How to setup Gabe's project, Mechanism
Some time ago I got to know this awsome project: https://github.com/gabemorris12/mechanism
MIT | A visual tool to aid engineers with the design process for mechanisms, cams, and gears.
Lately, I just saw that Gabe placed some interesting video about it:
The Mechanism Project with Python
To get started with this python project: https://pypi.org/project/mechanism/
#python -m venv gabe_mechanism_venv #create the venv
python3 -m venv gabe_mechanism_venv #create the venv
#gabe_mechanism_venv\Scripts\activate #activate venv (windows)
source gabe_mechanism_venv/bin/activate #(linux/mac)Install dependencies with:
pip install -e .
#pip freeze > requirements-output.txt #generate a txt with the ones you have!./examples/engine.py and worked perfectly!python3 ./examples/engine.py
#uv run ./examples/engine.pyI just added this line at the script to get a .gif rendered: See the code line
#ani.save('../animations/engine.mp4', dpi=300)
ani.save('../animations/engine.gif', writer='pillow', fps=30)You can uploads those to youtube
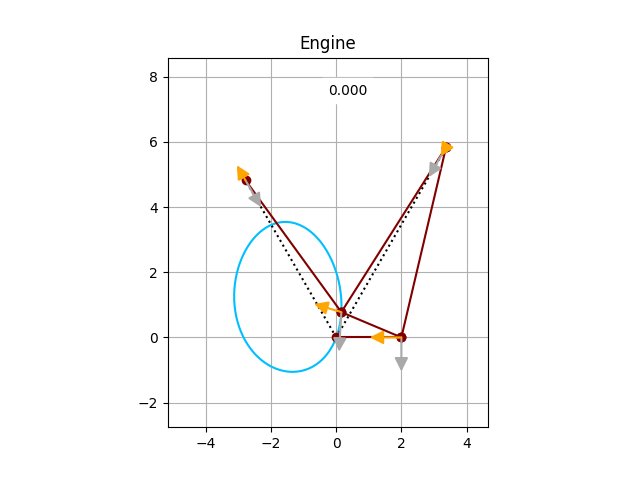
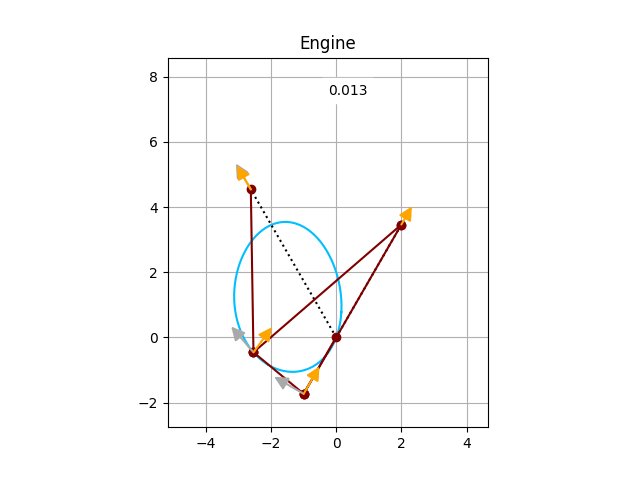
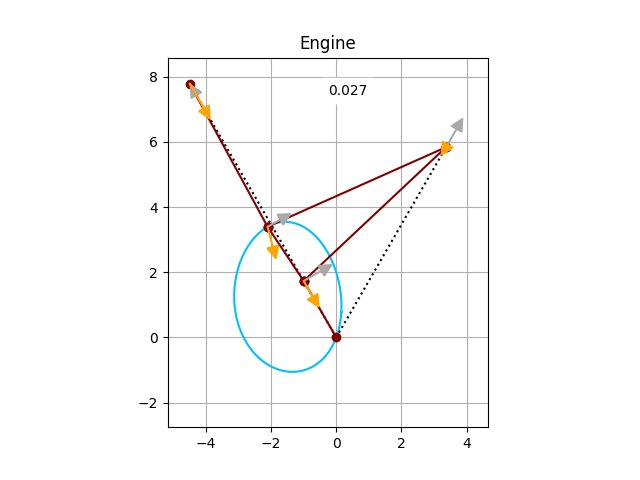
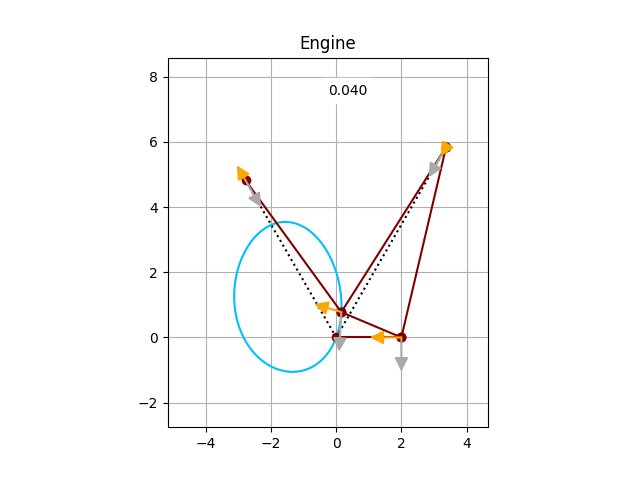
So that you can see the engine sample animation working: Go to ./animations

As you can guess:
- Bars are represented by red lines
- Acceleration is in orange
- Speed in grey
I exchanged some email with its creator, GabeMorris12.
A visual tool to aid engineers with the design process for mechanisms, cams, and gears.
Creating Docs for the Mechanism Project
For more people to be able to use the fantastic mechanism project…
…how about making some Docs to it?
I had a look to these Astro Docs projects:
MIT | Differents pages and examples apps built with Astro v4.5, shadcn/ui & react js. Open Source.
git clone https://github.com/mickasmt/astro-nomy- https://github.com/HYP3R00T/CelestialDocs Which has Search capability implemented!
MIT | Documentation template using Astro and Shadcn
git clone https://github.com/HYP3R00T/CelestialDocs
It required a couple of adjustment to the basepath… but it works
- HUGO Theme (with MermaidJS, ChartJS TinaCMS support) https://github.com/onweru/compose
MIT | A Hugo theme for documentation sites - With TinaCMS
I followed the installation guide https://composedocs.netlify.app/docs/compose/install-theme/
You have to install vercel and tinacloud app into your github:
We are good to go: https://jalcocert.github.io/mechanism/
Conclusions
Here you have the results of some of my tweaks: https://github.com/JAlcocerT/mechanism/tree/master/animations
I kept the project docs with the Astro Celestial Docs theme for now.
The Astro-nomy its cool, but for not for this kind of purpose :)
Recently I also discovered about https://www.divergent3d.com/ which seems to be a very cool application of Mechanical Engineering!
Its been very helpful to use this gemini extension:

I created a small slider crank app for motor sport lovers (and with much smaller scope than Gabe’s project)
Simulation of a Slider-Crank mechanism. Powered by Python and DASH.
Why am I so excited about get this project working on my computer?
Well, I dedicated an important part of my life to Mechanical engineering…
…and mechanisms are everywhere.
Making our lifes better thanks to their smart designs and leverage.
Mechanisms are kind of code that “automates” the physical movement logic.
Some example?
The one of the engine I will reserve for another post.
Today is the turn of a Singer Machine
Singer Mechanism
- 15cm on the bottom
- 35cm la biela
- 4cm (x2) crank
Check Also
A framework for modeling and simulating dynamical systems
FAQ
- What are eigenvectors? The math inside mechanisms.
Animations in Python
See these plotly examples with: https://plotly.com/python/animations/
- Point moving over a curve
- Moving Frenet Frame Along a Planar Curve
How cool is that to learn mechanics?
3D Design
See these tools: https://jalcocert.github.io/Linux/docs/debian/foss_engineering/
And these ones SelfHosted
Outro
Created this simpler version with python, for anyone just starting with mechanics.
Dont worry, I said simpler :)
And working on the symbolic Python: https://github.com/JAlcocerT/MultiBodySystemDynamics-MBSD-
Optimum Gears - https://github.com/JAlcocerT/Private/tree/main/Py_optimum_gears
Car power curve with Python
What Ive learnt with this one
TinaCMS
A headless CMS setup, finally!
Or…almost finally.
All thanks to the HUGO Theme, Compose: https://github.com/onweru/compose/
Its great to see that:
- There is a UI to modify post
- Changes in the UI are captured in the github repository (working both ways!)
- There is CI/CD with Vercel, which is the configured deployment option for the static files