How to Setup Gitlab
Github is great, but there are other cool options, like Gitlab, codeberg or forgejo.
Cloning a Gitlab Repository
You will see a message like you cant pull repositories ussing SSH until you add an SSH key to your profile

Then lets add it:
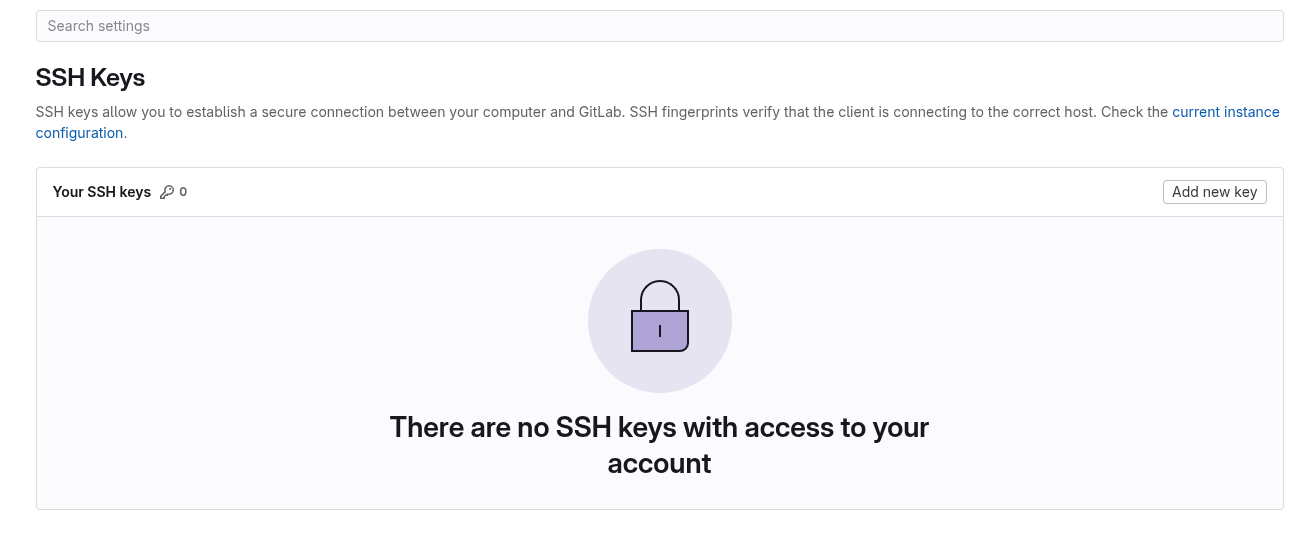
- Go to user setting -> SSH Keys Section at: https://gitlab.com/-/user_settings/ssh_keys

- Create a ssh key: https://it-tools.tech/rsa-key-pair-generator
ssh-keygen -t rsa -b 4096 -C "your_email@example.com" #place something that will make it easy to find
#Enter file in which to save the key (/home/jalcocert/.ssh/id_rsa): - You will see something generated like:
+---[RSA 4096]----+
| .+ooo |
| .+. . |
and some more rows...- Go to the location folder of
.sshand look for the id_rsa.pub file generated (copy its content)
cat ~/.ssh/id_rsa.pub- Paste it in the Gitlab UI (it will start by ssh-rsa and many more chars will follow)
Now, you can select the Code button in the Gitlab Repository, and select open in your IDE (with SSH).
git clone git@gitlab.com:fossengineer1/libreportfolio.gitCheck how many branches there are:
git branch -a #list them all
git branch #and in which one you areChange to another branch with:
git checkout other_branch_name #git checkout testsMake your changes, commit and push to the specified branch with:
git add <file-name>
git commit -m "Your commit message" #git commit -m "Adding the script that creates testing scenarios from random combinations of the initial provided table"
git push origin other_branch_name #testsDont forget to set:
git config --global user.name "Jesus Alcocer"
git config --global user.email "jesus_alcocer@sthsthsth.com"Use Cloudflare Workers and Pages with Gitlab
I have tried it with a Private Gitlab repository (works same for public repos).
Select a Gitlab Repository
For testing purposes, I made the setup with this one
Try the Theme
npm run dev #check
npm run buildExplore the results at:
localhost:4321
Check the Built Files
npm install -g serve #serve with npm
#serve -s dist #http://localhost:3000The Workflow - Cloudflare 💖 Gitlab
Details - Cloudflare with Gitlab 📌
Go to the Cloudflare UI, and…
Select the overview, under Workers and Pages.
Click Create an App, and go to the Pages Tab. Then, connect git - to Gitlab:
You will need to authenticate and select which repo/s will Cloudflare be able to access.
You can have more than one account authenticated
- As it is an Astro site, I keep both:
npm run buildand folder/dist
…and then it failed, bc my project is at a subfolder, so I tweaked it to: cd ./pacamara && npm run build and pacamara/dist
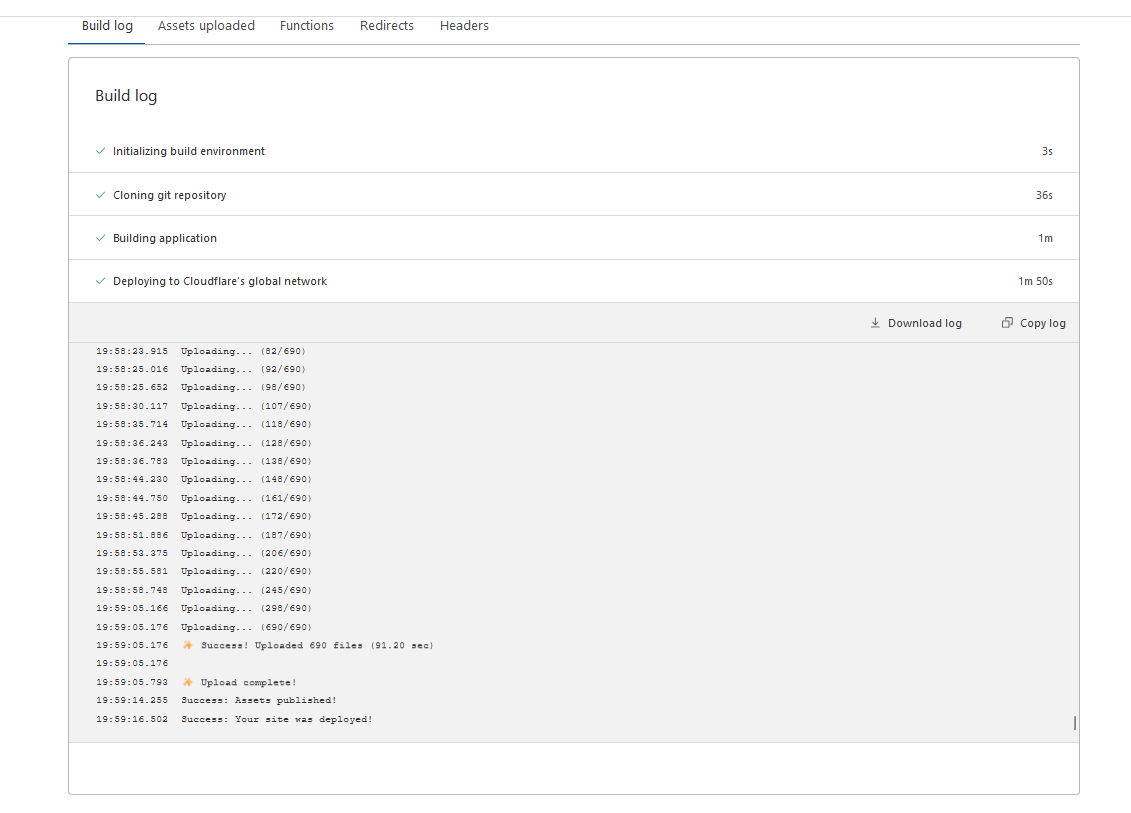
Once completed, you will see a successful workflow

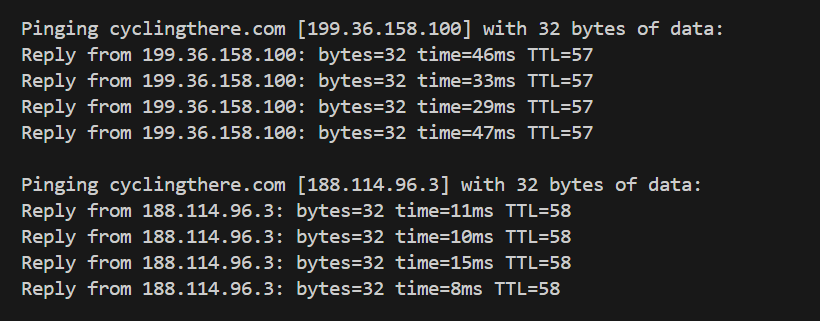
The project has the free subdomain: cyclingthere.pages.dev, but you can add yours as well.
And yea…this is fast, x3 faster than using firebase:

Conclusions
If you plan to use GitlabxCloudflare for SSG Hosting, remember that there is a 100mb file limitation.
A good readme always helps…for any repo, including the Gitlab ones.
Example - Python Project 📌
For Python I like to start with the pre-requisites for the project:
python -m venv openltabletstests_venv
openltabletstests_venv\Scripts\activate #activate venv (windows)
source openltabletstests_venv/bin/activate #(linux)And just install the dependencies:
pip install -r requirements.txt How to use Gitlab Container Registry
There is live for contaienrs beyond Dockerhub and GHCR: try Gitlab CR
Authenticate with the GitLab Container Registry
You can do this using the Docker CLI or the GitLab API.Tag the local image with the GitLab Container Registry URL
The GitLab Container Registry URL format:registry.gitlab.com/<group>/<project>/<image>:<tag>Push the tagged image to the GitLab Container Registry
Use either the Docker CLI or the GitLab API.
Example - Pushing a Local Docker Image using the Docker CLI 📌
# Authenticate with the GitLab Container Registry
docker login registry.gitlab.com
# Tag the local image with the GitLab Container Registry URL
docker tag my-image registry.gitlab.com/my-group/my-project/my-image:latest
# Push the tagged image to the GitLab Container Registry
docker push registry.gitlab.com/my-group/my-project/my-image:latestUse docker push –all-tags to push all tags of an image to the registry.
Use docker push –dry-run to test the push command without actually pushing the image.
If using a self-hosted GitLab instance, configure the GitLab Container Registry to use a custom TLS certificate.
FAQ
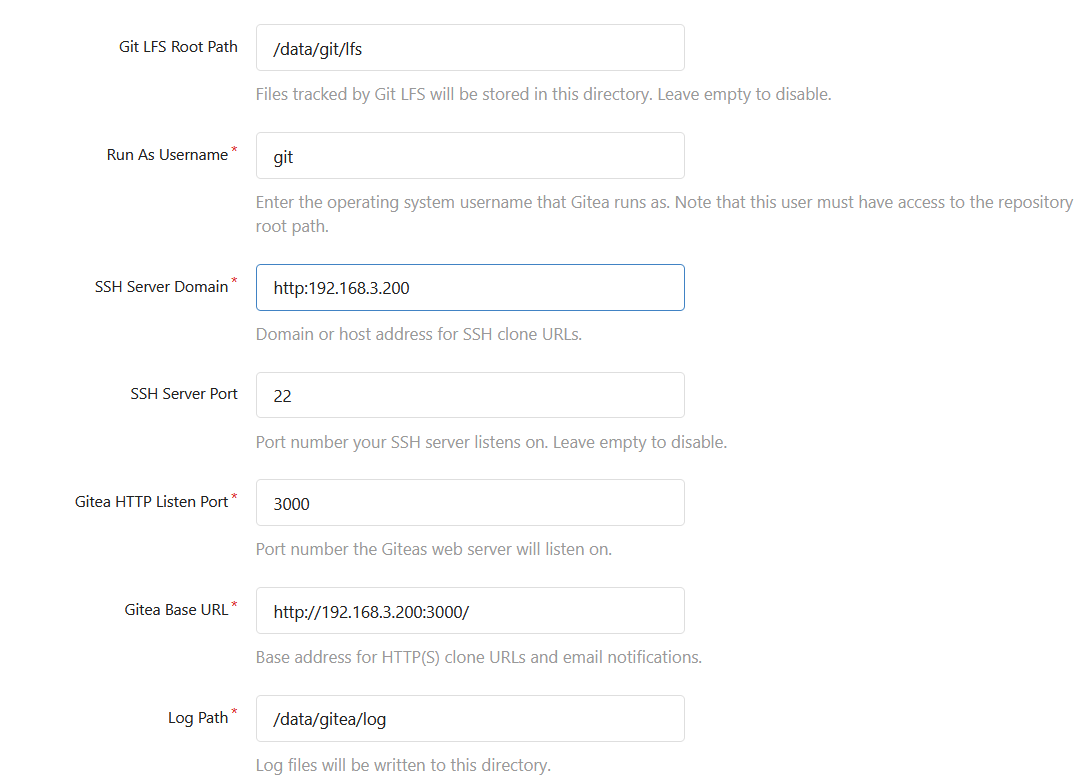
Gitea - A Gitlab Alternative
You can also setup Gitea locally with containers, as seen here

This is another stack with Gitea, Gitlab and Jenkins