How to create awsome Presentations with [AI] SlidevJS
Intro
It all started with the AIssistant post.
But the AI powered PPT creator deserves a separate post.
 AIssistant Post
AIssistant PostLets use AI/LLMs to create PPTs!
Understanding PPT as a Code Frameworks
SliDev
Presentations as a Code?
No problem with SliDev:
SliDev is an awsome project to generate PPT as code - leveraging VueJS framework.
I love the SliDev project so much, that I forked it.
See the result: https://jalcocert.github.io/Streamlit-MultiChat/1
Setup a SliDev Project, like any other SSG:
- Get Node and NPM:
curl -fsSL https://deb.nodesource.com/setup_20.x | sudo bash -
sudo apt-get install -y nodejs
#choco install nodejs-lts -y
node --version- Initialize the SliDev project
npm init slidev #yarn create slidev
#npm run dev #if you want to restart where you left itInstall SliDev CLI executable globally:
npm install -g @slidev/cli #npm install --save-dev @slidev/cli
npm i -D playwright-chromium
#npm installSliDev has several Themes available: like https://www.npmjs.com/package/@slidev/theme-seriph
Modify the
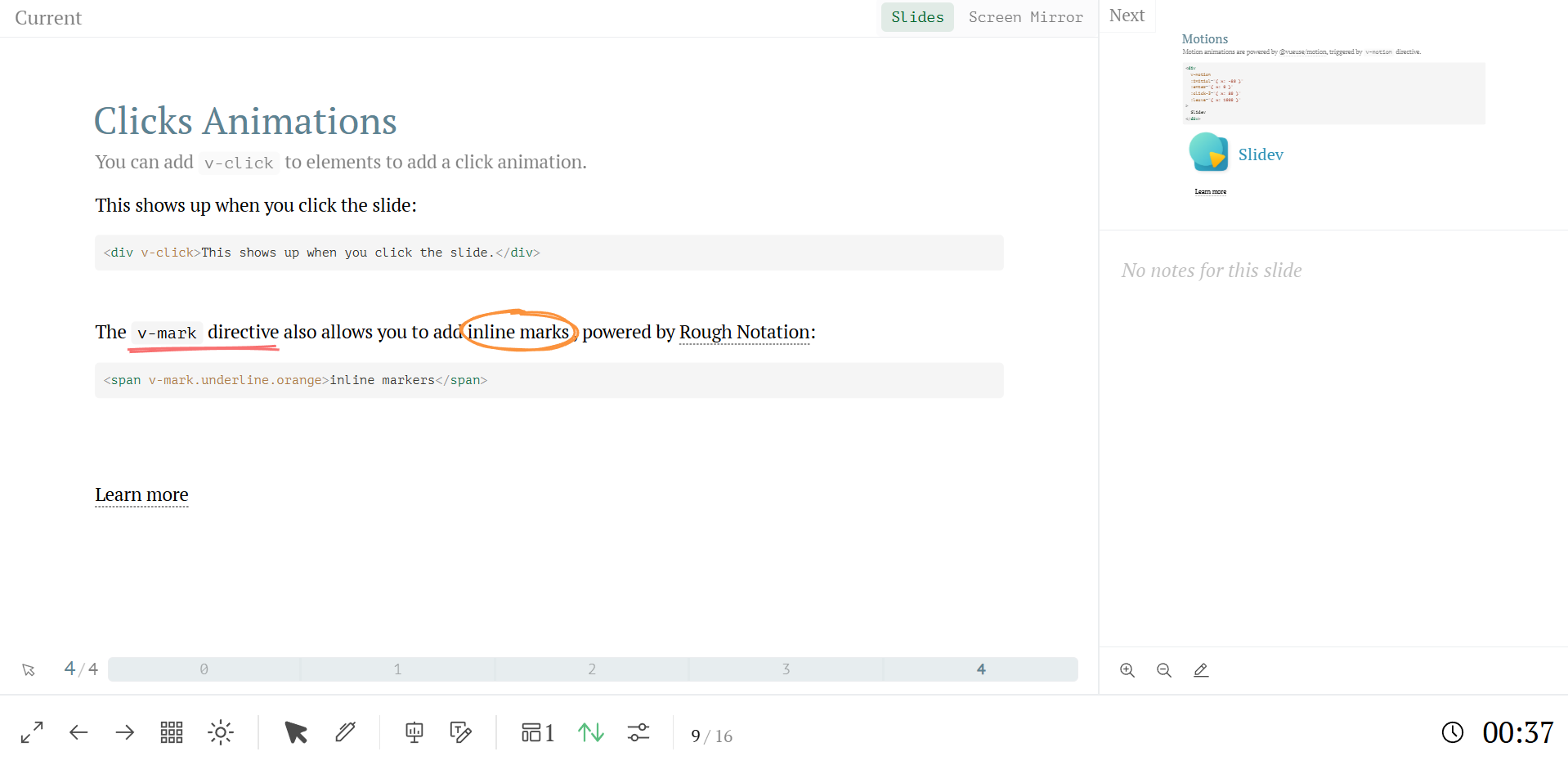
slides.md- Make changes to your ppt via markdownSee it live:
localhost:3030
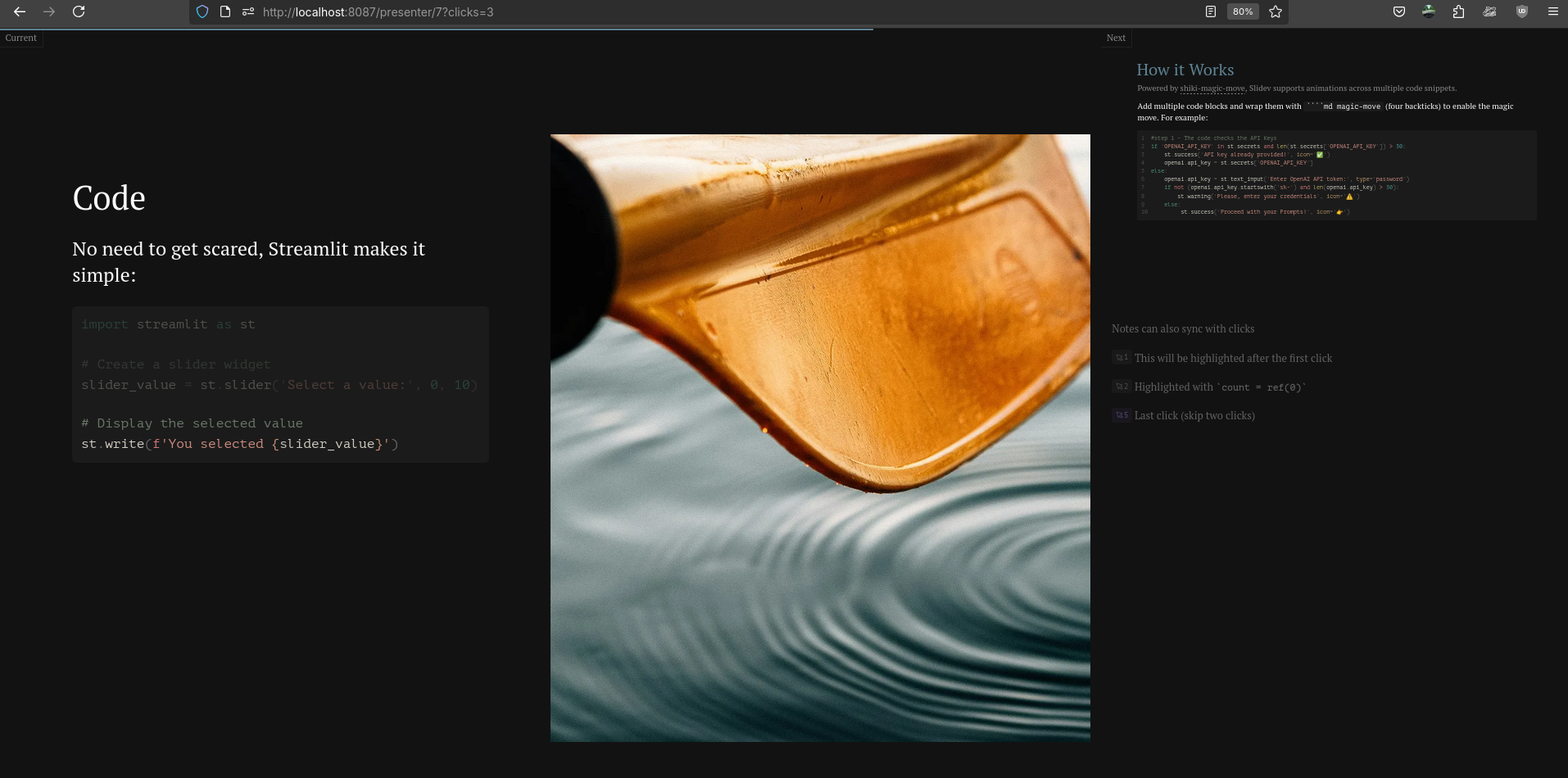
See also the localhost:3030/presenter mode

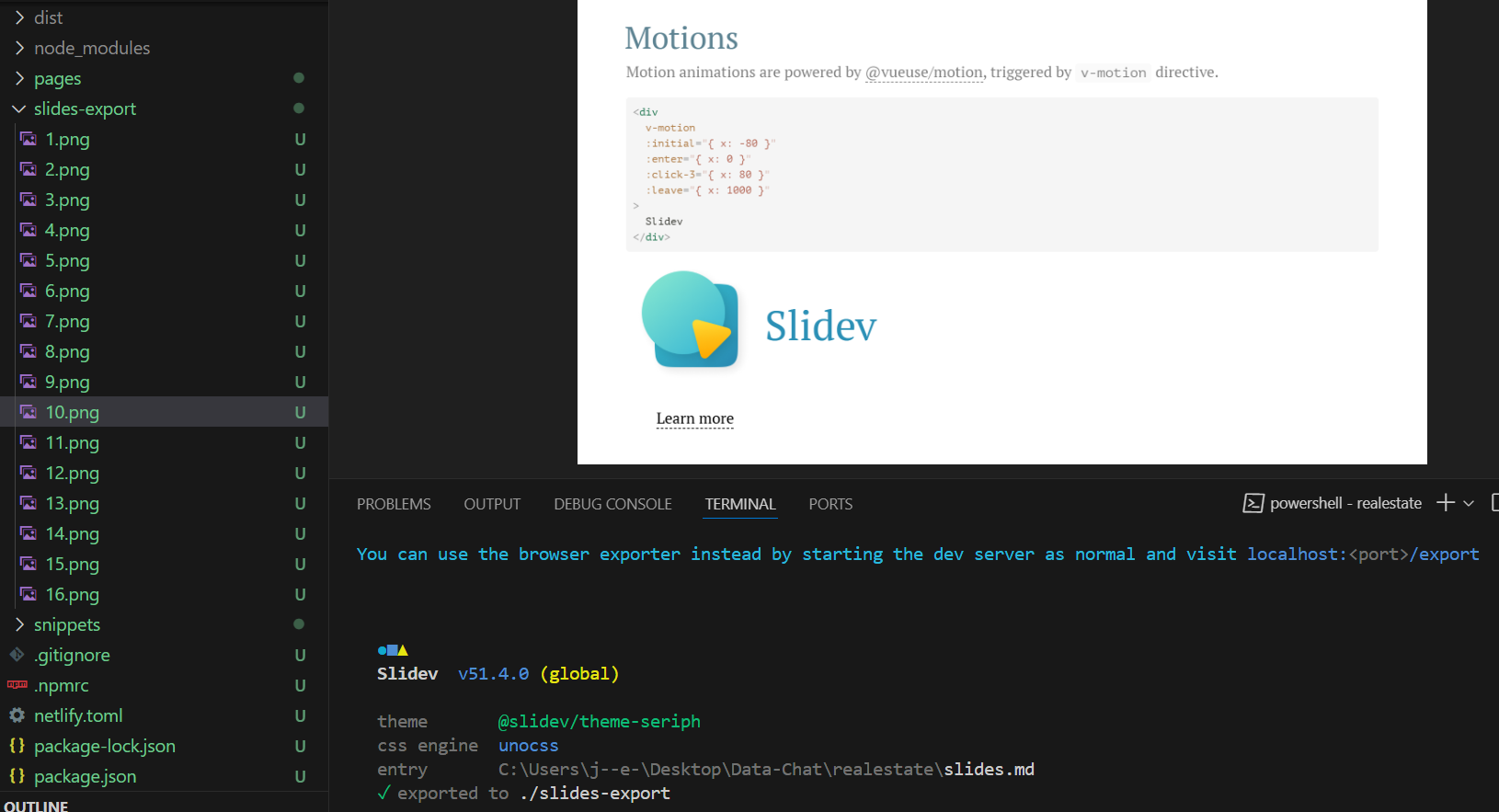
- Generate the export pdf:
#npm i -D playwright-chromium
slidev export #requires playwright to be installedThe ppt outpot export goes to
slides-export.pdf
.pdf, some features (like UML) wont be generated.npm run export #defaults as pdf!
#npm run export:pdf
slidev export --format png #npx slidev export --format png
slidev export --format pptx #this will properly render mermaid diagrams and code snipptsThe pptx will be at
./slides-export.pptxand features like UML/MermaidJs will be available

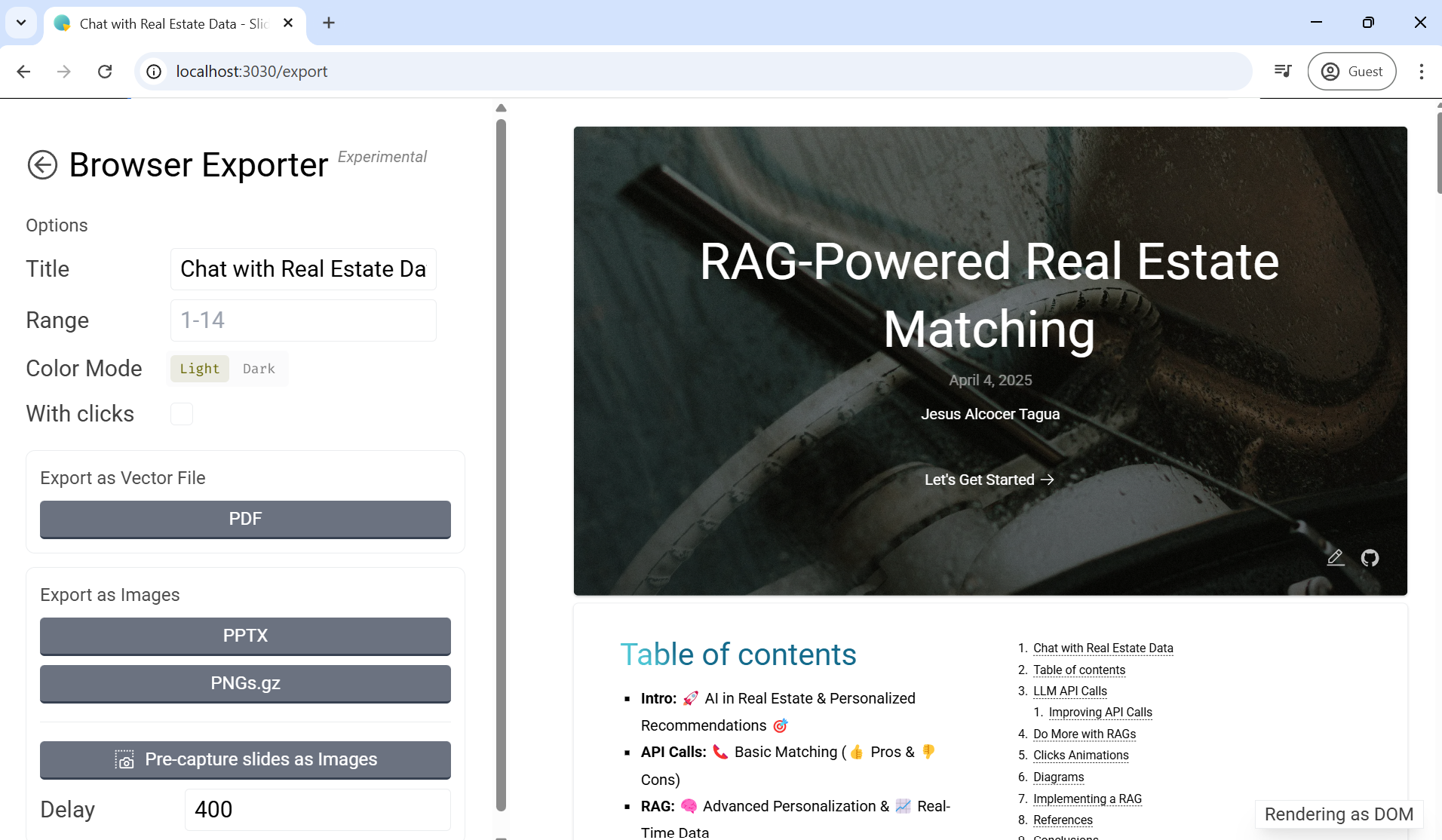
- Or generate the PDF via the UI at:
localhost:3030/export

- Build it ready to be hosted as static page:
#npm run build #they go to ./dist
slidev build
slidev build --base /talks/my-cool-talk/ #deploy under sub-route
#slidev build --base /data-chat/ #useful for github pages
You can also expose the built static assets:
#cd ./dist
npx serve #serve the staticaly generated pptIt can create a PPT assistant as seen on this post
Features I love from SliDev: https://sli.dev/features/
Import Slides as if they were components - https://sli.dev/features/importing-slides.html
Custom Icons
#npm install @iconify-json/[the-collection-you-want]
npm install @iconify-json/uim #https://icon-sets.iconify.design/uim/?icon-filter=rocket&keyword=uim
#<uim-rocket class="text-3xl text-orange-400 animate-ping" /> #uim:rocket #@iconify-json/uimnpm install @iconify-json/logos #https://github.com/gilbarbara/logos
#<logos-vue />
#<logos-claude />
#<logos-openai />Thanks to https://iconify.design/
- Google Fonts - https://fonts.google.com/
I like Roboto for the text
SliDev Themes! Not only the default ones, but the community ones as well
Downloadable PDF - https://sli.dev/features/build-with-pdf
Marp
You can also create PPTs from markdown with Marp
Marp is a presentation software that simplifies the creation of visually appealing slideshows and presentations for college students.
It allows you to write your presentation content using Markdown, a plain text formatting syntax, and then effortlessly convert it into professionally designed slides.
Marp is especially helpful for students who want to focus on their content without the complexities of traditional presentation software, making it an excellent tool for academic presentations and reports.
Two other options to create PPTs as a Code.
RemarkJS
With RemarkJS
There are some astro Themes which are implementing RemarkJS:
Conclusions
You can also use the VSCode extension: https://marketplace.visualstudio.com/items?itemName=antfu.slidev
ext install antfu.slidev
#code --install-extension antfu.slidev #or this one from the terminalThere you go: Few powerpoint as a code f/oss alternatives.
Which will also play nice with LLMS
Need additionally mockup tools?
There is a good range of Mock-up Tools… 📌
There are several open-source and self-hostable mockup and wireframing tools available.
Here are some of the most popular and feature-rich options:
Mockup and Prototyping Tools:
- Penpot: This is a very strong contender and a direct competitor to Figma. It’s completely open source (using SVG as its native format), web-based, and designed for collaborative work.
See their docs:
- https://github.com/penpot/penpot/blob/develop/docker/images/docker-compose.yaml
- https://snapcraft.io/penpot-desktop
sudo snap install penpot-desktop- Pencil: While not strictly a web-based, self-hostable application in the same way as Penpot, Pencil is a free and open-source GUI prototyping tool for desktop. It’s very capable, though the collaborative features are less advanced. You could potentially self-host the files generated by Pencil and use some kind of version control system to share and collaborate.
Wireframing Tools (Often Included in the Above):
Many of the mockup and prototyping tools above also handle wireframing very well. Penpot, for example, has excellent vector drawing capabilities suitable for wireframes. Here are a few more focused on wireframing:
- Excalidraw: This is a virtual whiteboard tool that’s great for sketching and quick wireframing. It’s open source and can be self-hosted. It’s not as feature-rich as Penpot for full mockups, but its simplicity makes it excellent for rapid wireframing. There’s also Excalidraw+ which offers more collaboration features.
- Wireframe.cc (Open Source Version): The core of Wireframe.cc is open source, and though the full service is not, you could potentially self-host the core functionality if you’re technically inclined. It’s a very simple and clean wireframing tool.
Other Options (Less Common or More Specialized):
- Draw.io (Diagrams.net): While not specifically a mockup or wireframing tool, Draw.io is a very powerful open-source diagramming tool that can be adapted for wireframing. It’s self-hostable and has a wide range of features.
- Apache OpenOffice Draw/LibreOffice Draw: These are desktop-based drawing programs that, like Pencil, can be used for wireframing. You would need to manage collaboration separately.
Recommendation:
For a modern, open-source, and self-hostable alternative to Figma, Penpot is the most promising option. It’s actively developed and has a strong focus on collaboration.
If your needs are simpler and you’re primarily focused on rapid wireframing, Excalidraw is a great choice.
I’d recommend trying out Penpot and Excalidraw to see which one best fits your workflow. Both are excellent tools.
If you need some UML Tool, have a look to: plantUML
Like MermaidJS, it can also be used inside SliDev PPTs!
More about PlantUML… 📌
PlantUML is a very useful tool, especially for those working in software development and related fields.
- Diagrams from Text:
- PlantUML allows you to create various types of diagrams from plain text descriptions. This means you don’t have to rely on graphical drawing tools. Instead, you write simple text code, and PlantUML generates the diagrams for you.
- Variety of Diagrams:
- It supports a wide range of diagram types, including:
- UML diagrams (like class diagrams, sequence diagrams, use case diagrams)
- Non-UML diagrams (like flowcharts, mind maps, and more)
- It supports a wide range of diagram types, including:
- Open Source:
- Yes, PlantUML is indeed open-source. This is a significant advantage, as it means it’s freely available for anyone to use, modify, and distribute.
- Key Benefits:
- Text-based: This makes it easy to integrate with version control systems (like Git), allowing for collaborative diagram creation.
- Efficiency: It streamlines the process of creating and updating diagrams.
- Versatility: Its support for numerous diagram types makes it a flexible tool for various needs.
In essence, PlantUML simplifies the creation of diagrams by using a text-based approach, and being open source, it is a very valuable tool.
SliDev Containerized
You can build your Slidev presentation inside a container: https://github.com/JAlcocerT/slidev/blob/main/README.md

And the regular view, /presenter /overview modes will work the same!
AI Powered SliDev
There are a couple of options…
With OpenAI Calls
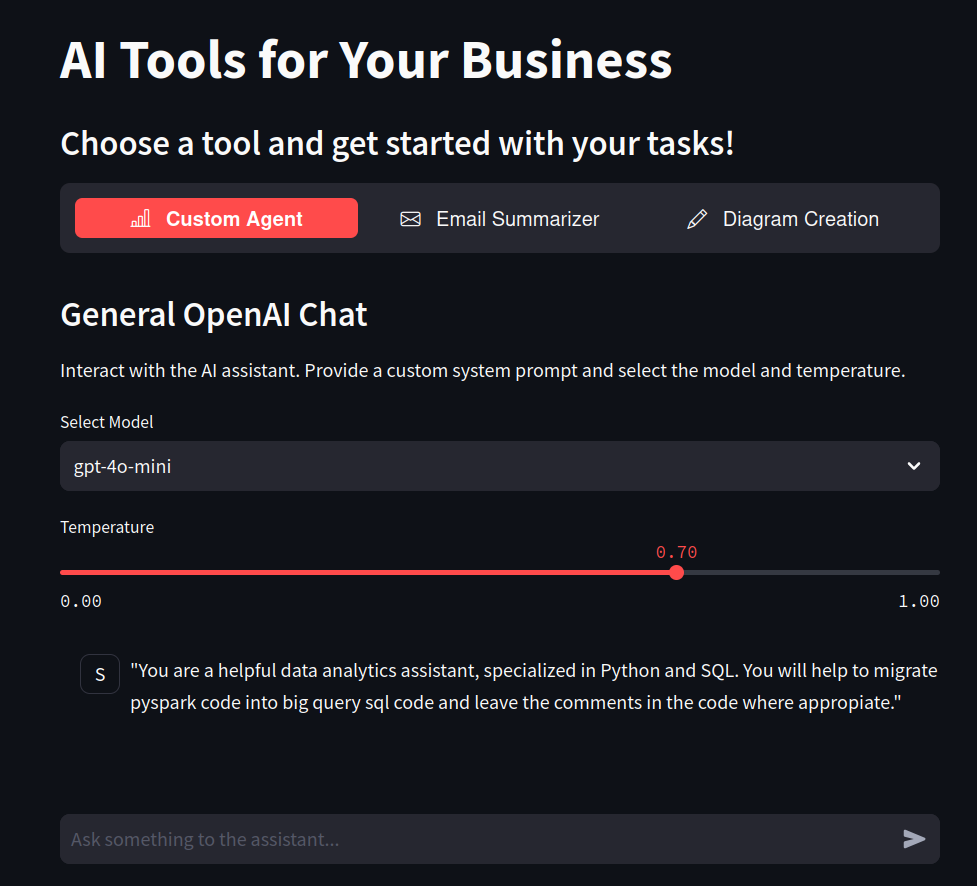
First SliDev with AI scheleton, pretty much an OpenAI API call.
And its not only about text, you can also prompt images that fits what you want to communicate.
OpenAI API + SliDev - Cool AI Created PPT as a Code 📌
See these Python scripts for reference:
- https://raw.githubusercontent.com/JAlcocerT/Streamlit-MultiChat/refs/heads/main/Z_Tests/OpenAI/openai_slidev.py
- https://github.com/JAlcocerT/Streamlit-MultiChat/tree/main/Z_Tests/OpenAI
#https://raw.githubusercontent.com/JAlcocerT/Streamlit-MultiChat/refs/heads/main/Z_Tests/OpenAI/openai_slidev.py
#python3 pyopen.py > output.mdx
import os
from dotenv import load_dotenv
from openai import OpenAI # pip install openai==1.30.5
# Load environment variables from the .env file
load_dotenv()
# Get the OpenAI API key from the environment variables
api_key = os.getenv("OPENAI_API_KEY")
# Initialize the OpenAI client
client = OpenAI(
api_key=api_key,
)
chat_completion = client.chat.completions.create(
messages=[
{
"role": "system",
"content": """You are an expert developer in SliDev - the framework to create PPTs
""",
},
{"role": "user", "content": "Who are you and what can you do?"}
],
model="gpt-4o-mini",
temperature=0.3,
)
# print(chat_completion)
# Extract and print the content of the completed message
completed_message = chat_completion.choices[0].message.content
print(completed_message)But thats too hard to maintain, how about this?
#python3 pyopen.py > output.mdx
import os
from dotenv import load_dotenv
from openai import OpenAI # pip install openai==1.30.5
# Load environment variables from the .env file
load_dotenv()
# Get the OpenAI API key from the environment variables
api_key = os.getenv("OPENAI_API_KEY")
# Initialize the OpenAI client
client = OpenAI(
api_key=api_key,
)
mtg_must_have= """
* Purpose - Every meeting should have an objective—the reason why you're having the meeting. Before you schedule a meeting be sure you know what it is that you want out of the meeting.
* Agenda - An agenda outlines the plan for the meeting and lets participants know what to expect. It allows them to be prepared so they can actively participate and bring their expertise to the table.
* preparation - Before the meeting all participants should take some time to review the agenda and prepare any questions they may have.
"""
system_reminder = """
Never start your answers with "As an AI language model" when responding to questions.
No disclaimer is needed in any situation.
Write using simple language so a grandma could understand.
Use a conversational tone, be informal and approachable. Write like how people in real life would talk. A bit of slang is okay but don't overdo it.
If you don’t know the answer, just say you don’t know.
Your answers should be on point, succinct and useful. Each response should be written with maximum usefulness in mind rather than being polite.
If something seems out of reach, don’t ask the user to do it; instead, try to work through all your available options first.
When solving problems, take a breath and tackle them step by step.
My career depends on you giving me a good answer
Speak only what needs to be said. Keep the responses brief and to the point, avoid extra words and overly long explanations.
"""
chat_completion = client.chat.completions.create(
messages=[
{
"role": "system",
"content": f"""You are an expert meeting assistant. Very aware of the following:
{mtg_must_have}
Remember also, that: {system_reminder}
""",
},
{"role": "user", "content": "Who are you and what can you do?"}
],
model="gpt-4o-mini",
temperature=0.3,
)
# Extract and print the content of the completed message
completed_message = chat_completion.choices[0].message.content
print(completed_message)With this approach you can have the prompts saved at
./Z_AIgents/Prompts/prompts_mdsummarizer.md
With Agentic IDEs like Windsurf
EDIT: Coming from the future - With Windsurf IDE or codex, why not getting ppts as per your codebase?
FAQ
Cool Resources to Design PPTs
- https://english-at-home.com/business/vocabulary-and-phrases-for-making-presentations/
- https://www.amazon.com/How-Design-Worthy-Presentation-Slides-ebook/dp/B00FX3IMZY
Cool Diagrams as a Code
See how to make AI powered Diagrams
SelfHosting Cool PPT Software
Any of these will be a replacement for powerpoint / mentimeter/ slido.
You can upload the ppt/pdf created with the mentioned PPT as a code frameworks.
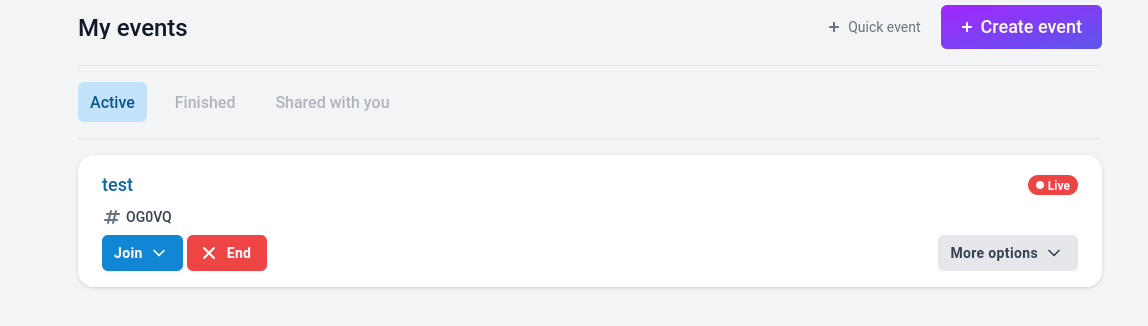
aGPL v3.0 | The ultimate tool to interact with your audience
- https://docs.claper.co/self-hosting/quick-start.html
- https://github.com/ClaperCo/Claper/blob/main/docker-compose.yml
Claper turns your presentations into an interactive, engaging and exciting experience.
https://github.com/JAlcocerT/Claper #I forked it!
cd Claper
#openssl rand -base64 48 #create one secret
#copy the .env and adjust it
docker compose up -d
PPT with Astro
Minimalist template for creating slides with Reveal.js and Astro
RevealJS?
The HTML Presentation Framework
git clone https://github.com/hakimel/reveal.js.git
cd reveal.js && npm install
npm start #localhost:8000
#npm start -- --port=8001npm run buildnpx http-server dist/You have a HUGO theme wrapping this: https://github.com/joshed-io/reveal-hugo
MIT | 📽️ Create rich HTML-based presentations with Hugo and Reveal.js
Or you could try with Marp
BUILT ON TOP OF NODEJS.
Starting
#marp-team.marp-vscode
npm install -g @marp-team/marp-cli
marp sample.md --pdf
#marp static_sites_presentation.md --html
#marp static_sites_presentation.md --pptx#marp sample-with-css.md --pdf
marp sample-with-css.md --htmlAnother css with: https://github.com/rnd195/my-marp-themes
- gradient
wget https://raw.githubusercontent.com/rnd195/marp-community-themes/live/themes/gradient.css
marp sample-other-css.md --html