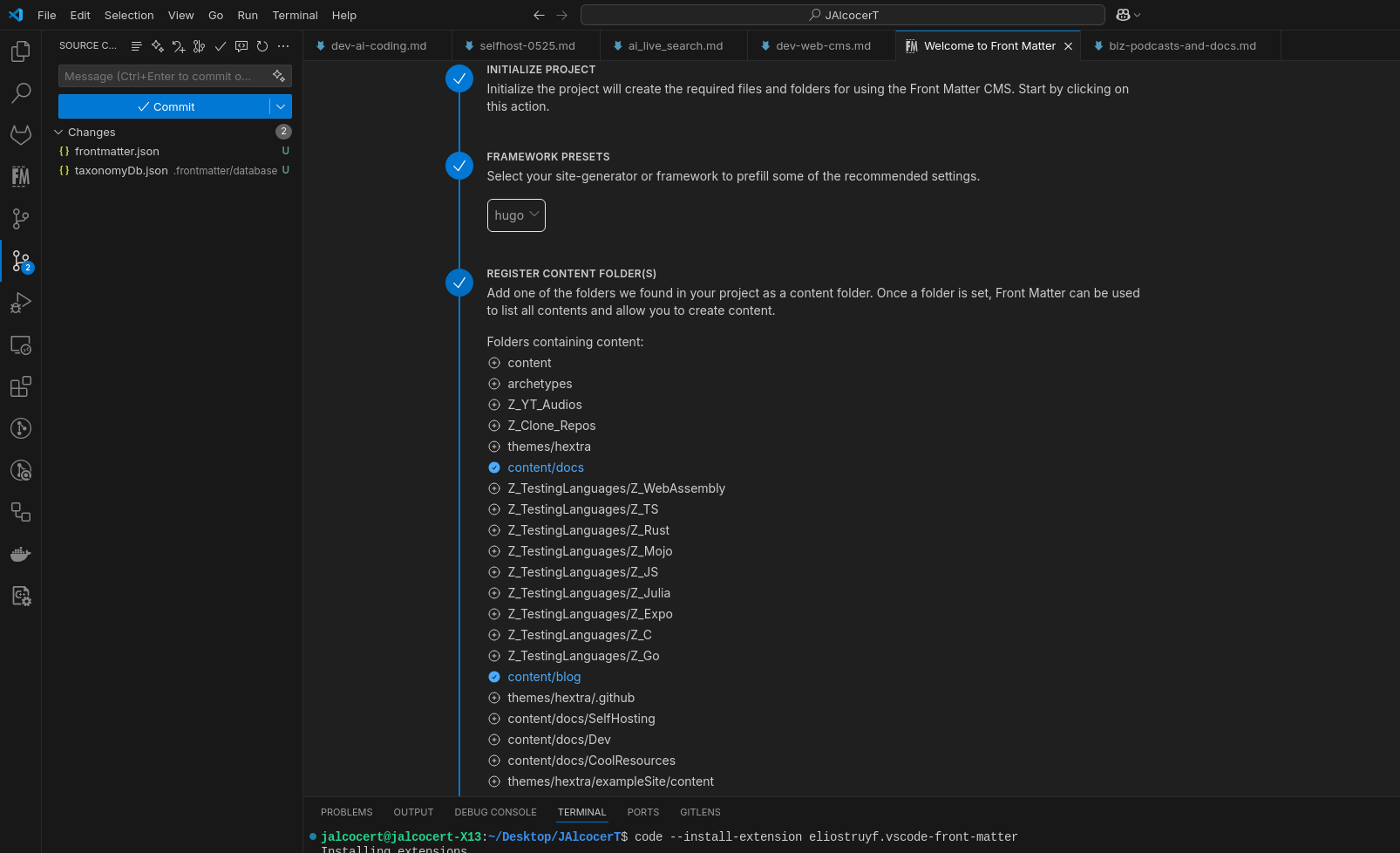
You can setu your project just by following these steps (indicate where are your .md posts and thats it):

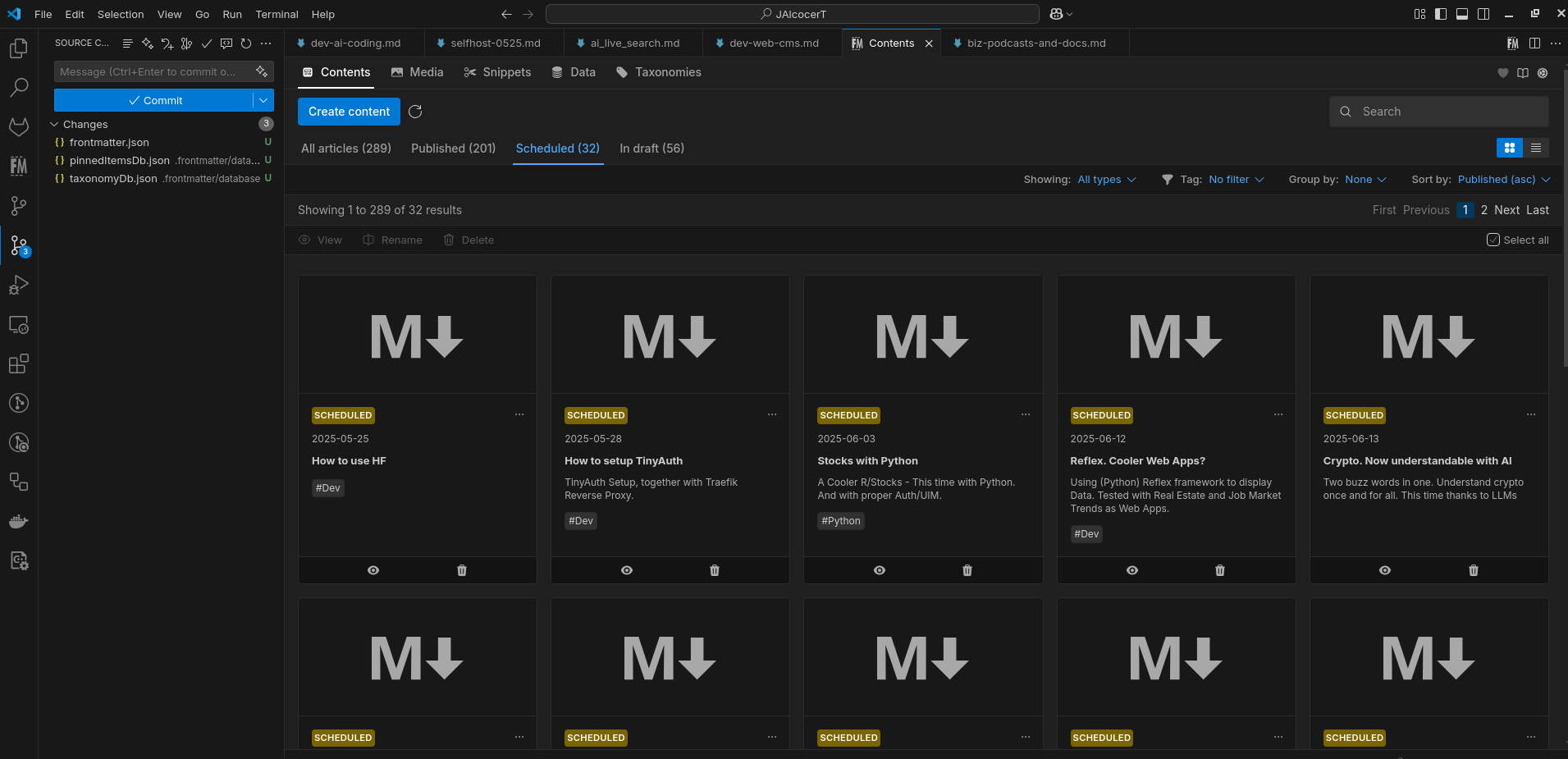
Now, you will see that frontmatter recognizes all your posts:

Frontmatter provides interesting SEO recommendations
- title up to 60 chars
- slug up to 75 chars
- description up to 160 chars
- Article length up to 1760 words
- Keywords, just 0,75-1,5% frecuency

For Front Matter CMS, you just need to: Install the Front Matter CMS extension in VS Code
Open your project in VS Code: Click the Front Matter icon in the sidebar (or press Alt+F)
There will be a
frontmatter.jsonfile at the repository
Keystatic
- Simplicity: Designed to be developer-friendly and easy to integrate directly into your SSG project (especially modern JavaScript-based ones like Next.js or Astro).
- Self-hostable: Yes, it’s a Git-based CMS that lives within your project and runs alongside your SSG. You host it yourself.
- Totally Open Source: Yes.
- SSG & Markdown: This is its core strength. It directly manages Markdown, MDX, JSON, or YAML files in your Git repository, providing a slick editing experience.
Tina CMS
- Simplicity: Offers a visual editing experience directly on your static site. While it can be slightly more involved to set up than Decap CMS due to its backend requirements (e.g., local server for content GraphQL API), it’s still quite simple for a modern stack.
- Self-hostable: Yes, it’s designed for self-hosting. It can use Git as its backend, but also supports databases for larger scale.
- Totally Open Source: Yes.
- SSG & Markdown: Built explicitly for Git-backed static sites using Markdown and other content formats. It offers excellent visual editing capabilities.
Less Ideal (or more complex for “very simple”):
GitCMS: While its philosophy aligns, it’s often more of a concept or framework, and specific implementations might vary in simplicity or maturity. You’d need to evaluate a particular GitCMS project.
Ghost, Strapi, Directus, Payload CMS, KeystoneJS, Craft CMS, Drupal, WordPress, Umbraco, etc.: These are typically more complex, requiring a dedicated backend server, database (MySQL, PostgreSQL, MongoDB, etc.), and often don’t manage content as plain Markdown files directly in your SSG’s source code by default.
While they can act as “headless” CMSs for an SSG, they add a layer of complexity (and often a separate hosting requirement for the CMS backend) that moves away from “very simple, self-hostable” in the most direct sense.
Recommendation for “Very Simple”:
For the absolute simplest, hands-on, direct Markdown file management with an SSG:
- If you’re comfortable working in VS Code, Front Matter CMS is hard to beat for simplicity as it lives directly in your editor.
- For a browser-based UI that commits directly to Git, Decap CMS is a classic and very strong choice.
- For modern JS projects (Next.js, Astro), Keystatic and Tina CMS offer more integrated and often more visually rich editing experiences, while still keeping your content in Git.
A file-based CMS is a content management system that stores its content in files on a server’s file system, rather than in a traditional database. These files can be in various formats like Markdown, YAML, JSON, or even plain text.
A Git-based CMS is a specific type of file-based CMS that leverages the Git version control system to manage and store content.
In this system, the content files are stored in a Git repository.
Content editors typically use a user-friendly interface provided by the CMS to make changes, and these changes are then committed to the Git repository.
This offers benefits like version control, collaboration features, and the ability to easily roll back changes.
All Git-based CMS are a subset of file-based CMS.
- Foundation in Files: Git-based CMS inherently rely on storing content as files within a Git repository. This aligns with the fundamental characteristic of a file-based CMS.
- Git as a File Management Tool: Git itself is a system designed to track changes to files. A Git-based CMS simply uses Git as its underlying mechanism for managing these content files.
However, not all file-based CMS are Git-based. Many file-based CMS exist that manage files directly without using Git for version control.
They might use other methods for backup or offer no built-in versioning capabilities at all.
In summary: Think of “file-based CMS” as the broader category. Within that category, “Git-based CMS” is a specific type that uses Git for its file management and version control.
DecapCMS
Selfhostable, open source, Git-based CMS
What else could be mentioned from a magnific piece of software.
Fantastic level: I have forked the project https://github.com/JAlcocerT/decap-cms
https://astro.build/themes/details/astros/ –» decap CMS
https://astros.zank.studio/blog/introducing-decap-cms-your-go-to-solution-for-content-management/
https://decapcms.org/docs/working-with-a-local-git-repository/
MIT | A Git-based CMS for Static Site Generators | netlifyCMS === decapCMS
Create a Custom Blog with Astro & NetlifyCMS in MINUTES!
payloadCMS
MIT | Payload is the open-source, fullstack Next.js framework, giving you instant backend superpowers. Get a full TypeScript backend and admin panel instantly. Use Payload as a headless CMS or for building powerful applications.
TinaCMS
This is one of the cool and simple headlessCMS out there.
Apache v2 | A fully open-source headless CMS that supports Markdown and Visual Editing
Tried it with the Theme and repo: https://github.com/JAlcocerT/barebones-starter
TinaCMS + Astro
I was playing around with TinaCMS when doing the docs for Gabe’s mechanism project, on this repo.
Since then, I upscaled the way I ask about unknown repos with vibe coding tools.
Even found out a better way to write reliably projects repo docs with such models
So now…how about TinaCMS, easy to integrate with Astro?
This was a helpful video on TinaCMS x Astro:
It can also work with HUGO as seen during the mechanism docs
Static CMS
A Git-based CMS for Static Site Generators
Static CMS
GPLv3 | The most intuitive Static Site CMS designed for SEO-optimized and privacy-focused websites.
Headless CMS
A Headless CMS (Content Management System) is a type of CMS that separates the “body” (the backend, where content is created, stored, and managed) from the “head” (the frontend, where content is presented to users).
Think of it like this:
Traditional CMS (e.g., WordPress, Drupal, Joomla): These are like a complete car. They come with both the engine (content management and database) and the body (the website’s design, themes, templates, and how it looks to users). They’re all-in-one solutions that tightly couple content and presentation.
Headless CMS: This is just the engine of the car. It provides a robust system for creating, editing, and storing content, but it doesn’t dictate how or where that content will be displayed. Instead, it exposes the content through APIs (Application Programming Interfaces).
Key characteristics and what makes it “headless”:
- Content as a Service (CaaS): A headless CMS functions primarily as a content repository. It stores content in a structured, raw format (like JSON or XML) and makes it available via APIs.
- API-First Approach: The core of a headless CMS is its API. Developers use these APIs to pull the content and then display it on any “head” or frontend application.
- Decoupled Architecture: The backend and frontend are completely independent. This means you can update or change one without affecting the other.
- No Built-in Frontend: Unlike traditional CMS, a headless CMS does not provide themes, templates, or a rendering engine to build the user interface.
API Based vs GIT Based
Remember about these file hosting free tiers
- Gitlab provides with up to 10 GB for repository, artifacts and LFS
- Github provides with Max 5GB per repo, with a limit of 100mb per file.
How many cool things can be done with those generous free tiers?
KeyStatic CMS
A tool that makes Markdown, JSON and YAML content in your codebase editable by humans.
Live edit content on GitHub or your local file system, without disrupting your existing code and workflows.
- First-class CMS experience
- Markdown & YAML/JSON based
- TypeScript API
- No database
- Markdoc & MD/MDX support
The Two way editing works!
Ive already been writting about KeyStaticCMS: https://jalcocert.github.io/JAlcocerT/understanding-keystatic-cms/
# npm run build
# #npm install -g serve #serve with npm
# #serve -s dist #http://localhost:3000
# npx serve -s dist #http://localhost:3000Keystatic CMS is a modern, open-source, headless content management system designed to work directly with your codebase.
- https://github.com/Thinkmill/keystatic
- https://docsmill.dev/npm/@keystatic/core@0.5.47#/.Format
- https://keystatic.com/docs/format-options
MIT | First class CMS experience, TypeScript API, Markdown & YAML/JSON based, no DB
KeyStatic key features 📌
Core Concepts:
- Code-First CMS:
- Keystatic is built to integrate tightly with your existing development workflow. It works directly with files in your repository, such as Markdown, YAML, and JSON.
- This approach allows developers to maintain control over their content structure and versioning.
- Git-Based:
- It leverages Git for content storage and version control. This means your content is stored alongside your code, providing a robust history and collaborative workflow.
- Headless:
- Keystatic is a headless CMS, meaning it focuses on providing content through an API rather than dictating how that content is displayed. This allows you to use your preferred frontend framework (like Astro, Next.js, or Remix) to build your website or application.
- Local and Cloud Editing:
- It offers flexibility in how you edit content. You can edit content locally during development or use Keystatic Cloud for remote editing, especially when your site is deployed.
- Content Structuring:
- Keystatic allows you to define content schemas, ensuring consistency and organization. This is done through configuration files that define content collections and singletons.
- User-Friendly Interface:
- Despite its code-first approach, Keystatic provides a user-friendly admin UI for content editors, making it accessible to non-technical users.
Key Advantages:
- Developer-Friendly:
- Its integration with Git and codebase-centric approach makes it ideal for developers.
- Version Control:
- Git integration provides robust version control and collaboration features.
- Flexibility:
- Headless architecture allows for flexibility in frontend development.
- Performance:
- Working directly with files can lead to fast performance.
In essence:
Keystatic is a CMS that bridges the gap between developers and content editors, providing a seamless workflow for managing content within a codebase:
npm create @keystatic@latestWhat I like about KeyStatic
It has fully local mode, but also Github Mode
How I learnt about KeystaticCMS?
With these 2 astro themes:
- And due to Mizar landing Page
keystatic.config.ts.How I was able to implement it?
Thanks to windsurf and some vibecoding!
You will need to do:
#npm install keystatic
npm install @keystatic/core @keystatic/astroThe keystatic.config.ts file is the main configuration file for Keystatic CMS.
export default config({
storage: {
kind: "local",
},
//........
})It defines how content is managed, structured, and edited within your project.
This file tells Keystatic which collections and singletons to manage, how fields are structured, where content is stored, and how the CMS UI should behave.
This structure shows all the key components we worked with to implement Keystatic:
Configuration Files:
keystatic.config.ts - The main Keystatic configuration
astro.config.mjs - Updated to include Keystatic integration
src/content/config.ts - Content schemas for Astro and Keystatic
Content Directories:
src/content/articles/ - The new directory for articles managed by Keystatic
src/content/docs/ - Existing documentation directories now accessible through Keystatic
Templates:
src/pages/articles/ - Contains templates for displaying articles (index and dynamic [slug] page)
Package Dependencies:
Referenced in package.json (includes @keystatic/core and @keystatic/astro)
This represents the complete file structure relevant to the Keystatic implementation that we set up.- sample-article.mdoc
- aaa.mdoc
- pydantic.md
- chromadb.md
- langfuse.md
- other-dependencies.md
- index.mdx
- config.ts
- index.astro
- [slug].astro
KeyStatic Astro Sample
Thanks to these devs tricks…
I could put this landing theme with KeyStatic into selfhosting with my Pi.
# Verify installation
node -v # Should show Node.js version - 20.18.1
npm -v # Should show npm version - 10.8.2- Clone the repo and run it, as tested here:
#git clone https://github.com/majesticooss/mizar
npm install
npm run dev --host #as i was using the Opi
npm run build
#npm install -g serve #serve with npm
#serve -s dist #http://localhost:3000
npx serve -s dist #http://localhost:3000Go to http://127.0.0.1:4321/
KeyStatic CMS with Astro
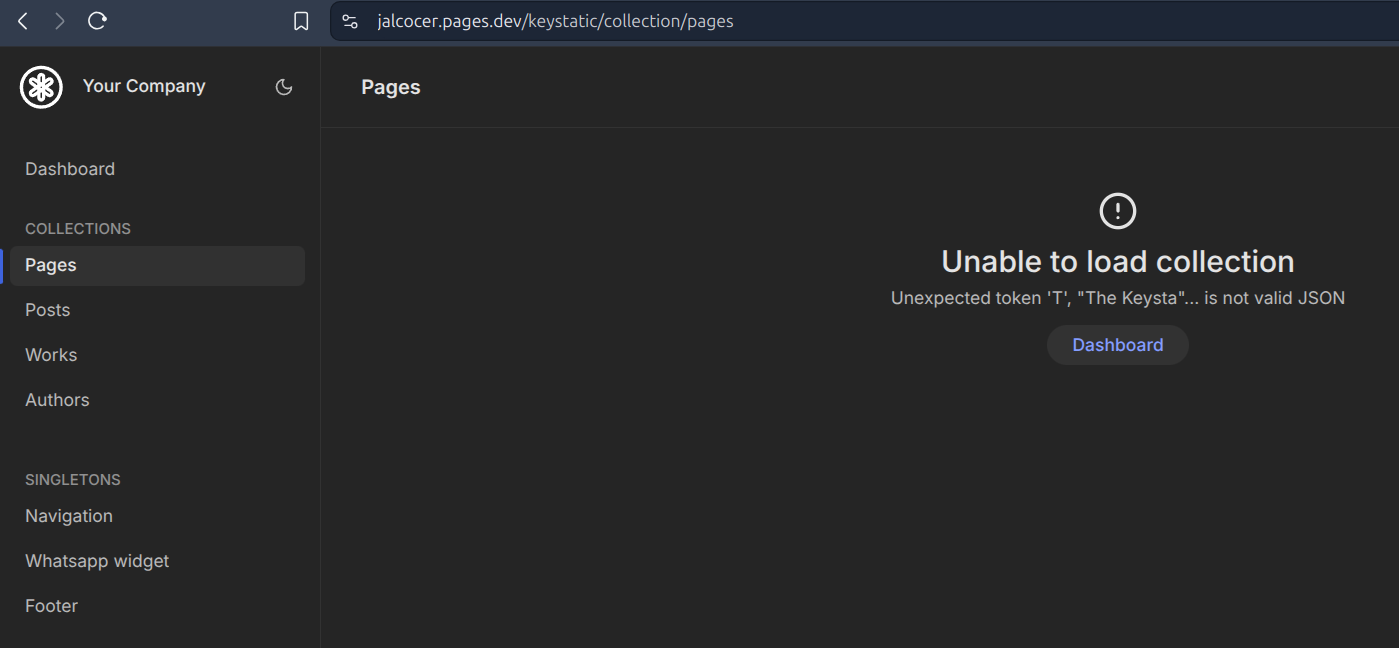
When you deploy the static site, the whateverdomain.com/keystatic path will still be there:

But you wont be able to make any changes, as the server (Typescrypt API) is NOT running.
Conclusions
I cant stop seeing interesting sites out there…
Now, who are the real web competitors?
Who are the real people who need one? and their real needs?
Do people just want some kind of linktree alternative?
There is just one way to know: testing the market
With something tangible ofc, at least a PMF via formbricks!
Docs about CMS
F/OSS CMS
- Directus: Directus is an open-source headless CMS that offers real-time data synchronization and versioning.
It provides a database-agnostic API and a user-friendly admin interface. And it can also handdle authentication
Headless Data Platform
- Cockpit: Cockpit is a lightweight, self-hosted, and open-source CMS.
It’s designed for developers and offers an API-first approach with flexible content types and fields.
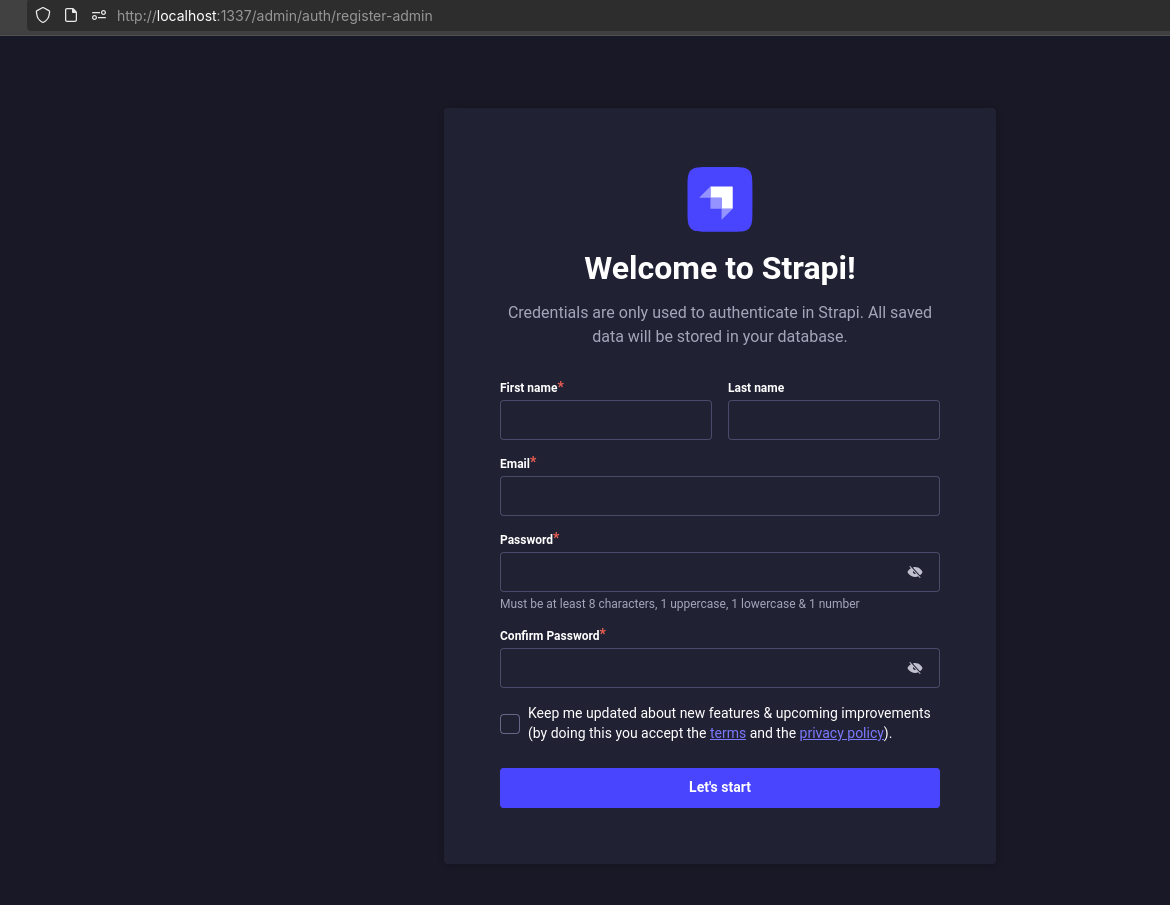
Strapi: As mentioned earlier, Strapi is a popular open-source headless CMS that allows you to create, manage, and expose content via RESTful APIs or GraphQL.
ButterCMS: ButterCMS provides a headless content management system with a RESTful API. It’s designed for developers and integrates easily with various tech stacks.
Tipe: Tipe is an open-source headless CMS with a focus on simplicity and developer-friendliness. It offers a visual editor for content and GraphQL API support.