Want to be an entrepreneur? Try these SelfH Product Tools
Its been few months since I covered these Tools for forms/newsletters
Now, how to built great products?
What it is our potential client?
What does it values the most? What are their pain points?
Given that you have a cool website, already with web analytics.
People are reading, so…what are they interested at?
You got to know about that thanks to a newsletter/forms.
From those I enjoyed formbricks and Mailerlite, which can be integrated with Gsheets/cal/webhooks as seen here

Or maybe you had some kind of waiting list in place…
You could do those with a simple flask webapp + formbricks/mailerlite/logto…
Motivation
Recently I got to read a blog about the CEO of ghost
Ghost Post Summary 📌
This article celebrates Ghost’s 12th anniversary, reflecting on its journey from an idealistic open-source project to a successful business with $8M in annual recurring revenue and a team of 34.
The founder, who started Ghost at 24, initially aimed to provide independent publishers with a dedicated open technology stack.
This was a response to the rise of media companies like Vox and BuzzFeed, whose proprietary software gave them a significant advantage over traditional outlets.
Ghost sought to empower creators and newsrooms to compete without being beholden to closed platforms like Facebook and Medium.
Over the past 12 years, Ghost has consistently focused on building tools for web publishing, particularly helping creators build sustainable businesses through features like paid subscriptions.
This focus has led to over $100 million earned by independent media businesses using Ghost.
The author expresses pride in Ghost’s achievements as a small, independent non-profit competing with large, VC-funded platforms.
The article concludes by noting a growing appetite for independent solutions and announces the upcoming release of Ghost 6.0, a significant step forward for the platform. Ghost is also hiring for remote positions.
And the quote was just so resonating:
‘Freedom of the press is guaranteed only to those who own one’
So….why not trying something similar?
Similar as in these Selfhosted Tools:
- Bloggin Platforms https://github.com/awesome-selfhosted/awesome-selfhosted?tab=readme-ov-file#blogging-platforms
- CMS platforms https://github.com/awesome-selfhosted/awesome-selfhosted?tab=readme-ov-file#content-management-systems-cms
Or like this no code platform for landing webpages: https://www.producthunt.com/products/tilda-publishing
During early spring I tested Dokploy, which does kind of that - Wrap apps into Traefik to expose them.
But that’s not niche enough. Which app are you offering? all of them? none of them?
So Dokploy would more a PaaS offering.
And an alternative to Ghost would have to keep it simple.
Similar to Ghost in scope (just web) but:
- Keeping OSS
- No database required - Your flat files, your rules. Easier to migrate.
- Even cooler themes
- Greener to serve
mindmap
root((Web Publishing & Tools))
CMS
KeystaticCMS
TinaCMS
Static Hosting
Cloudflare Pages
Netlify/Vercel
Firebase
SSG
Hugo
Astro
Jekill
Authentication
Firebase Auth
Auth0
Supabase Auth
HTTPS
Traefik
NginxPM
CaddyPeople out there say that its all about shipping: 4/70 projects went into something - https://twitter.com/levelsio/status/1457315274466594817
The Components and Idea
It’s all combined on this project:
The CMS
Markdown edition is fine, but…some tools? 📌
You need markdown for these SSGs. And there are cool markdown tools:
docker run --rm -dp 3030:3030 cveinnt/letsMarkdownMIT | The last Markdown editor, ever.
I first had a look to reddit:
- https://www.reddit.com/r/webdev/comments/1hdf2ey/best_headless_cms_for_freelancing_editable_by_the/
- https://www.reddit.com/r/webdev/comments/mk8vrx/looking_for_a_headless_cms_recommendation/
- https://www.reddit.com/r/webdev/comments/1ht3vyd/looking_for_a_minimalistic_opensource_cms/
- https://www.reddit.com/r/nextjs/comments/1g9ihih/what_is_the_best_headless_cms_we_can_use/
- https://www.reddit.com/r/webdev/comments/gcutf8/freelancers_which_headless_cms_with_a_generous/
And after that I consolidated the CMS alternatives, focusing on these two (for their simplicity)
LinkStack was really interesting, with themes, authentication…
But it needs a server for the viewers.
So ideally, it would be server just for edition, static for users.
Which is what the Treelink project does out-of the box as we saw on this post - The only missing piece would be the authentication, so that only logged in can make changes

The only thing the theme need is a Flask App so that people generates its config!
DecapCMS
git clone https://github.com/JAlcocerT/Portfolio
#hugo server
#hugo server --bind="0.0.0.0" --baseURL="http://192.168.0.117"
hugo server --bind="0.0.0.0" --baseURL="http://192.168.1.11" --port=1313YOu might need some vibe code help:
can we try to implement decapCMS to work with this repo? I dont want to use any netlify service, my goal is to have a UI where the content of the hugo theme can be edited via UI and then just commit changesCheck that http://192.168.1.11:1313/admin/config.json
npm install -g netlify-cms-proxy-server
npx netlify-cms-proxy-serverWith vibe coding - is possible.
Its just that…you will need Github OAUTh and stuff.
Do you want to give people OAUTH access to your actual github account?
Im not sure yet about that.
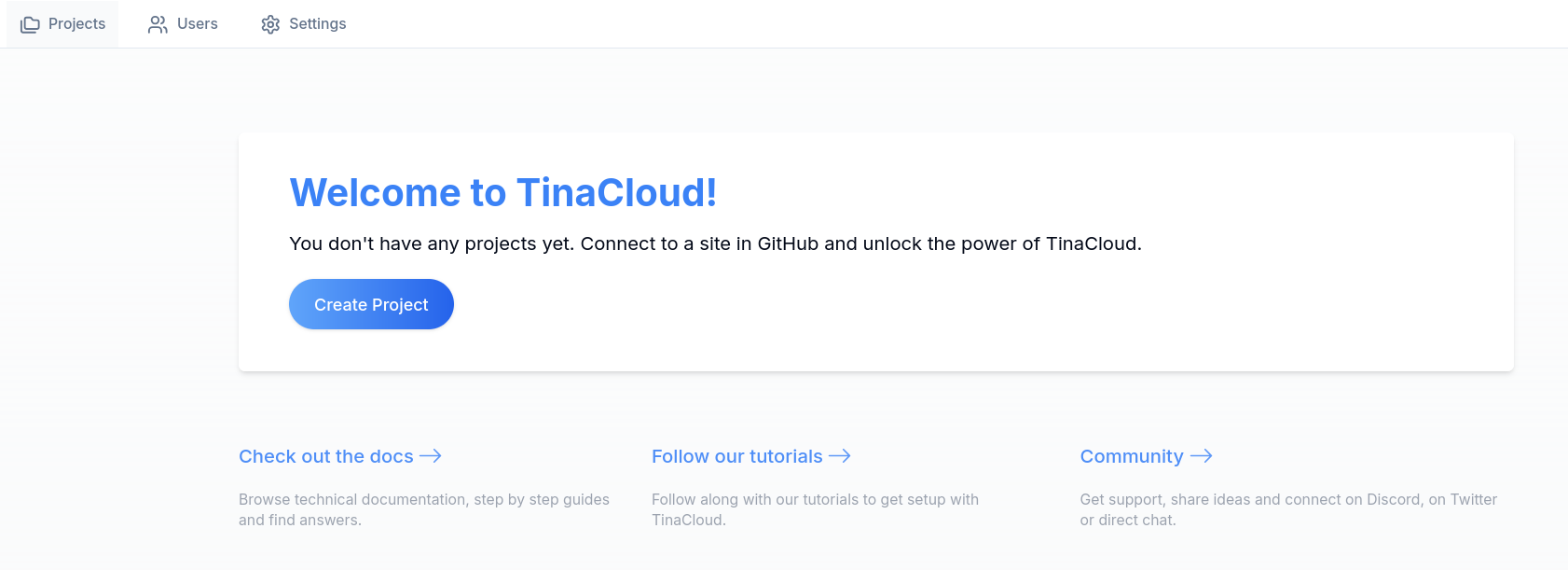
TinaCMS

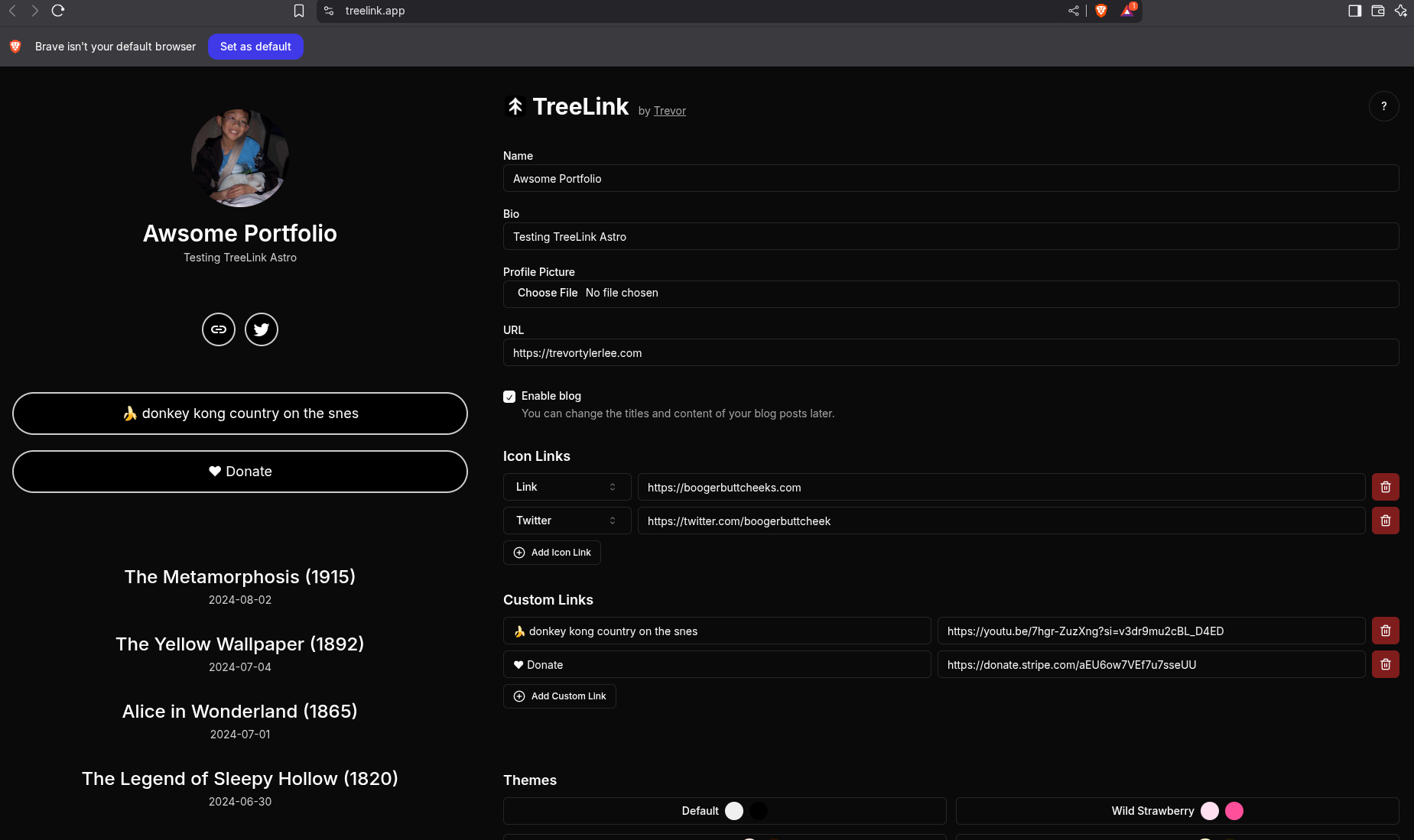
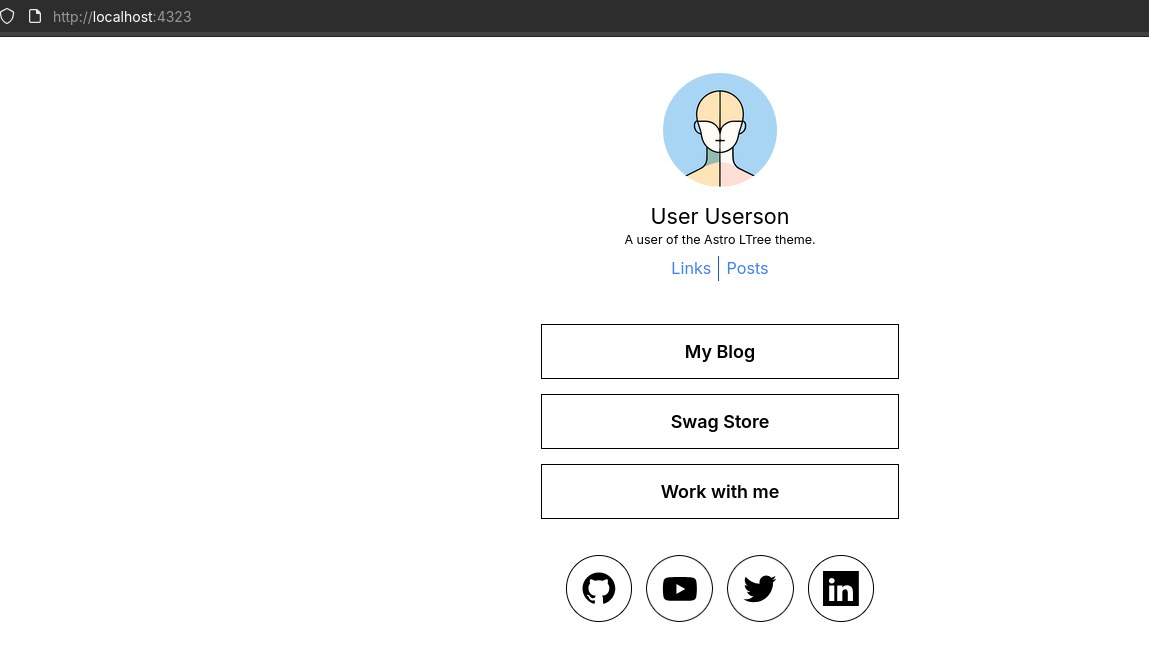
Astro Theme LTree
I great working sample with TinaCMS Cloud: https://app.tina.io/projects
Astro Theme Ltree and TinaCMS | Step by Step with Snapshots 📌
Following the original theme instructions: https://darko.io/posts/linktree-and-linkinbio-clone-with-astro-and-tinacms

KeyStaticCMS
- https://jalcocert.github.io/JAlcocerT/understanding-keystatic-cms/
- https://github.com/JAlcocerT/landingpad
TinyAuth
The admin route of your static CMS, whatever it is, should be protected.
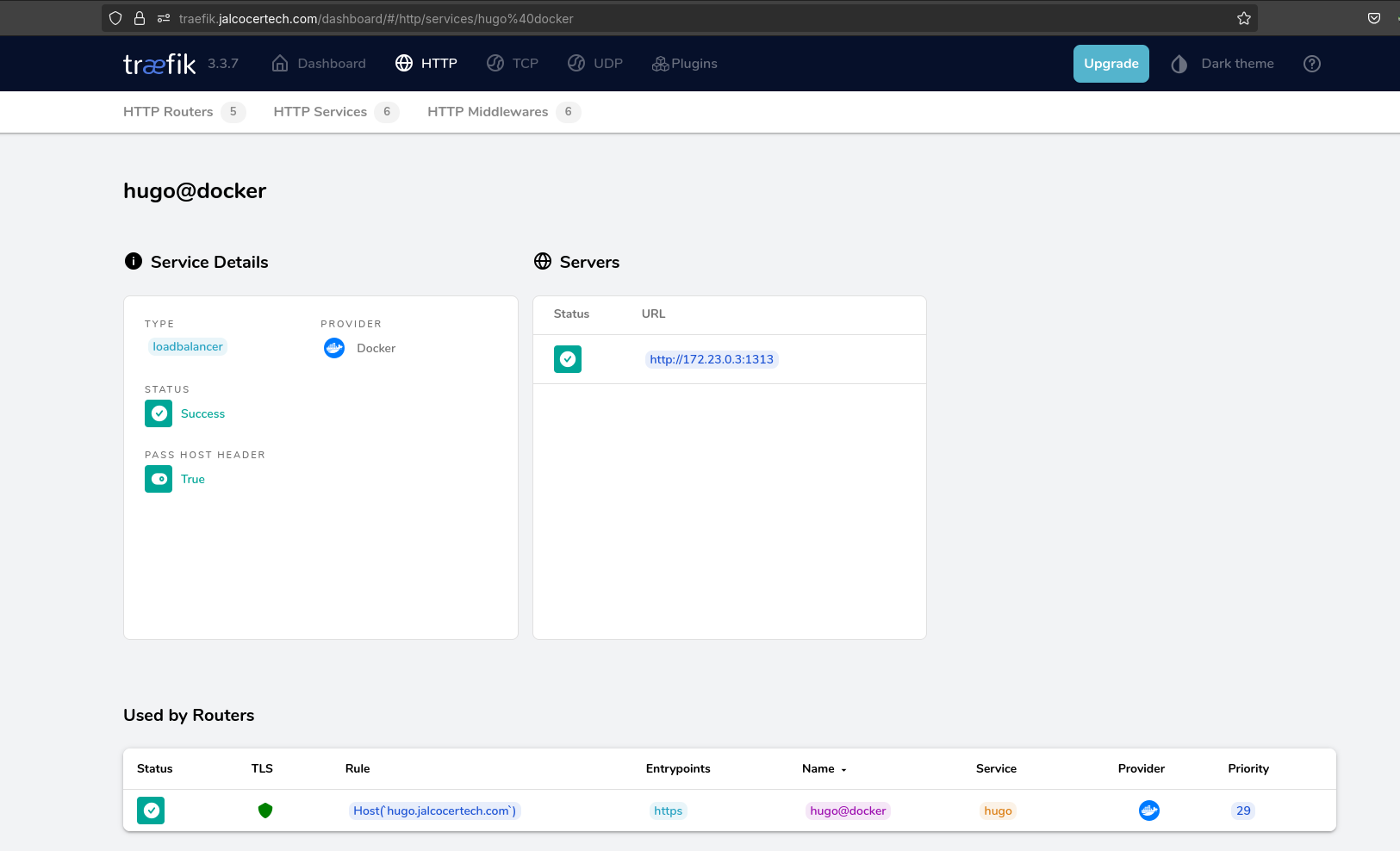
To get this right, first we need to have a proper Traefik Setup, that routes both:
- The built website to a given sub/domain with https
- The editor/admin panel into another sub/domain/static route - That only the website owner can access

The theme im using is Lynx, and you can get an avatar thanks to Avartartion
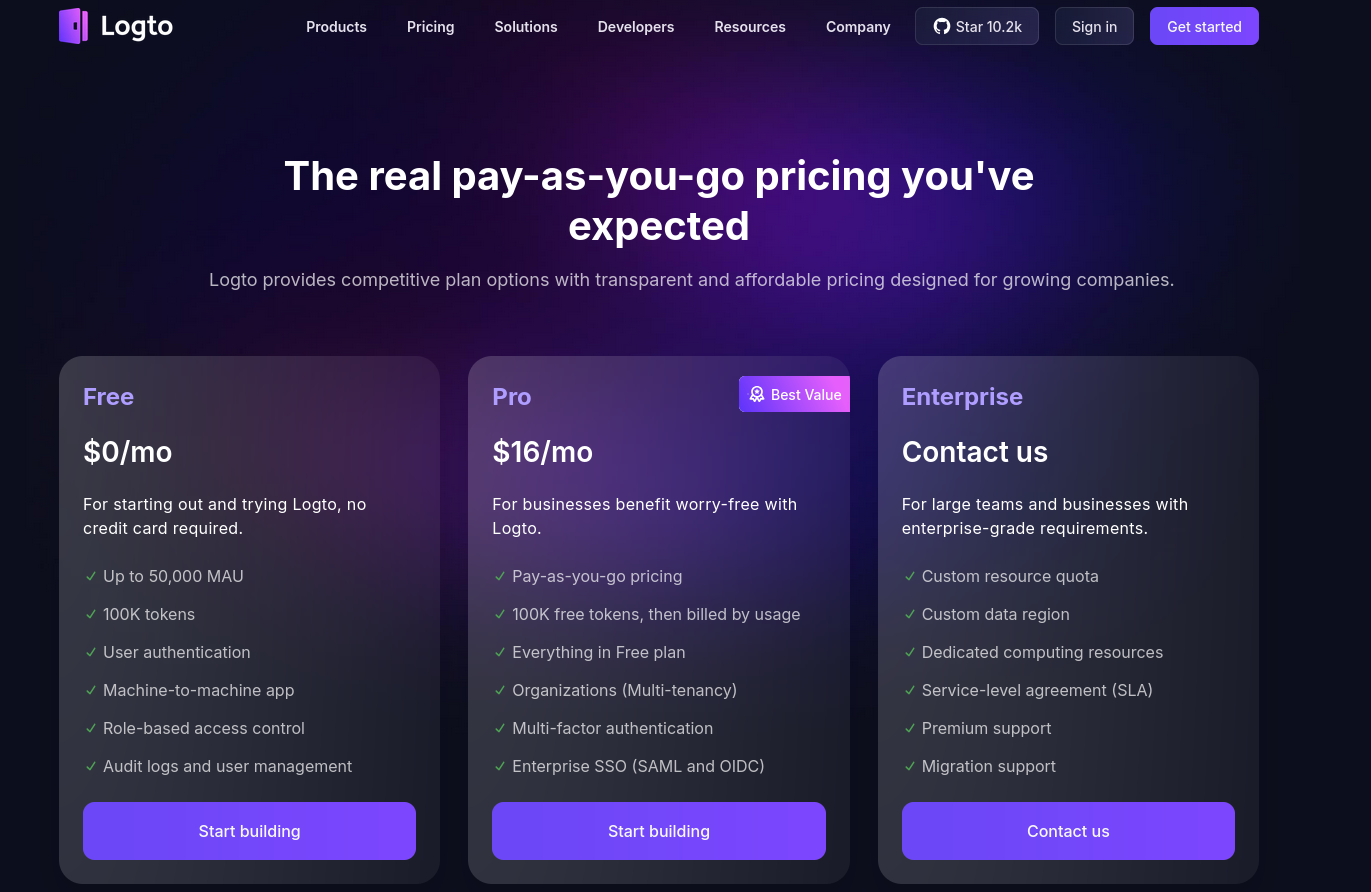
LogTo
I was playing around with LogTo few months ago, together with Streamlit, here.
But I did not quite manage to get where I wanted.

Just recently…I got some inspiration, while doing this post.
And I can confirm that LogTo works great with Flask Apps, like the 3body webapp.
Conclusion
With the CMS -> giving people possibility to edit
And the authentication layer -> Knowing who is going to edit what…
You will want to know how it actually works for them, aka, where are the frictions in the app flow
Product First
Make sure you understand how to use funnels and Sankey diagrams.
Like this graph? Me too and its thanks to HUGO shortcodes x ChartJS - funnels
Any Web or Webapp can potentially be Combined with PostHog/OpenReplay for Product Analytics
- PostHog
- Many others like OpenReplay
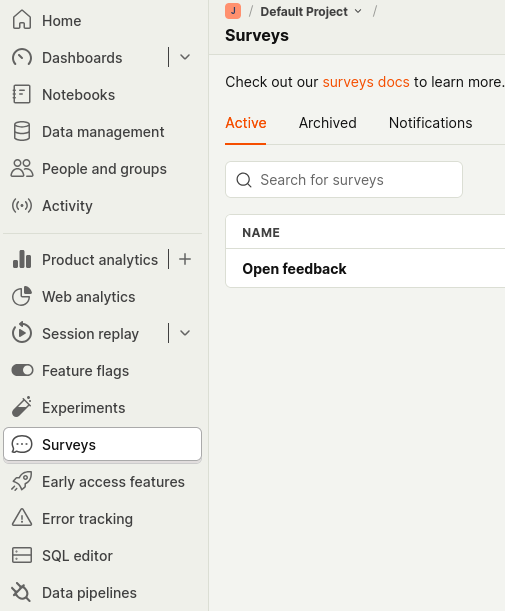
PostHog
Login via: https://posthog.com
To see how customers interact with your product, you can try with their hosted solution: https://eu.posthog.com/
Add this snippet code before the </head> of your website, as done here:
<script>
//somethingsomething
posthog.init('phc_someid', {
api_host: 'https://eu.i.posthog.com',
person_profiles: 'identified_only', // or 'always' to create profiles for anonymous users as well
})
</script>

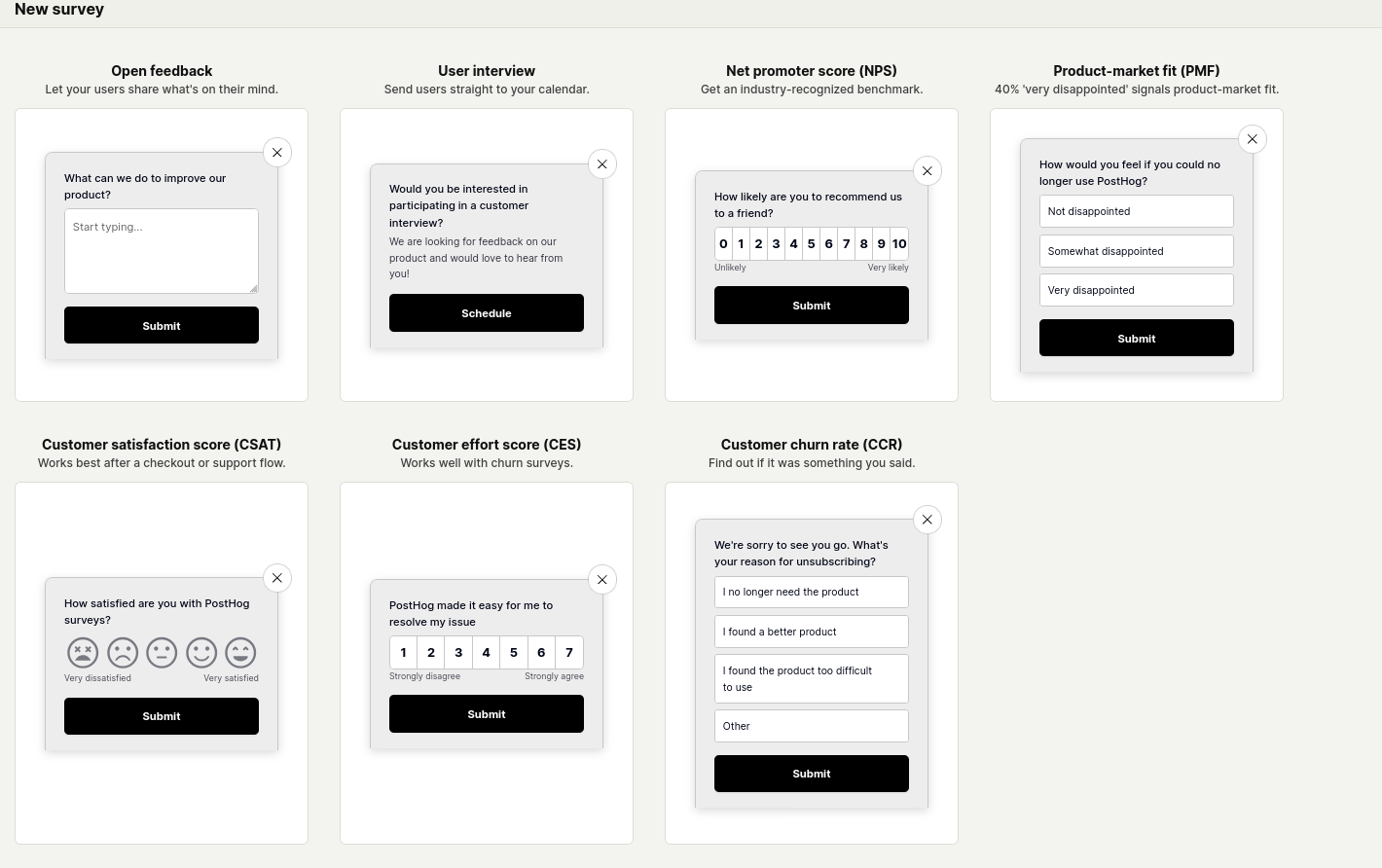
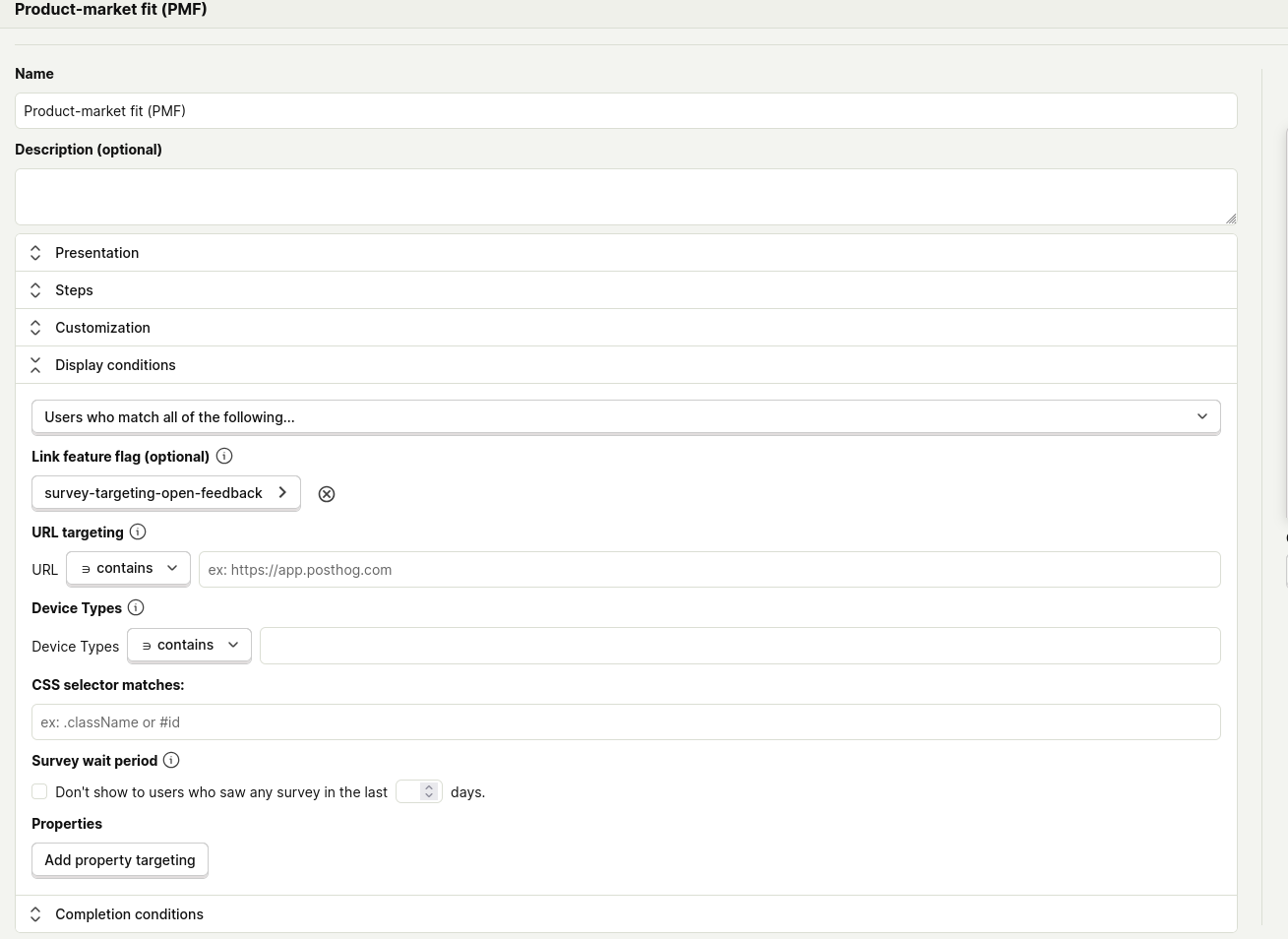
You can configure PostHog PMF survey:

Use Cases
HUGO Websites, via its own container
Spinned with subdomain and https via Traefik
And…for user interaction a CMS
Next Steps
Who said weddings?