A new webpage for JAlcocerTech
On this post I will be covering:
Astro
Embedded Analytics into Astro
Animations
There is always a chane to improve few web concepts, specially with great videos: Microfrontends the right way
Astro DataNova Theme
MIT | Open-source Astro website template with TailwindCSS, Keystatic CMS, and Astro DB support.
Could not resist to fork it.
And used it with cloudflare pages configured at private this repo
And to get familiar with: https://docs.astro.build/en/guides/astro-db/
git clone https://github.com/JAlcocerT/DataNova
#rm -r .git
rm -rf .git
git init
git add .
git commit -m "Initial commit for your site"
#assuming you have https://github.com/JAlcocerT/jalcocertech
git remote add origin https://github.com/<YOUR_GITHUB_USERNAME>/jalcocertech.git
#git remote add origin https://github.com/JAlcocerT/jalcocertech.gitConclusions
DigITalize your Creativity | JAlcocerTech
Use IT or lose it The AI Revolution for your business · It all start with a Modern and fast website. Secured by Default and GDPR compliant
Features I liked
The moving navbar as you move around the web
The Diagram.astro component, which is a static visual diagram

THis looks so cool andfor sure drive conversions rate up!
Browser tab icon working, as well as OG when shared via whatsapp
Inside the Articles part, we have a very interesting sticky ToC that goes down as you scroll (in the desktop version)
It also bring some embedded video
<div class="aspect-video">
<video
autoplay
loop
muted
playsinline
preload="metadata"
class="aspect-auto rounded-xl"
>
<source src={video} type="video/mp4" />
Your browser does not support the video tag.
</video>
</div>- What it does NOT bring, is search. But for a simple landing page + few pages…thats fine.
Deploying
With everything working locally as per:
npm install
#npm run dev
npm run dev -- --host 0.0.0.0 --port 4321 #http://192.168.1.11:4321/It was time to deploy the generated page.
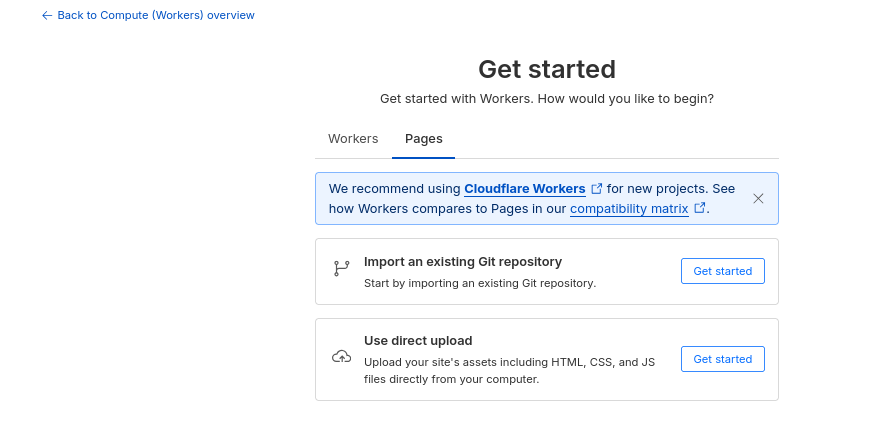
With GH + CF WnP

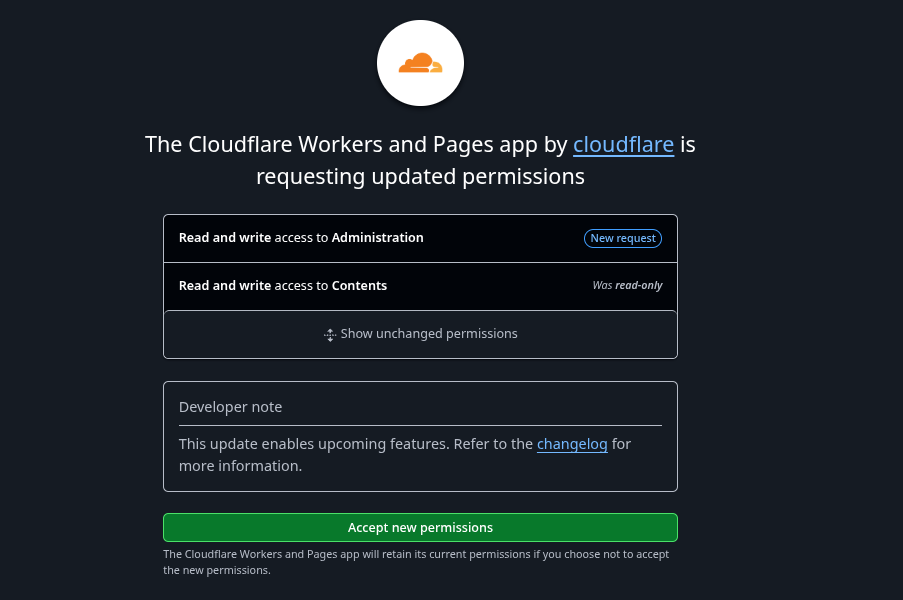
For what I needed to review CF permissions: https://github.com/settings/installations/56072936

Which I accepted
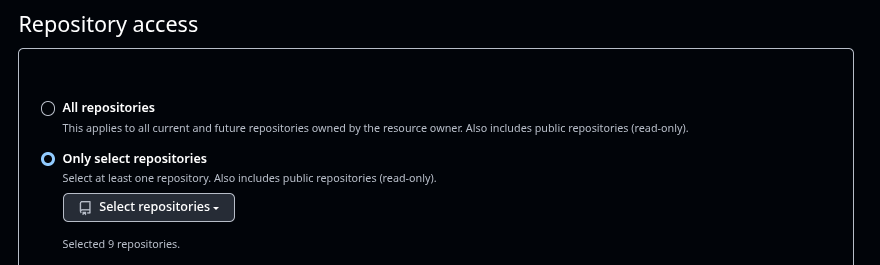
And review that its only for selected repos:

The result is visible at: jalcocert.pages.dev or
www.jalcocertech.com
ping www.jalcocertech.com
nslookup www.jalcocertech.com- https://www.websitecarbon.com/website/jalcocertech-com/
- https://web-check.xyz/check/https%3A%2F%2Fwww.jalcocertech.com%2F
Website Checks
FAQ
More Astro Themes
You always get surprised with astro themes:
A free, community-driven platform for sharing and discovering recipes. No ads, just good food!
An Astro template designed for Automotive dealerships. For the ones who like cars!
Which can be useful for otomoto’s / dsautokomis pl / autoplac.pl / dsautoskup.otomoto.pl / autolux-komis.pl
Astro Components I discovered
As always, trying some new astro theme makes you discover some very cool components.
But thanks to videcoding, you can make your DIY astro components:
Outro
Embedded Analytics
Lately I have been tinkering with Streamlit and PyGWalker on this post.
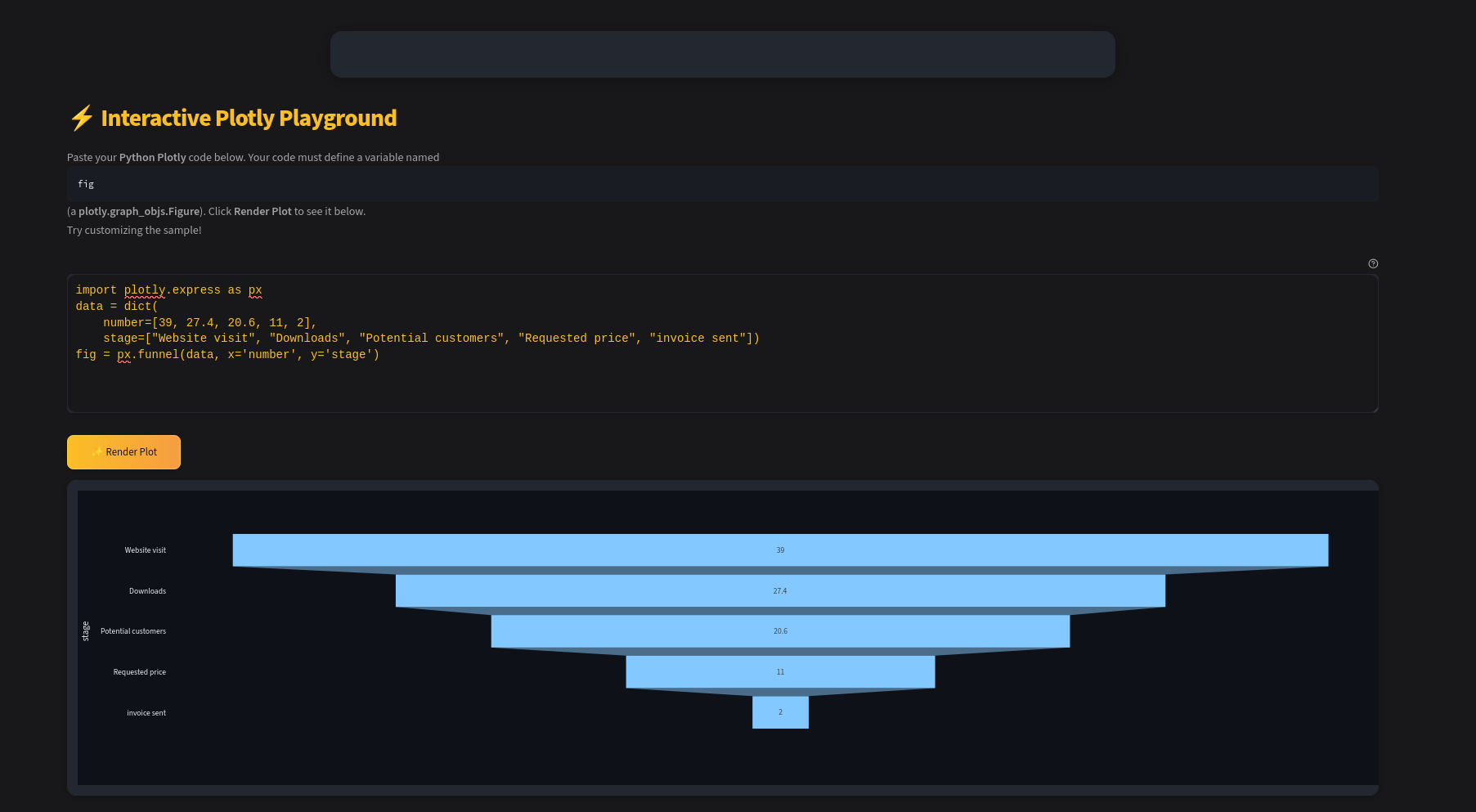
But I was also surprised on how much can be achieved via Plotly, ChartJS or ApexChartsJS.
In fact, to render interesting interactive charts into your SSG powered websites, like astro its just a matter of having the declarative knowledge that you can actuualy do it.
Just think of a interesting visual you want to have, tell to windsurf to vibe code your astro component that renders it and simply import it into your post.
 AI Bi Tools Post
AI Bi Tools PostHow can these charts actually look like?

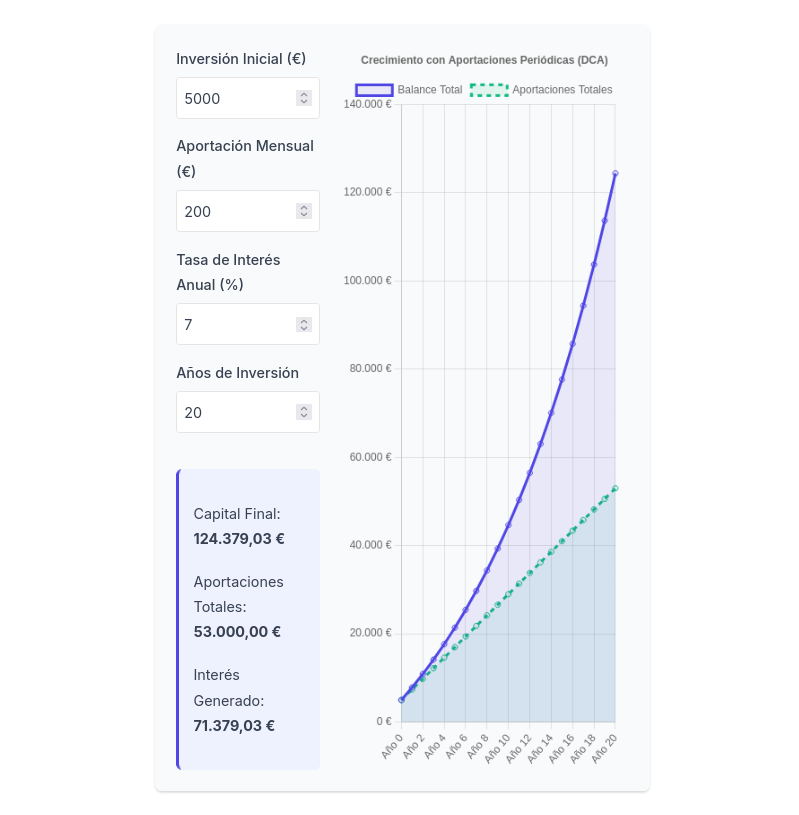
Similar to what we made with streamlit PoC…

Again: and these are interactive charts!
All thanks to CSR and ApexChartsJS :)
So you could make this kind of streamlit real estate calculator purely static.
Another option is to embedd the knitted html of a R FlexDashboard to your SSG powered websites:
But I find the Astro + Graph base component a much cooler (and simpler) approach.
Animations
If what you want is to create a simple a quick .mp4, then matplotlib + Python should be your go to:
You can do very smooth animations, with gradient background colors, as I did here
Turning numbers into motivation!
— Libre Portfolio (@LibrePortfolio) July 3, 2025
See how every payment chips away at your debt—and how much goes to interest.
Stay consistent, and the finish line gets closer every month!#DebtPayoff #Amortization pic.twitter.com/RoiYgqAdBM
- For matching image background colors, this was useful: https://imagecolorpicker.com/, here you have few more tools I found useful for color picking
They should not be something new to you If you have explored Gabe’s mechanism project and my post about it.
Wordpress and NRR
For WordPress.com (the hosted service), I would guestimate their Net Revenue Retention (NRR) to be in the range of 90% to 110%+.
NRR Over 100%? 📌
Subscription Model: WordPress.com operates on a recurring subscription model (freemium with paid plans for features, storage, and support).
High Switching Costs: Once a website is built and established on a platform like WordPress.com, migrating it to another provider can be complex and time-consuming. This “stickiness” inherently contributes to higher retention.
Upselling and Cross-selling Opportunities:
- Users often start with basic plans and upgrade as their needs grow (e.g., needing more storage, custom domain, e-commerce features with WooCommerce, advanced SEO tools, premium themes/plugins).
- Automattic has also acquired other services (like WooCommerce, Jetpack, Tumblr) which can lead to cross-selling opportunities to their existing WordPress.com customer base.
Brand Recognition and Ecosystem: WordPress.com benefits from the massive brand recognition of WordPress itself and a vast ecosystem of themes and plugins, which adds value and encourages continued use.
Customer Support and Managed Services: For many users, the convenience of managed hosting and readily available support is a key factor in staying with WordPress.com rather than self-hosting.
An NRR of over 100% (e.g., 105% or 110%) would indicate that WordPress.com is not only retaining most of its customers but also successfully increasing revenue from its existing customer base through upgrades and additional service purchases.
Given their scale and the continuous development of their offerings, achieving NRR over 100% is certainly plausible.
Without direct financial disclosures from Automattic, this remains an informed approximation/guestimation from Gemini!