Websites - HUGO
Why bother with HUGO SSG?
Well, you just write markdown and when you get tired of a theme, you can just change to another HUGO theme and keeping all your data as is: flat files.
Pretty awsome, ah?
This means that you wont have to worry about databases, their hosting neither their backup.
Well, I havent mentioned yet that potentially, you dont have to pay for hosting these sites.
HUGO Themes
New to SSGs and HUGO?
This is the typical file structure of a HUGO Theme:
- _index.md
- _index.md
- introduction.md
- introduction.fr.md
Blogs
MIT Geeky is a Personal Hugo blog theme focused on high speed. Geeky is fully responsive, Superfast, and powered by Bootstrap v5.
- Tweaked HUGO HEXTRA - This site!
Presentations with HUGO
What I like about RevealJS with HUGO 📌
- You can combine HUGO with RevealJS to create awsome presentations!
- Similarly to what we can do with SliDev - Example at MultiChat
- HUGO + RevealJS - Sample1, Sample2
MIT | 📽️ Create rich HTML-based presentations with Hugo and Reveal.js
Links
MIT | A simple links theme for Hugo built with Tailwind CSS.
FAQ
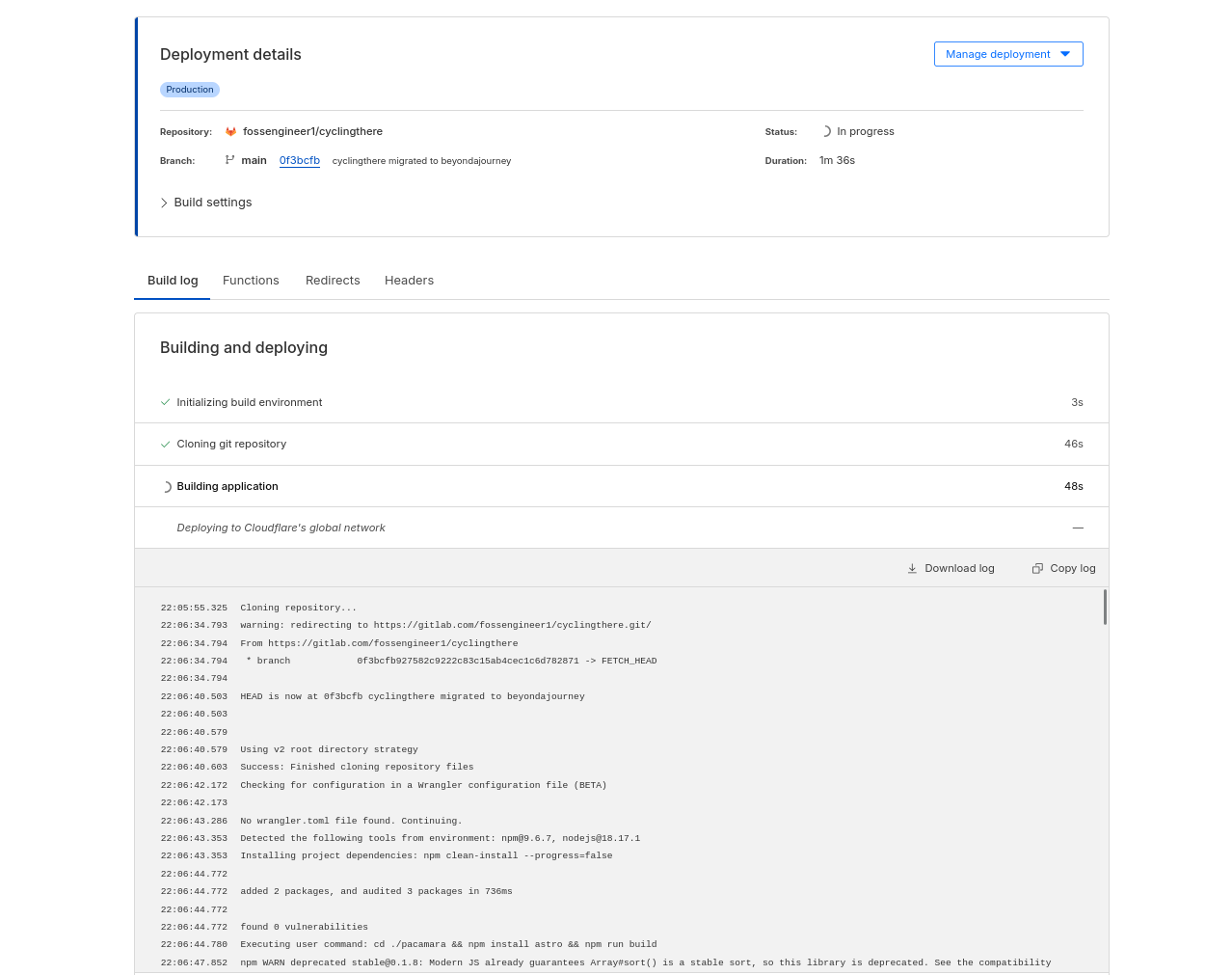
Deploying HUGO Static Sites
Select any of these website deployment methods
For example, you can do host HUGO for free with Github Pages
See how easy is to deploy HUGO sites inside containers:
HUGO with Github Pages & CICD
Its very important to know the HUGO Version that makes the theme work.
Like when you are using this sample Github Actions Workflow.
This Hextra Theme, as it is, for example, runs fine with v0.117.0:
hugo v0.117.0-b2f0696cad918fb61420a6aff173eb36662b406e+extended linux/amd64 BuildDate=2023-08-07T12:49:48Z VendorInfo=gohugoioBut not with higher versions, like v0.124.
HUGO Shortcodes
Shortcodes for HUGO are like components for Astro.
They help us provide interesting funcitonality to our themes.
So you create them once, and reuse forever.
If you are using HUGO, embed your images with this shortcode
You can also embed GISTS with this shortcode
Remember that shortcodes are .html files to be placed at /themes/theme_name/layouts/shortcodes/gist_file.html
Just use it like so in your markdown ,example with the gist:
- First parameter (jalcocert): This is the GitHub username or organization that owns the Gist.
- Second parameter (879fecd6ae9bccaa0175d1c180a032cd): This is the unique Gist ID.
- Third parameter (“RStocks - PayoutRatioEvolution.JPG”): This is the specific file within the Gist that you want to load.
You can also bring cool charts, thanks to shortcodes
Even bring mastodon info: https://magnus919.com/notes/embed-mastodon-shortcode/
Pull info from
.ymlinto your.mdposts with such shortcodeBring audio via ttps://github.com/JAlcocerT/JAlcocerT/blob/main/layouts/shortcodes/audio.html as seen here
MermaidJS and ChartJS
- https://jalcocert.github.io/JAlcocerT/using-hugo-as-website/#charts-in-hugo
- https://jalcocert.github.io/JAlcocerT/how-to-use-mermaid-diagrams/#mermaidjs
Math with Katex
Katex is similar to Latex.
You can bring cool formulas to HUGo with Katex.
See an example on this HUGO Hextra post
Tweaking HUGO Themes
HUGO is great.
The HUGO Setup was the first SSG that I could get working back in the days.