Creating a Photo Centered Web - Hugo Theme Gallery
For this client, I had to make something special.
She’s a traveler, Photo Adict, content creator and Artist.
Thanks to NicoKaiser and CaveLab for the content:
- https://nicokaiser.github.io/hugo-theme-gallery/animals/cats/
- https://blog.cavelab.dev/2021/04/photo-gallery-posts/
Other Themes I love for Galleries 📌
| Description | Link |
|---|---|
| PHP | NovaGallery |
| Ghost | Compose Overview |
- Ghost Themes: Handlebars, HTML, CSS, JavaScript, JSON.
- WordPress Themes: PHP, HTML, CSS, JavaScript, WordPress-specific template tags, and hooks.
HUGO Photo Gallery
We are going to use HUGO as SSG, together with the great Hugo-Theme-Gallery
Testing the Theme
How to create a Photo Gallery with Hugo 📌
git clone https://github.com/nicokaiser/hugo-theme-gallery
cd ./hugo-theme-gallery/exampleSite
hugo serverAnd the theme requires at least hugo 0.121.2, and Im having hugo v0.117.0-....
You can see that requirements at the theme.toml file.
So time for an upgrade for go and HUGO:
wget https://go.dev/dl/go1.23.2.linux-arm64.tar.gz
sudo tar -C /usr/local -xzf go1.23.2.linux-arm64.tar.gz
nano ~/.bashrc
#write this in the end of the file
export PATH=$PATH:/usr/local/go/bin
#save
source ~/.bashrc
go version #Go is updated!And now, HUGO:
#CGO_ENABLED=1 go install -tags extended github.com/gohugoio/hugo@latest #The latest
#wget https://github.com/gohugoio/hugo/releases/download/v0.127.0/hugo_0.127.0_linux-arm64.deb
wget https://github.com/gohugoio/hugo/releases/download/v0.121.2/hugo_0.121.2_linux-arm64.deb
sudo dpkg -i hugo_*.deb
hugo version #HUGO is ready and >=0.121.2!As per the sampleSite readme, we need to do:
hugo mod get # Install Hugo module
./pull-images.sh #Pull example images from UnsplashAnd just enjoy:
#hugo server
#hugo server --bind="0.0.0.0" --baseURL="http://192.168.0.117"
hugo server --bind="0.0.0.0" --baseURL="http://192.168.0.117" --port=1319And you will have the amazing HUGO sample theme at
http://192.168.0.117:1319
A container for HUGO - Dockerfile/Compose 📌
#docker-compose up --build
docker build -t hugo_gallery .You need both dockerfile and docker-compose.yml:
# Use the official Golang image which is based on Debian Bullseye
FROM golang:1.23.2-bullseye
#https://hub.docker.com/_/golang/tags
# Set working directory
WORKDIR /usr/src/app
# Install Hugo
RUN apt-get update && \
apt-get install -y wget && \
wget https://github.com/gohugoio/hugo/releases/download/v0.121.2/hugo_0.121.2_linux-arm64.deb && \
dpkg -i hugo_0.121.2_linux-arm64.deb && \
rm hugo_0.121.2_linux-arm64.deb && \
apt-get clean && \
rm -rf /var/lib/apt/lists/*
# Clone the Hugo theme repository
RUN git clone https://github.com/nicokaiser/hugo-theme-gallery /hugo-theme-gallery
# Set the working directory to the exampleSite within the cloned theme
WORKDIR /hugo-theme-gallery/exampleSite
# Expose port 1319 for Hugo server
EXPOSE 1319
# Start Hugo server
CMD ["hugo", "server", "--bind=0.0.0.0", "--baseURL=http://192.168.0.117", "--port=1319"]
#hugo server --bind="0.0.0.0" --baseURL="http://192.168.0.117" --port=1319
#hugo server --bind="0.0.0.0" --baseURL="http://100.104.143.77" --port=1319
#docker build -t hugo_gallery .
#docker run -d -p 1319:1319 --name hugo_gallery_instance --restart unless-stopped hugo_gallery tail -f /dev/null
#docker exec -it hugo_gallery_instance /bin/bash
#go version
#hugo versionversion: '3.8'
services:
hugo_gallery:
image: hugo_gallery # Ensure this matches the image name you have built
container_name: hugo_gallery_instance
ports:
- "1319:1319"
restart: unless-stopped
command: tail -f /dev/null
# version: '3.8'
# services:
# hugo:
# build: .
# ports:
# - "1319:1319"
# # volumes:
# # - ./hugo-theme-gallery/exampleSite:/usr/src/app
# environment:
# - HUGO_BASE_URL=http://192.168.0.117
############
# #docker build -t hugo_gallery .
# #docker-compose up --buildTweaking HUGO Theme Gallery
Tweaking Hugo Theme Gallery 📌
- The content for the main page is it
_index.md - Every folder has photos and a
index.md- In those files you can choose the featured_image and..
- If you want to add some description to the imgs…
resources:
- src: alexander-london-mJaD10XeD7w-unsplash.jpg
title: Green cat on white stairs by Alexander London- It supports several langauges with i18n, the file is
en.yaml - It also support image zoom and download (in full quality)
- Thanks to PhotoSwipe and a lightbox gallery
- OpenGraph/OG picture seems to workout of the box - So your photo will be there when sharing to WhatsApp…
After I was happy with the changes, I moved the content of the sampleSite, to the main project folder:
rsync -av ./exampleSite/ .
hugo server --bind="0.0.0.0" --baseURL="http://192.168.0.117" --port=1319After editing, I copied the files to my PC, to use Gitlab+Cloudflare.
scp -r username@192.168.0.117:/home/path1/path2/hugo-theme-gallery .
#https://go.dev/dl/
#https://github.com/gohugoio/hugo/releases/tag/v0.121.2
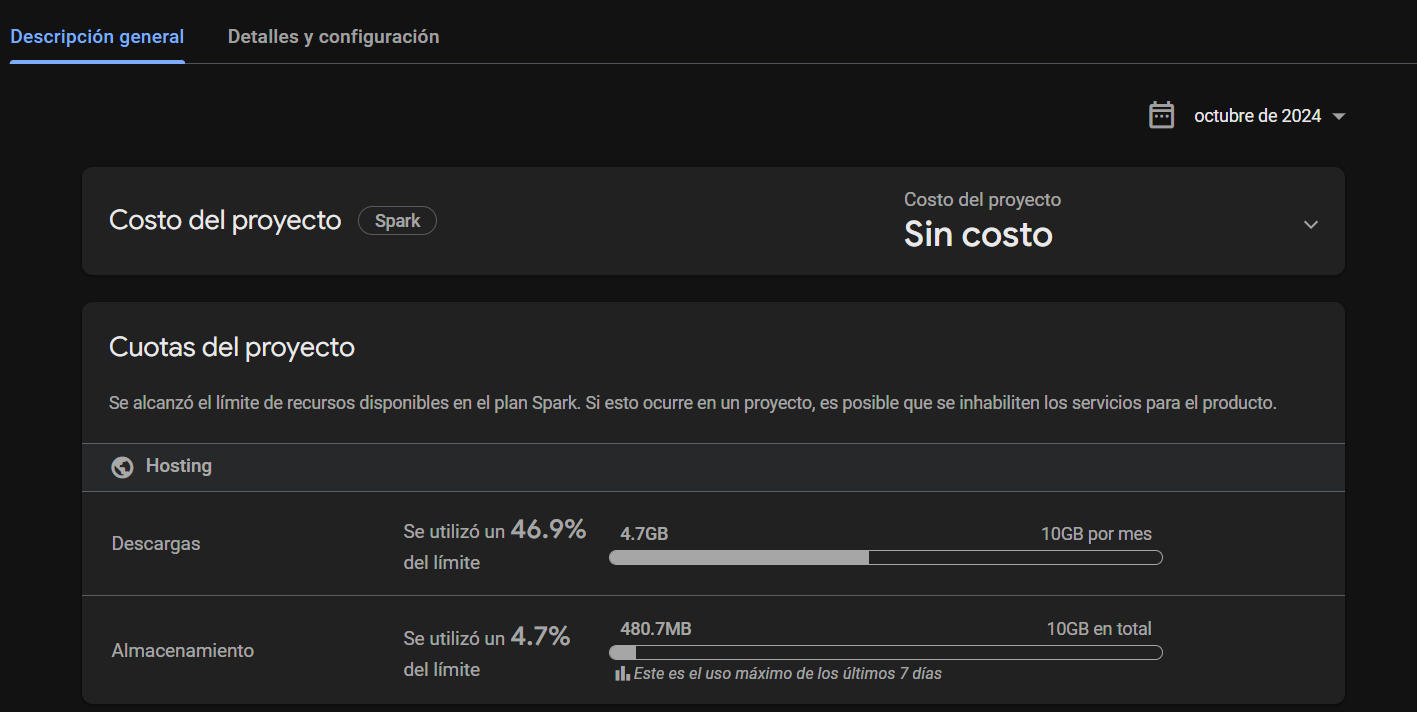
./hugo server --bind="0.0.0.0" --baseURL="http://192.168.0.171" --port=1319Deploying HUGO with Google Firebase 📌
Using Firebase Free Tier Hosting
firebase login
firebase init
hugo
firebase deploy
And to have the my domain linked…
Went to firebase UI -> Compilation -> hosting.
Add a custom domain.
Select my subdomain, and added a CName + TXT record to the DNS.

For that domain, Im using cloudflare - so made sure that its DNS only and not proxied records
Hugo and Photo Gallery - Steps
Now that we are clear that we want to move forward with this HUGO theme.
We need to provide clear structure for the user to modify the content later on:
- _index.md
- _index.md
- introduction.md
- introduction.fr.md
Go + HUGO + HugoThemeGallery 📌
We need Go + HUGO extended version:
#GO
wget https://go.dev/dl/go1.23.2.linux-arm64.tar.gz
sudo tar -C /usr/local -xzf go1.23.2.linux-arm64.tar.gz
nano ~/.bashrc
#write this in the end of the file
export PATH=$PATH:/usr/local/go/bin
#save
source ~/.bashrc
#go version #Go is updated!
#HUGO
wget https://github.com/gohugoio/hugo/releases/download/v0.121.2/hugo_extended_0.121.2_linux-arm64.deb
sudo dpkg -i hugo_extended_0.121.2_linux-arm64.deb
#hugo versionhugo new site agutekportfolio
cd ./agutekportfolio
git init
git submodule add https://github.com/IoTechCrafts/hugo-theme-gallery-ssg.git themes/hugo-theme-gallery-ssg
#cd ~/dirty_repositories/my-hugo-site/themes/hugo-theme-gallery-ssg
#rm -rf .git
#cd themes/hugo-theme-gallery-ssg/exampleSite/ #test the sample site one more time
# Install Hugo module
#hugo mod get
## TRY THE exampleSite THEME!
# Pull example images from Unsplash
#./pull-images.sh
#hugo server --bind="0.0.0.0" --baseURL="http://192.168.0.117" --port=1319If the sample works, we can download the photos from GDrive like so:
sudo apt install python3 python3-pip python3-venv -y
python3 -m venv myenv
source myenv/bin/activate
pip install gdown
gdown --folder https://drive.google.com/drive/folders/1-abcd-234 #gdriveFolder with link read permissionsThey will be downloaded on its folder, in this case Agutek and provide a _index.md, like:
---
description: My Memories from Azores
featured_image: janis-ringli-UC1pzyJFyvs-unsplash.jpg
keywords: [Animals, Photos, Cats, Dogs]
title: Animals
weight: 1
menus: "main"
# list pages require at least one image to be displayed.
---Which needs to be placed into content
When you are done adapting it. Copy the content:
cp -r themes/hugo-theme-gallery-ssg/exampleSite/* . #copy the sample one to the main folderJust need to do now:
- Edit the
go.modfile from the main HUGO project folder from:
module github.com/nicokaiser/hugo-gallery-starter
go 1.20
require github.com/nicokaiser/hugo-theme-gallery/v4 v4.0.0 // indirect
replace github.com/nicokaiser/hugo-theme-gallery/v4 => ../To:
module github.com/nicokaiser/hugo-gallery-starter
go 1.20
require github.com/nicokaiser/hugo-theme-gallery/v4 v4.0.0 // indirectAnd then:
hugo mod get # Install Hugo moduleFinally, enjoy:
#hugo server
hugo server --bind="0.0.0.0" --baseURL="http://192.168.0.117" --port=1319And you will have the amazing HUGO sample theme at
http://192.168.0.117:1319
See that everything builds with:
hugo
cd ./public
python3 -m http.server 8081Deploying HUGO with Gitlab + Cloudflare - Git Setup 📌
So we have our git init command done. But havent used it so much.
Lets create and push this project to a Github Repository
git add .
git commit -m "Initial commit of Hugo project"
git remote add origin https://github.com/JAlcocerT/agutek-portfolioweb.git
git push -u origin master #and this will push it!For the OG to work, dont forget to update the URL at hugo/toml -> baseURL.
You can choose the OG Image in this theme at ./content/_index.md - featured_image.
curl -s https://enjoylittlethings.org/sitemap.xml -o /dev/null -w "%{http_code}\n" #Hugo theme gallery sitemap OKPlace the robots.txt file to /static as well:
User-agent: *
Disallow: /private/
Sitemap: https://enjoylittlethings.org/sitemap.xmlAnd now you have robots.txt and sitemap.xml ready:
curl -s https://enjoylittlethings.org/robots.txt #it has robots, but without sitemap, we can add it
curl -s https://enjoylittlethings.org/robots.txt | grep -i sitemap #look for sitemap direction
curl -s https://fossengineer.com/robots.txt #it has robots, but without sitemap, we can add it
#curl -s https://fossengineer.com/robots.txt | head -n 10 #see the first 10 lines
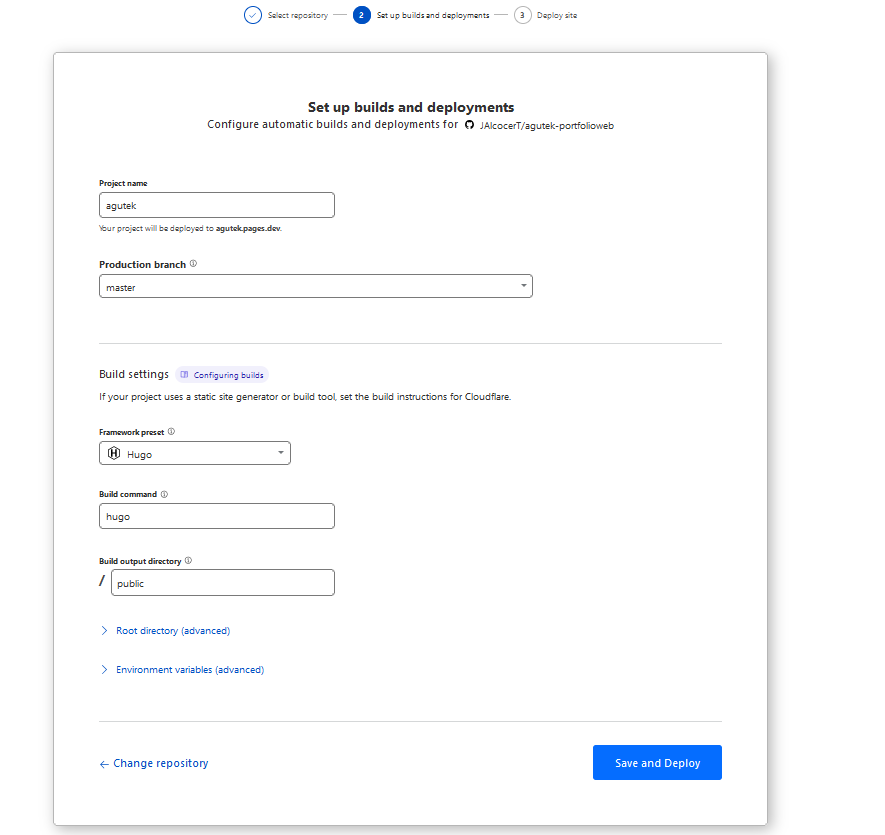
#curl -s https://while.cyclingthere.com/sitemap.xml -o /dev/null -w "%{http_code}\n"And now use CLoudflare Pages (with the private Github repo) to deploy the Hugo Theme:

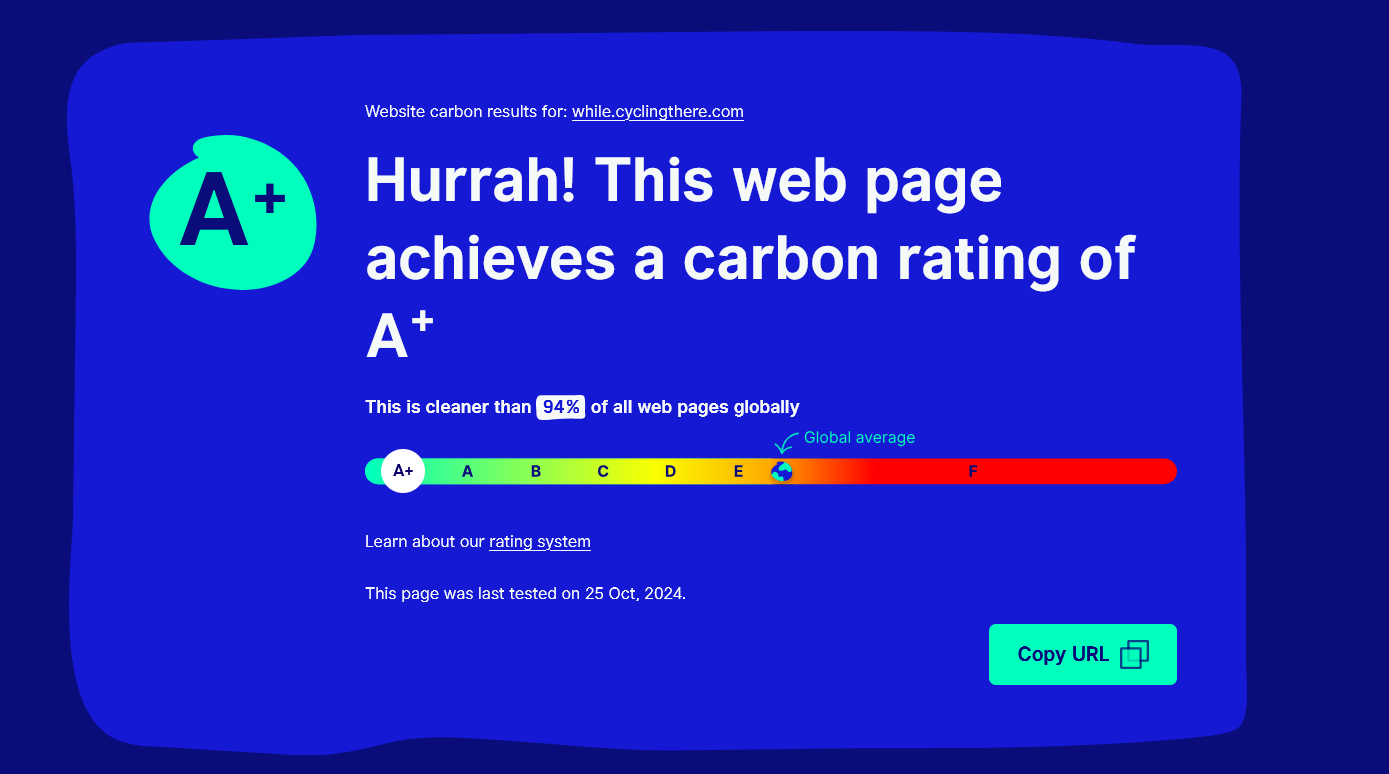
Results
The result for this client?
A Theme that it is not only cool, but eco friendly:

But…they are using an incompatible HUGO 0.118, so…I went with the manual Cloudflare CLI Pages way.

Probably sth to have a look with the wrangler.toml to see if the version can be specified. TBD.
#sudo npm install -g wrangler
npx wrangler pages project create #this will install wrangler CLI the first time + Ask you to authenticate via Web Link
#wrangler init
#https://github.com/gohugoio/hugo/releases/tag/v0.121.2
hugo #---> ./public
npx wrangler pages deploy public #<BUILD_OUTPUT_DIRECTORY> and this time is HUGO!
#Use **Wrangler** to obtain a list of all available projects for Direct Upload:
#npx wrangler pages project list #this are the ones you uploaded already
#npx wrangler pages deployment list
Whats next for this customer?
This customer is also really into interior design.
And there are very cool Astro Themes waiting for her: https://github.com/PriscaTonia/interior-design-website
Tech Learnt
For creating cool photo galleries, see:
MIT | Swiper is the most modern free and open source mobile touch slider with hardware accelerated transitions and amazing native behavior. Use it on websites, web apps, and mobile native/hybrid apps.
MIT | JavaScript image gallery and lightbox
It is the one used at hugo theme gallery!
MIT | Responsive photo gallery component for React
Fantastic post by JanKraus
Other photo Gallery Themes
Its not only that https://github.com/nicokaiser/hugo-theme-gallery theme is great.
You also have other cool HUGO Theme if you are looking for Photo + GPX based blog:
Im talking about the HUGO Split Gallery: https://gitlab.com/tmuguet/hugo-split-gallery
git clone https://gitlab.com/FOSSEngineer/hugo-split-galleryIf you are willing to try something else than HUGO:
New Web Workflow
These days I have improved my Web creation/edition Workflow.
Im now using Github+Cloudflare and Gitlab+Cloudflare for deployments.
Time to say bye to my old friend Firebase!
At least for now.
And to make the dev workflow smoother when Im switching devices…
- I develop via SSH with VSCode with the Opi5 as server
- All repos gets synced thanks to this script to the Opi5
Testing Astro with Gitlab at Opi 📌
git clone https://gitlab.com/fossengineer1/cyclingthere
cd ./cyclingthere/pacamaraWith a regular SSH, I can just use nano to develop
time npm install #~30s
#npm audit fix --force
npm run dev
npm run buildBut its possible to use VSCode with SSH and see all the dev environment files
Automatic Sync Scrypt 📌
Maybe…filebroswer + Automatic CI/CD?