What I've learnt about Websites
I discovered static sites thanks to using first Flexdashboards in R language.
These dashboards are consolidated into “just” html information, like static sites.
And you bet, they are cool and functional.
Plus, they can be deployed as a static web.
Icons and fonts?
MIT | 🧩 A beautiful library with SVG logos. Built with Sveltekit & Tailwind CSS.
MIT | A pack of more than 480 beautifully crafted Open Source icons. SVG, Sketch, Web Font and Animations support.
Where to get Domains?
If you are new and are just trying, you can get a .fyi or .lol TLD for few $.
- https://porkbun.com/api/json/v3/documentation#Domain%20Pricing
- Cloudflare domains…
- https://account.squarespace.com/
- https://developer.godaddy.com/getstarted
- Hostinger

You can create cool static websites with these SSG frameworks below.
And also with Remix.
Which frameworks?
I mean, with: HUGO, Astro, Gatsby, NodeJS, jekyll…
npm run dev -- --host 0.0.0.0 --port 4321
npm run build
sudo npm run preview -- --host 0.0.0.0 --port 8080
npx serve -s dist -l 8080
sudo python3 -m http.server 80 --directory dist
hugo server --bind="0.0.0.0" --baseURL="http://192.168.1.11" --port=1313You can also put Astro/HUGO inside a container as seen:
And if you are new to Websites, do it (The Web Deployment) with Github Pages to get a free subdomain with it.
If you come from a Data Analytics domain and this sounds too far out of reach.
You are wrong. Specially with vibecoding.
Features for Webs
Features that most likely, you will want on your Website:
- Pre-Requisites: Fast and Secure (SSL, https)
- Search: Pagefind, FuseJS,…
- Scheduled Posts
- Internationalization (i18n)
- A CDN?
- APIs: Forms, Newsletters, email marketing…
How to get OpenGraph - OGImage right 📌
See: https://blog.otterlord.dev/posts/dynamic-opengraph/
- As seen in Web3Templates - Stablo Theme or in AstroVerse/VisVRS
- For HUGO, HUGO Theme Gallery has OG done right
How to Include Search to SSGs 📌
| Description | Link |
|---|---|
| PageFind with Astro | VisVRS/AstroVerse Example |
| FuseJS with Astro | AstroEngineeringBlog Example or celestial docs |
| FuseJS with HUGO | HUGO PaperMod |
And some add-ons:
- Calendar meetings: see cal.com
- Newsletters: see mailerlite.com
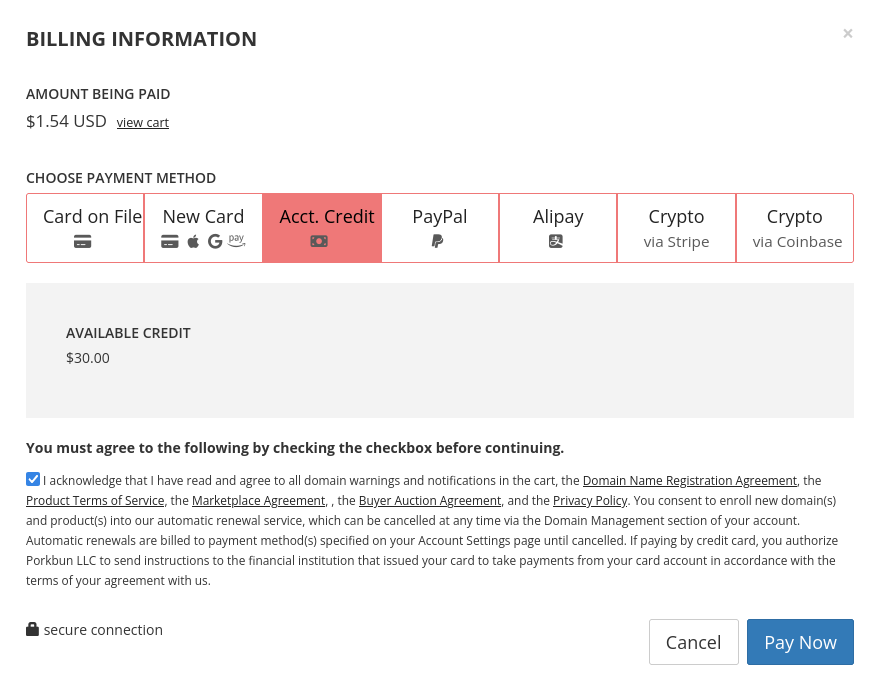
- Payments? Try stripe which links with paypal, bank accounts, CC’s
- Web Analytics - Id go for GDPR compliant and cookieless, like: umami, tianji,…
- Uptime Monitoring
- Chatbot with AI?
- Optional: Social Contacts,…
- All links up and running as per Linkckchecker
Deployments
Select a SSG
Choose the SSG (Hugo, Astro,…)
And find/create/tweak a theme you like!
Tweak the Theme and Build
Tweak the theme so that it looks even better
Make sure that the preview works!
Local build and last check
#option1
cd public
python3 -m http.server 8099 #8000
#option2
npm install -g http-server
http-server -p 8000Select the Deployment Method
There are few alternatives to host a static website:
- SelfHosting Static Websites!
- Firebase
- Github Pages or Gitlab Pages
- Cloudflare: CLI or CF connected to a GH Repo
- AWS S3 Buckets - https://blog.cavelab.dev/2021/08/deploying-hugo-blog-to-s3/
- Others: Vercel, Netlify,… See a benchmark of Static Hosting
- Even the IPFS/Web3 approach!
In case that you would like to skip the hosting cost, you can look to
https://porkbun.com/products/webhosting/staticHosting
You can have your own static deployment into a web server or use any of these serverless static deployment.
Free SSG Deployment - Firebase CLI, Cloudflare Wrangler CLI…📌
- With Firebase, the Free Tier allows for up to 10GB for ppl to download your content.
Per month, and at least at the time of writing. This might (or not) change.
npm install firebase-tools
npx firebase-tools --version
npx firebase-tools login
npx firebase-tools init
#npm install -g firebase-tools
#firebase login
firebase init #configure files for firebase hosting / public directory is normall public for HUGO and dist for Astro/nodes
firebase deploy #you will get something like -> https://jalcocertech.web.app/
#firebase hosting:channel:list
#firebase hosting:channel:delete <channelId>- You can also try with Cloudflare Workers and Pages or Github Pages.
Alternatively, you can use Cloudflare wrangler CLI to get your SSG hosted, also for free and a custom subdomain.
#npm run build
npx wrangler pages project create #ourika
#https://developers.cloudflare.com/pages/configuration/build-configuration/#framework-presets
npx wrangler pages deploy dist # deploy ./dist
#npx wrangler pages project list
#npx wrangler pages deployment list
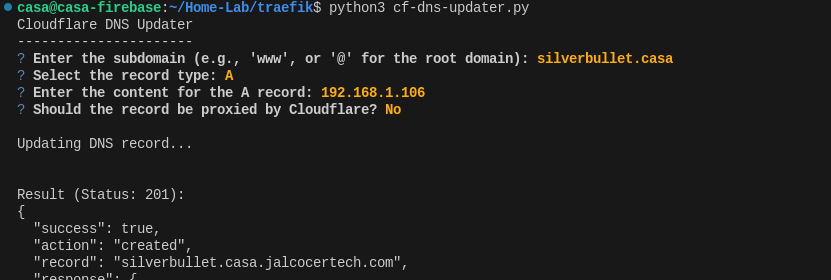
#npx wrangler pages project delete your_project_nameConfigure your domain’s DNS

Get Better at Webs
You can get away with front-end only, but to do cooler functionalities you will need some back-end tricks.
Setup a Static CMS
There are many CMS alternatives!
- Payload - https://github.com/payloadcms/payload
- KeyStatic CMS - As seen with Mizar landing Theme
- TinaCMS
- DIY CMS :)
- Decap-CMS!
FAQ
Enhancing a Website - Comments, CDN and Videos… 📌
CDN and Videos for your Website: https://github.com/orthdron/subatic - Extremely simple video hosting Site that scales with you
How to Optimize Web Images - WebP 📌
Better Colors for your website | Branding Color selection 📌
How to get the HEX colors of websites - SmartColorPicker extension
Explore HEX colors with Color Picker Chrome extension
snap install rickrackGenerate harmonious colors freely on your desktop
- https://github.com/adobe/leonardo?ref=fossengineer.com
- And can be use freely from: https://leonardocolor.io/theme.html#
Apache v2 | Generate colors based on a desired contrast ratio
- See more here
You need markdown for these SSGs. And there are cool markdown tools:
docker run --rm -dp 3030:3030 cveinnt/letsMarkdownMIT | The last Markdown editor, ever.
Icons and FavIcons
For emojis and markdown icons:
For regular ICONS:
- Iconify is a great place to start.
MIT | Universal icon framework. One syntax for FontAwesome, Material Design Icons, DashIcons, Feather Icons, EmojiOne, Noto Emoji and many other open source icon sets (over 150 icon sets and 200k icons). SVG framework, React, Vue and Svelte components!
MIT | beautifully crafted animated icons
ISC | Beautiful & consistent icon toolkit made by the community. Open-source project and a fork of Feather Icons.
MIT | A set of over 5800 free MIT-licensed high-quality SVG icons for you to use in your web projects.
- Images for Web:
At the moment when you will need proper FAVICONS:
About favicons 📌
- FavYcon - https://github.com/ruisaraiva19/favycon
MIT | Favycon - A favicon generator tool. Discovered thanks to this Hextra theme!
Real Fav Icon Generator 😍 and place in the the proper folder (where the default icons are on your Theme).
Cool FavIcon with: https://favicon.io/favicon-converter/ - You can upload an image, then you will get the
favicon.icoand other artifacts to make the web icons look amazing in any device.
How to add favicons to your SSG?
- Go to the theme folder
- Add a
./staticfolder - Add the files generated with the website
Is my website performing well?
How about checking your new website against few tools:
Google Speed Test
Test the speed and performance with PageSpeed Insights.
Website Carbon
Website’s carbon footprint and environmental impact.
Web-Check
Performance and uptime using Web-Check’s analytics tool.


See also https://search.google.com/search-console/
Check that the SiteMap Works 📌
#curl -s https://example.com/sitemap.xml -o /dev/null -w "%{http_code}\n"
curl -s https://jalcocertech.com/sitemap.xml -o /dev/null -w "%{http_code}\n" #200 means its there!
curl -s https://cyclingthere.com/sitemap.xml -o /dev/null -w "%{http_code}\n"
curl -s https://cyclingthere.com/sitemap-index.xml -o /dev/null -w "%{http_code}\n" #its here!
curl -s https://iotechcrafts.com/sitemap.xml -o /dev/null -w "%{http_code}\n"
curl -s https://fossengineer.com/sitemap.xml -o /dev/null -w "%{http_code}\n" #hugo paper mod has it
#optional - check robots.txt
curl -s https://jalcocertech.com/robots.txt | grep -i sitemap #look for sitemap direction
curl -s https://iotechcrafts.com/robots.txt | head -n 10 #see the first 10 lines
#example of path with robots
curl -s https://bachatafests.com/sitemap.xml -o /dev/null -w "%{http_code}\n"
curl -s https://bachatafests.com/robots.txt | head -n 10 #see the first 10 lines
curl -s https://bachatafests.com/robots.txt | grep -i sitemap #look for sitemap direction
curl -s https://bachatafests.com/sitemap_index.xml -o /dev/null -w "%{http_code}\n"Search for any references to a sitemap URL within the
robots.txtfile.
If found sth, you can use that URL to check for the sitemap instead!
Notify Google/Bing about your Website Changes based on the sitemap 📌
There are some Interesting Search Engines available:
- Ecosia.org / qwant.com / Brave / DuckDuckGo / …
- Whoogle/SearXNG
- Bing
And for you to get traffic, you need SE to be aware of your awsomeness:
- To ping Google’s engine to review your site’s sitemap:
curl "https://www.google.com/ping?sitemap=https://www.example.com/sitemap.xml"- Don’t forget about Bing Search as well:
curl "https://www.bing.com/ping?sitemap=https://www.example.com/sitemap.xml"It’s worth to try few of them.
https://github.com/Lissy93/web-check with deployed version: https://web-check.xyz/
MIT | 🕵️♂️ All-in-one OSINT tool for analysing any website
See how a linkshortener works for your site
Link Checker: Does the site have Broken Links?
#podman run --rm -it ghcr.io/linkchecker/linkchecker:latest --verbose https://jalcocert.github.io/JAlcocerT/ > linkchecker_output.txt
docker run --rm -it -u $(id -u):$(id -g) ghcr.io/linkchecker/linkchecker:latest --verbose https://www.example.comYou will get a summary in the end of the file with:
Statistics:
Downloaded: 26.0MB.
Content types: 234 image, 202 text, 0 video, 0 audio, 8 application, 0 mail and 2209 other.
URL lengths: min=14, max=880, avg=58.
That's it. 2653 links in 2653 URLs checked. [1;33m20 warnings found[0m. [1;31m24 errors found[0m.
Stopped checking at 2025-03-05 10:43:17+000 (3 minutes, 9 seconds)You can use LinkChecker within a GHA workflow
Other Software to Create a Web Pages
Does all of this sounds too complex for the first website?
Learn web development basics or go for that wordpress.
The Small Web
A very interesting concept, for minimalistic sites:
- https://erikjohannes.no/posts/20231122-places-to-discover-the-small-web/
- https://1mb.club/
- https://btxx.org/posts/bare/
I always enjoy finding this kind of blogs, with not many distractions and pure content:
I wish someday to get up to that point of quality.