Everything I enjoy about Streamlit. With AI as RE Agent.
Intro
Streamlit x Real estate agents!
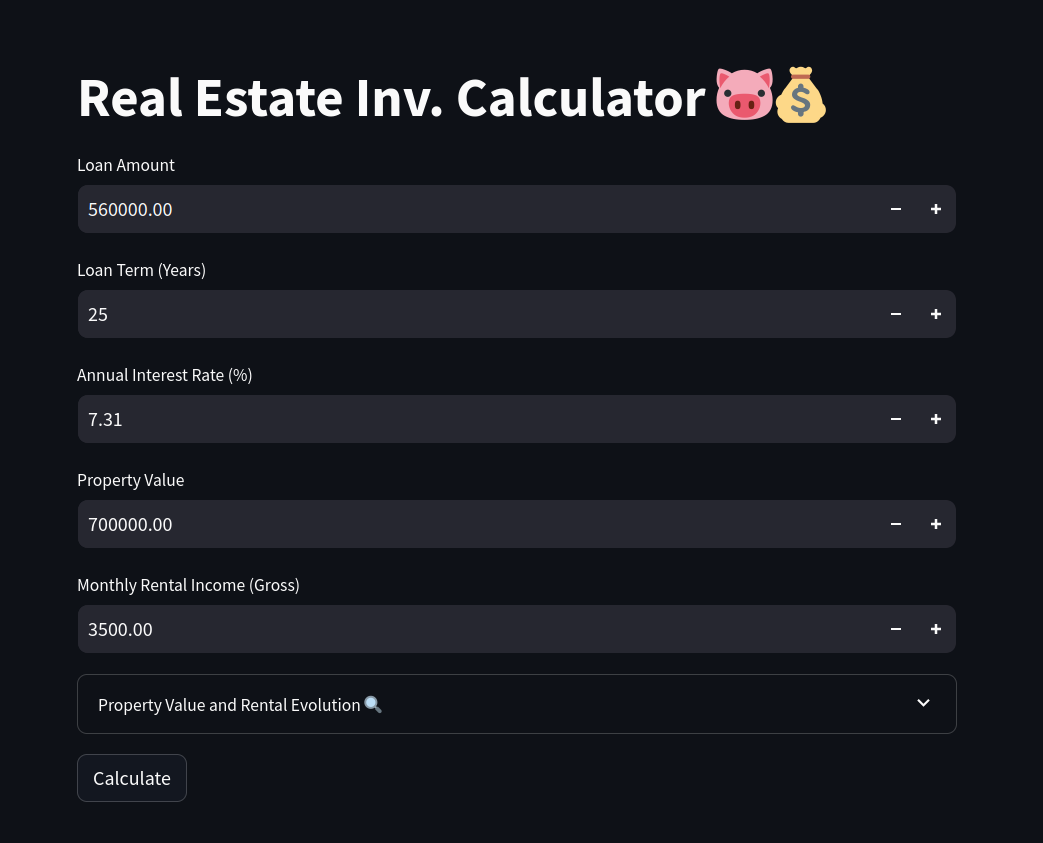
Streamlit Calculator and GenAI RE Agent
I was building a simple web app RE calculator with Streamlit to explore:
Awsome Streamlit Public Resources
And then I decided to combine with with a RAG, creating this whole project.
Its was time to put few pieces together, and add Generative AI capabilities:
As you know, this Streamlit Projects are very simple to structure:
- app.py
- Auth_functions.py
- Other_UDFs.py
The AI Tech Stack
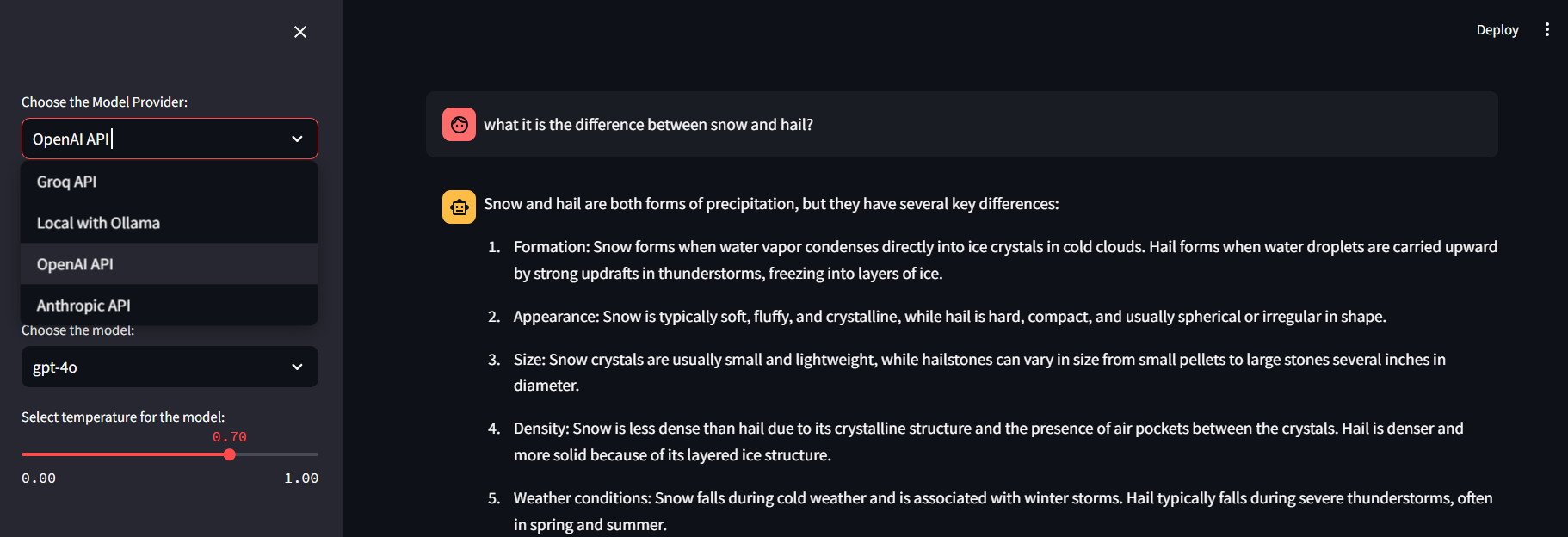
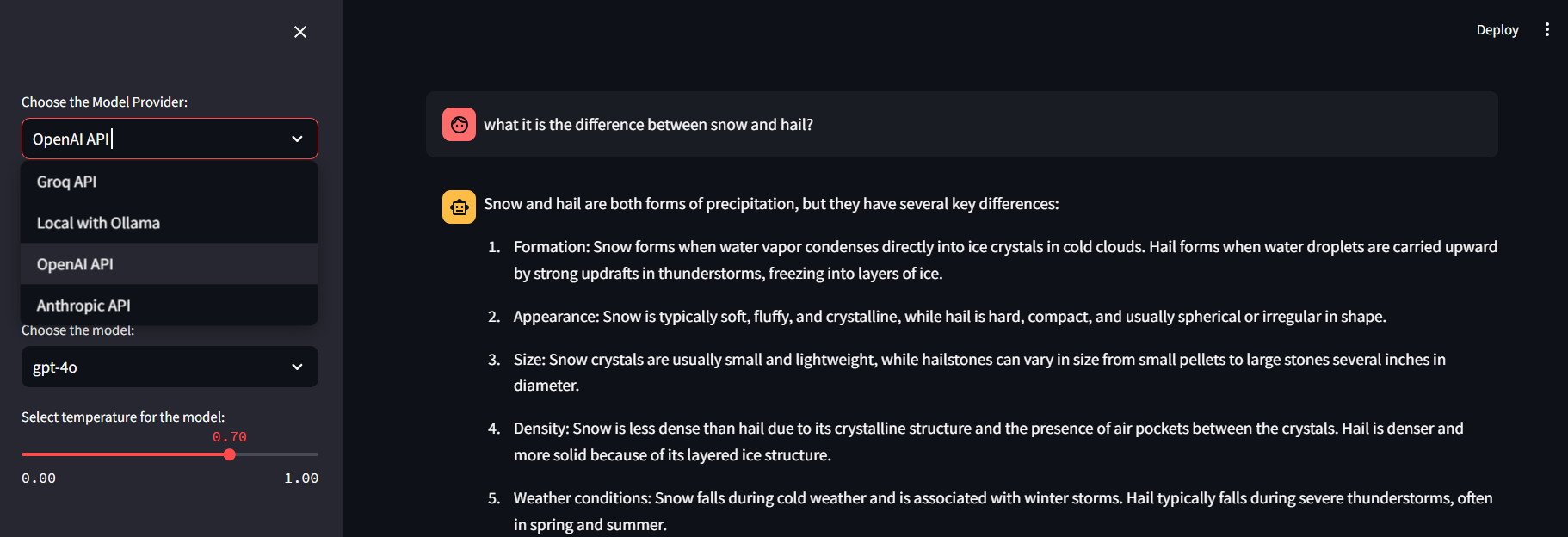
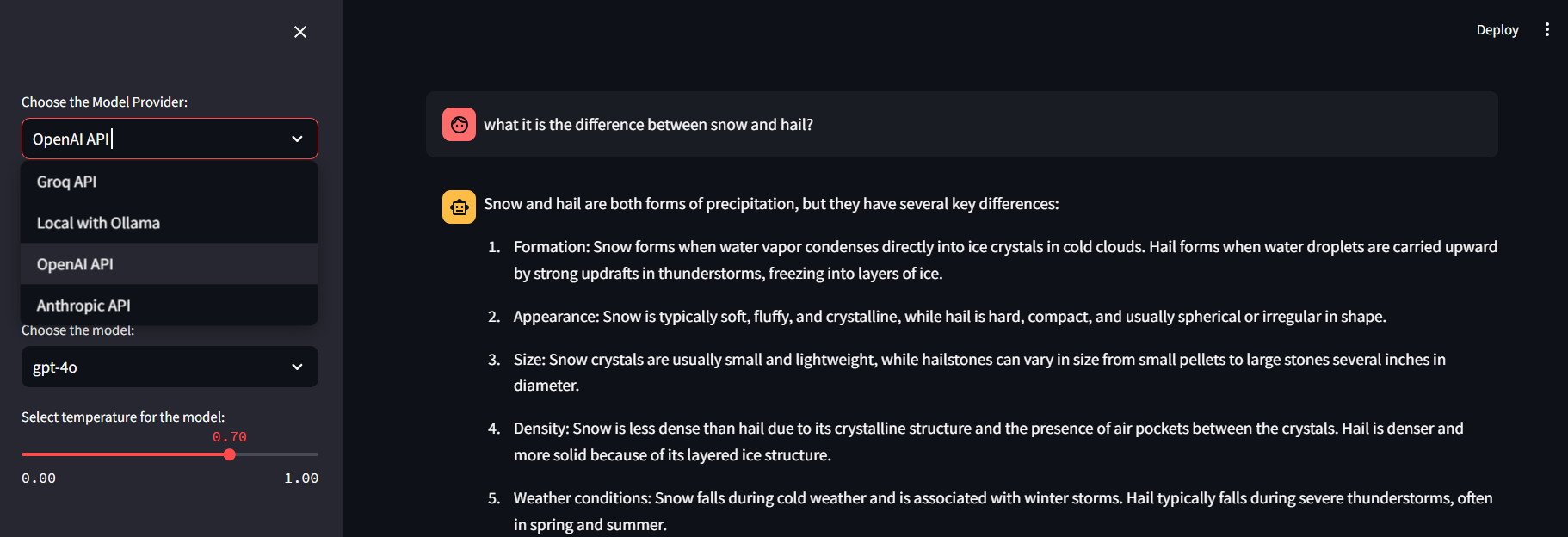
What are we building exactly?
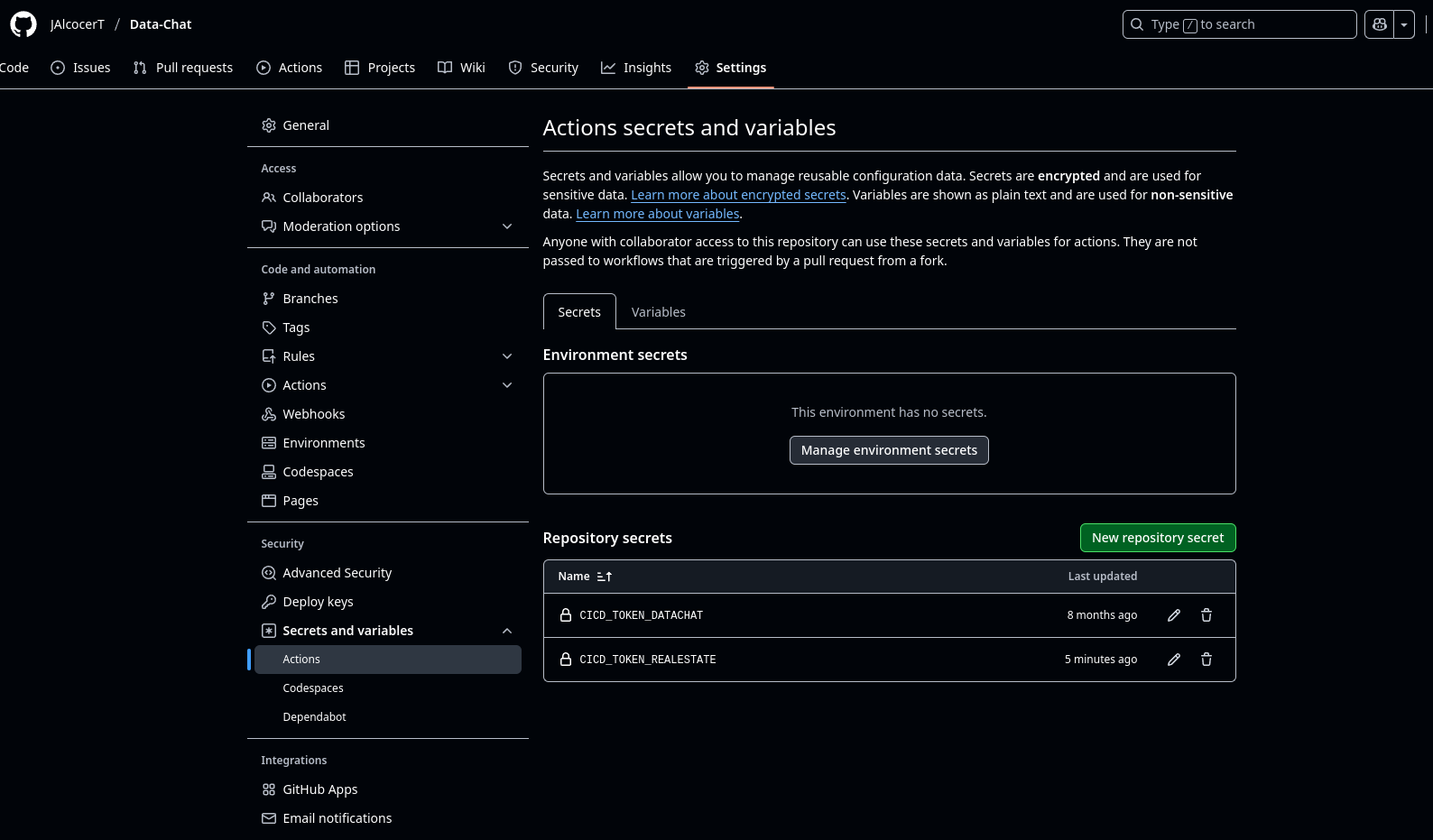
You will need Keys:
Whatever option you choose, see how the Streamlit App is done modular:
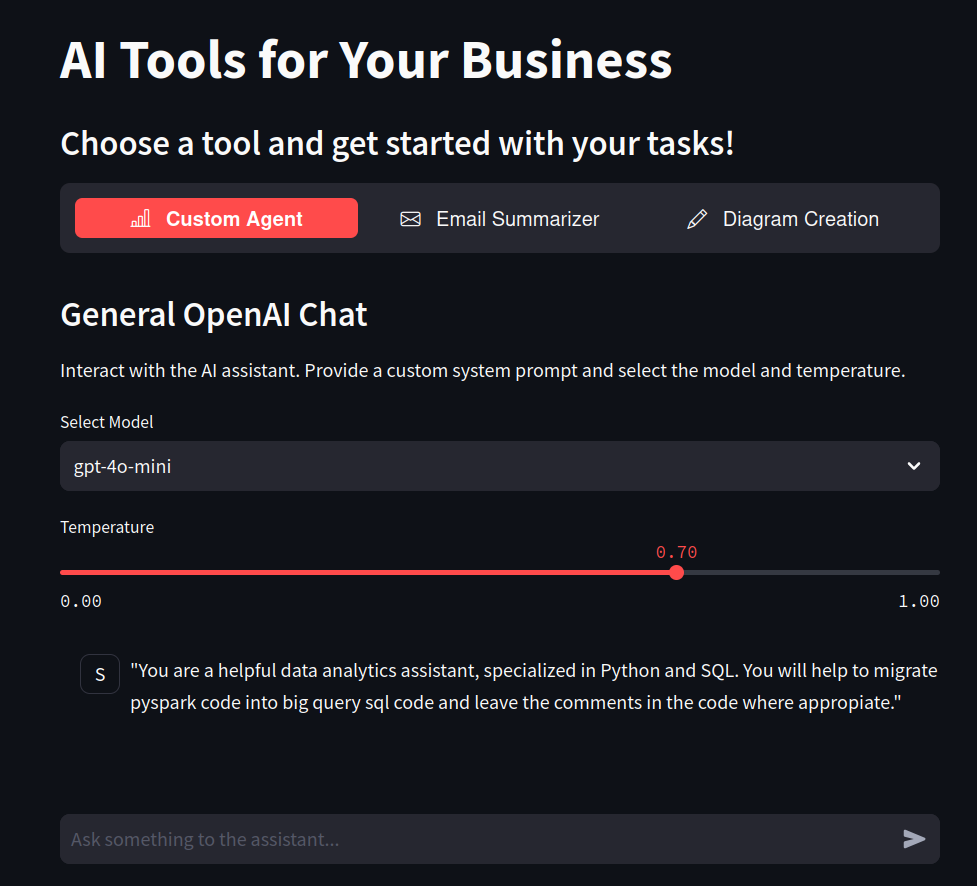
Modular Streamlit Approach… 📌
import streamlit as st
import os
from UDF_st_logic import re_calculator_ui #the magic happens here
from UDF_GenAI import st_openai_md_genai #and here :)
import UDF_Auth_functions as af
def main():
if af.login(): #Simple Auth Layer
genai_mode = os.getenv("GenAI_MODE", False)
if genai_mode and genai_mode.lower() == "true": # Check if env var exists and is "true"
re_calculator_ui()
st_openai_md_genai()
else:
re_calculator_ui()
if __name__ == "__main__":
main()
About each of those pieces, I was writing a little bit already
Once you have the app ready, we go to the containers part:
#sudo docker image build -t re_calc_genai:v6b . > build.log 2>&1
sudo docker image build --progress=plain -t re_calc_genai:v6b . 2>&1 | tee build.logYou will need to provide valid SSL certificates after that:
You can have now a real estate aigent that provides 24/7 recommendations about properties:

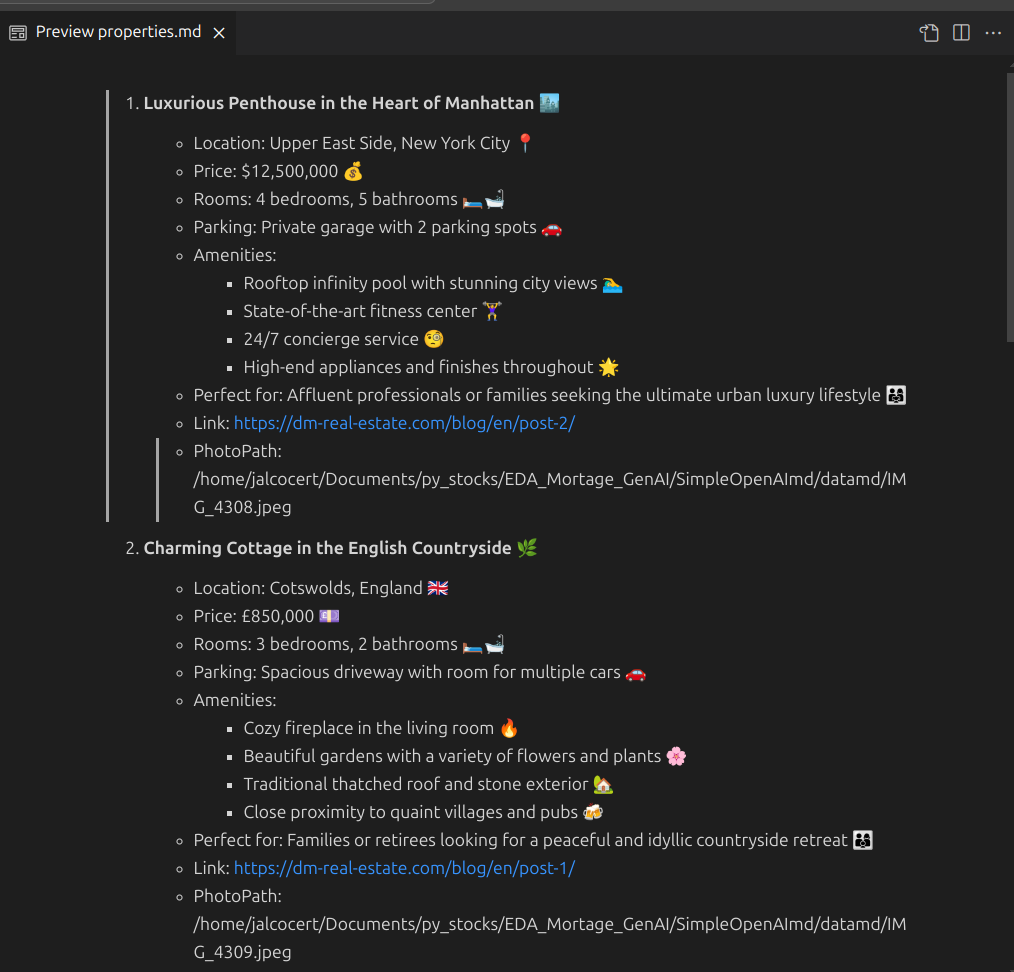
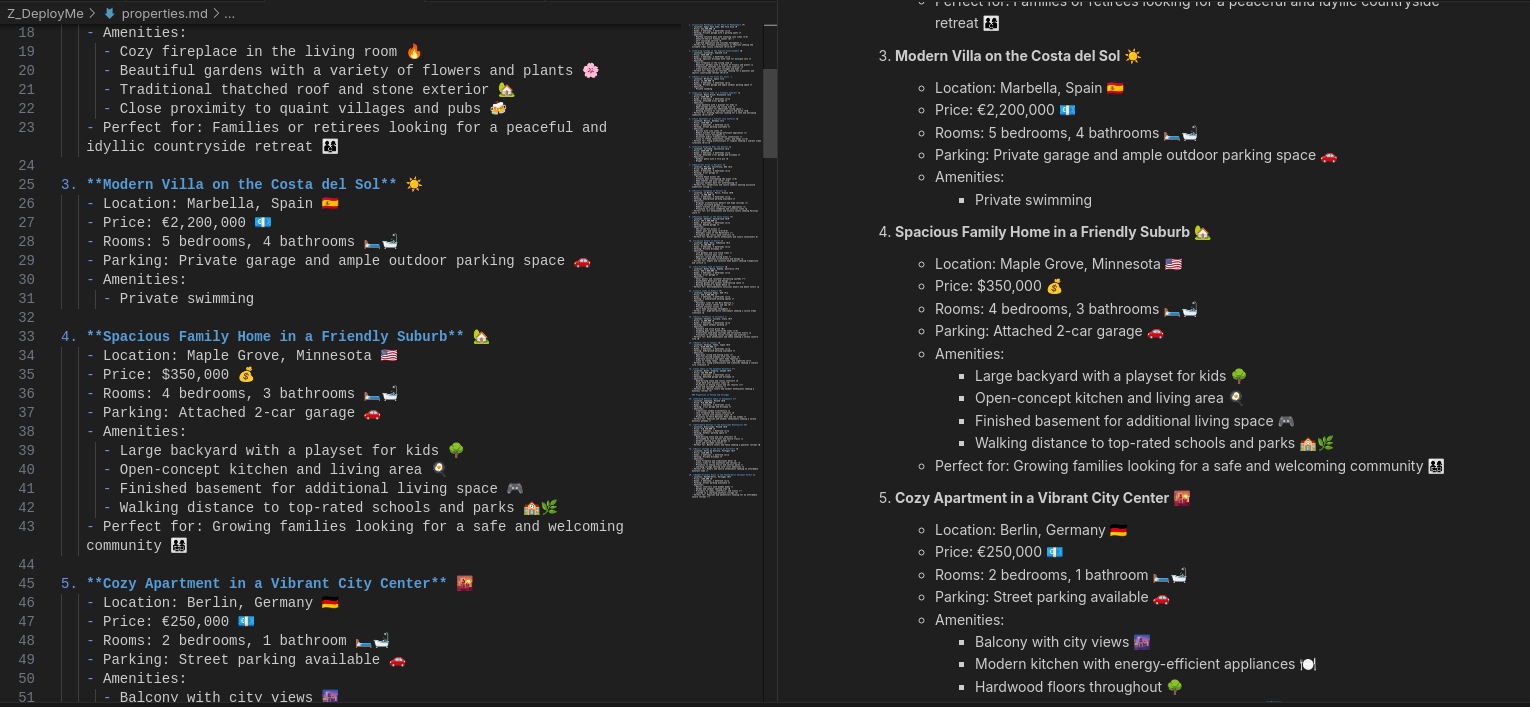
The data?
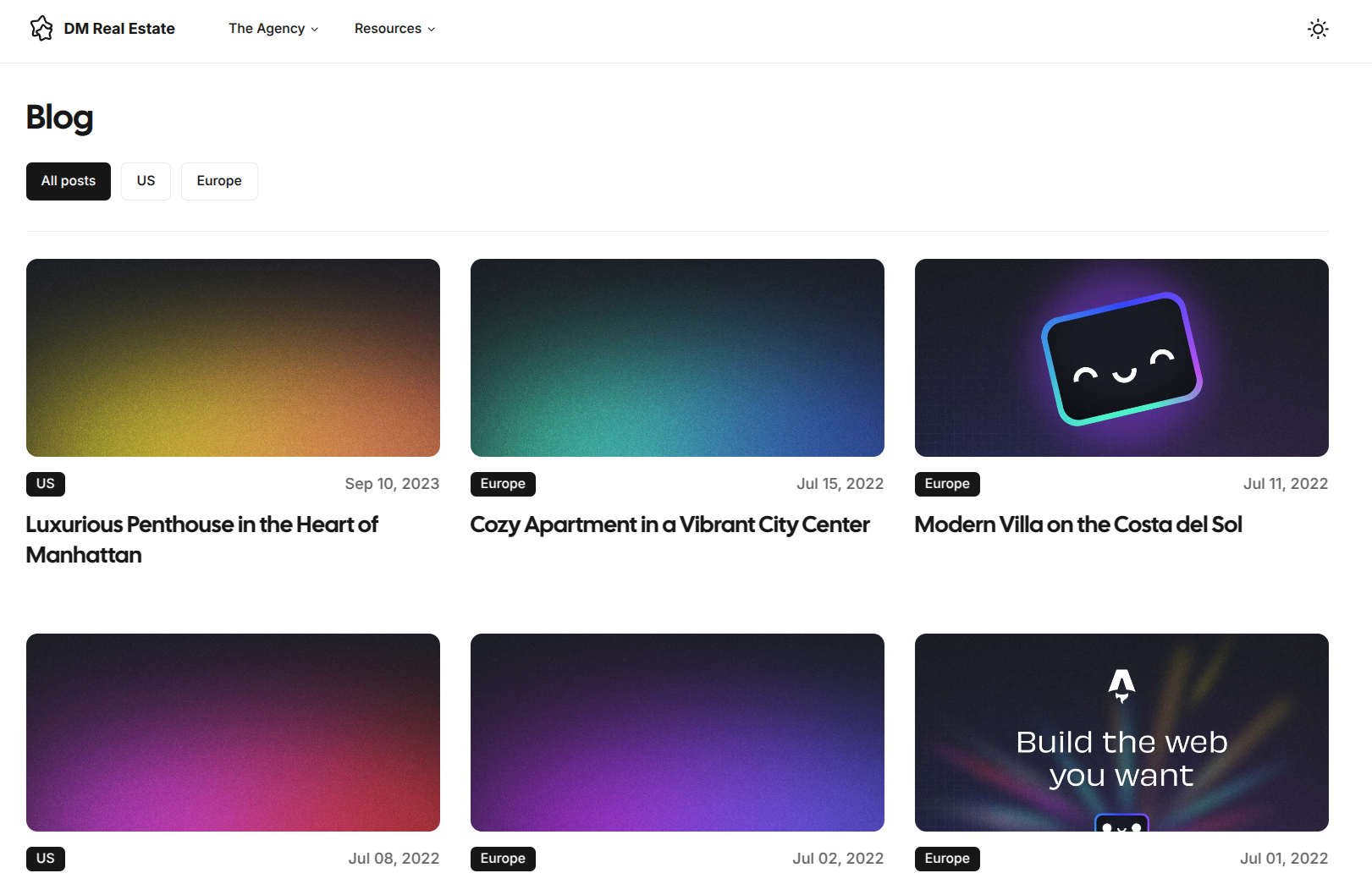
Pure markdown or .mdx from the site itself:

The good thing about markdown, is that it can be used to create related websites very quickly:
You can use a live editor to get around markdown: https://dillinger.io/
Conclusions
It all started few months back, with just some tinker on few RAGs frameworks
And now…
See the RAG with LlamaIndex and Mem0 in action:
Remember that it will require a delay with the embedding process and further retrieval after each question:
I have also been tinkering with a Web App framework alternative, Reflex:
You could be implementing similar RAG with any of these frameworks, like LangChain:
And as data source, you could be using anything, from CSV, PDFs to regular SQL Databases:
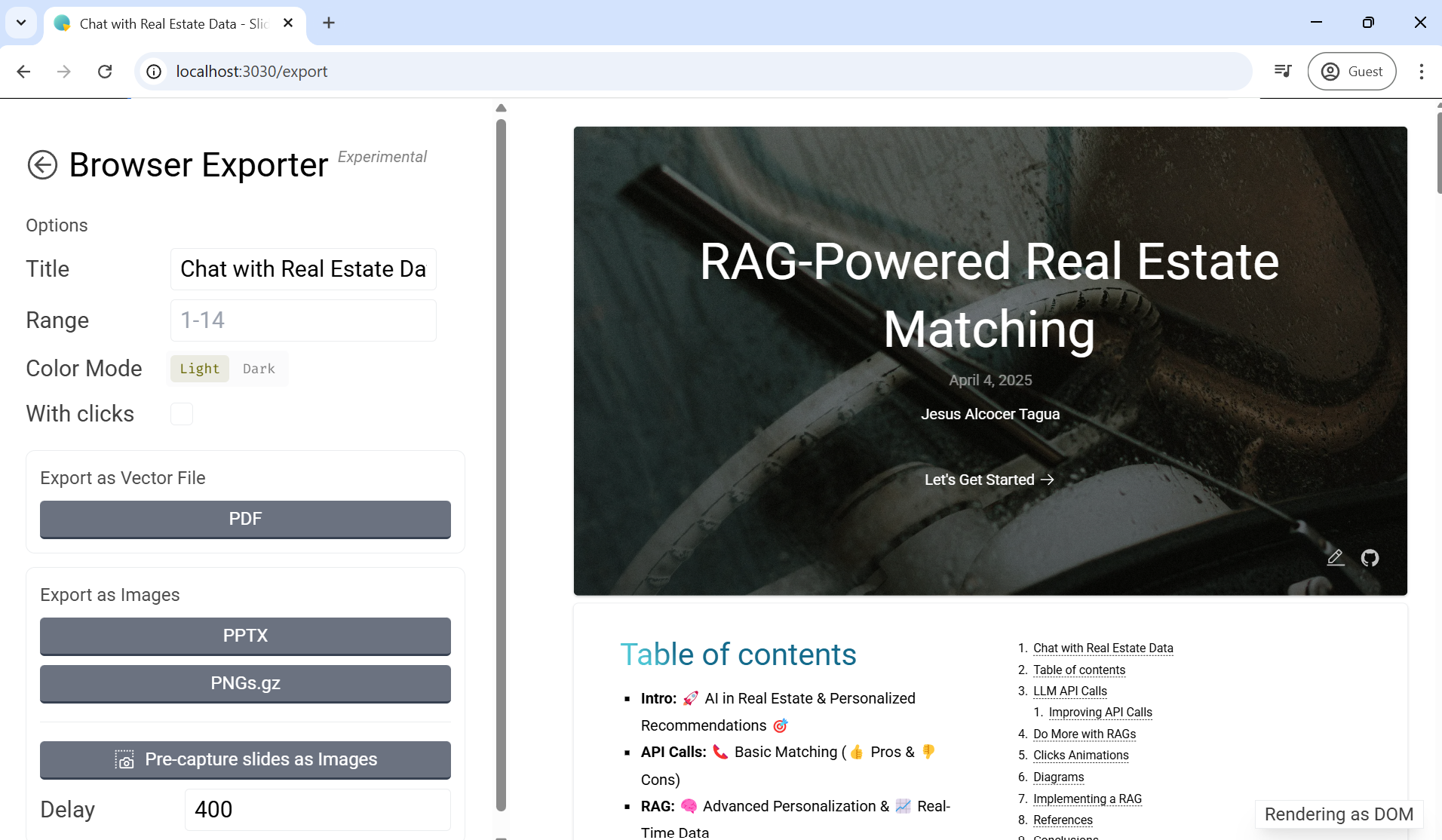
Remember that you can also create PPT’s as a code thanks to SliDev!

 MultiChat SliDev
MultiChat SliDevOutro
Streamlit Features for PoC
You will need https to have credibility that you build something solid.
Features under a Wall
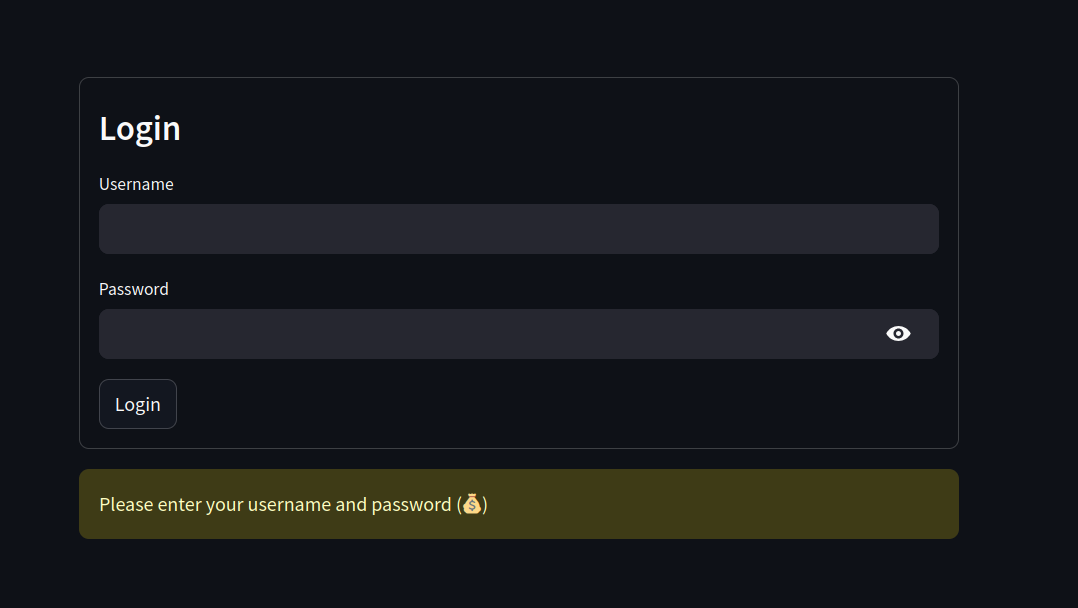
So far, Ive come across few ways (x4) to place authentication on top of Streamlit Apps:
- The
st.loginbuilt in feature: https://docs.streamlit.io/develop/api-reference/user/st.login
Provided Users and Pass
- By using the
streamlit-authenticatorlibrary, only my client can access it:

Its all about: https://pypi.org/project/streamlit-authenticator/
There is a sample of this PoC authentication at MultiChat or RE Photo Tool 📌
user/password created! See this example auth UDF. MultiChat Post
MultiChat PostEmail Verification
Recently I got to know also about this project to verify emails:
MIT | Privacy-first, Free, Open Source email verifier
How to use Rapid Email Verifier? 📌
You can also do the trick by passing the hard work to a 3rd party subscription newsletter, like
mailerlite, and you will query its API.Using Stripe API: if an user have an active subscription or free tier evalution, it can go ahead and use your Streamlit App
Points 2 and 3 are features that I have explored with the AIssistant project:
 AIssistant Post
AIssistant PostWith Other Containers
Self-hostable solution that combines frontend and user management (registration, login, access control).
Keycloak, Supabase, Authentic, LogTo,… 📌
1. Keycloak (Identity and Access Management):
- Type: Full-fledged IAM solution.
- Pros: Very powerful and flexible, supports various authentication protocols (OAuth 2.0, OpenID Connect, SAML), social logins, multi-factor authentication, fine-grained authorization. Can act as your authentication server.
- Cons: Can be complex to set up and configure, requires Java knowledge (as it’s built on Java). It’s a dedicated service, so you still need a separate frontend.
- Frontend Integration: You would integrate Keycloak with your chosen frontend framework (React, Vue, Angular, etc.) using its client libraries. Keycloak provides JavaScript adapters to simplify this.
- Good for: Applications that require robust authentication and authorization, especially if you need single sign-on (SSO) across multiple services.
2. Supabase (Open Source Alternative to Firebase):
- Type: Backend-as-a-Service (BaaS) that you can self-host (though they also offer a hosted service).
- Pros: Provides authentication, database (PostgreSQL), storage, edge functions, and more. Easy to use, good documentation. Has client libraries for various frontend frameworks.
- Cons: Self-hosting requires managing the underlying infrastructure. While open-source, some features might require a paid plan if you use their hosted service.
- Frontend Integration: Supabase provides JavaScript libraries that make it easy to integrate authentication and other backend services into your frontend application.
- Good for: Projects where you need a quick setup with a full backend suite, including user authentication.
3. Appwrite (Open Source Backend Server):
- Type: Open-source backend server similar to Supabase.
- Pros: Provides authentication, database, storage, functions, and more. Focuses on developer experience. Has client SDKs for various platforms.
- Cons: Relatively newer than Supabase, so the community is still growing.
- Frontend Integration: Appwrite offers SDKs for frontend frameworks, simplifying the integration process.
- Good for: Projects where you need a self-hosted backend with a focus on developer-friendliness.
4. Self-Hosting a Custom Backend (Node.js, Python/Django/Flask, etc.):
- Type: You build your own backend.
- Pros: Maximum flexibility and control.
- Cons: Requires significant development effort, you’re responsible for all aspects, including security.
- Frontend Integration: Your frontend would communicate with your custom backend via API calls (REST or GraphQL).
- Good for: Projects with very specific requirements that cannot be met by existing solutions, or where you need complete control. This is generally the most complex path.
5. Nhost (Open Source Firebase Alternative):
- Type: Open-source platform for building serverless web apps.
- Pros: Provides authentication, storage, GraphQL API, and Postgres database.
- Cons: Requires some knowledge of GraphQL.
- Frontend Integration: Nhost provides SDKs for integrating with your frontend.
- Good for: Projects where you need a backend with GraphQL API and serverless functions.
- LogTo
Recommendation:
- For most cases, especially if you’re not already deeply invested in a specific backend technology, Supabase or Appwrite are excellent starting points. They offer a good balance of ease of use and functionality. They handle the complexities of user authentication and provide you with the tools to quickly integrate it into your frontend.
- If you need a very robust and flexible IAM solution and are comfortable with the complexity, Keycloak is a powerful choice.
- If you have very specific requirements or want complete control, building your own backend is an option, but it’s the most time-consuming.
Remember that even with these self-hostable options, you’ll still need to choose a frontend framework (React, Vue, etc.) to build the user interface of your application.
FAQ
You can run the app at a server / other PC at home:
ssh jalcocert@192.168.0.12 #or the tailscale address
git clone https://github.com/JAlcocerT/Data-Chat
cd ./Z_DeployMe Chat with Data
Chat with Data GHA Setup 101
GHA Setup 101
How to prepare a Tech Talk with SliDevJS
Get ready your web dev setup
Its very important to instruct the LLM to provide you a clear, but concise agenda (work markdown icons as optional). Similar in lenght to the one provided by SliDev
Add your mermaidJS diagrams for visual explanations of the flow
#git clone https://github.com/JAlcocerT/Data-Chat
npm init slidev@latest- https://jalcocert.github.io/JAlcocerT/creating-presentations-with-ai/#slidev
- https://jalcocert.github.io/JAlcocerT/langchain-chat-with-database/#preparing-a-tech-talk-with-ai
See the event here
And here it is the result: https://jalcocert.github.io/Data-Chat/
Other Alternatives to RAG
KBLAM
Official Implementation of “KBLaM: Knowledge Base augmented Language Model”
MCP: Model Context Protocol
Model Context Protocol (MCP) is an open standard designed to connect large language models (LLMs) with external data sources and tools, allowing these models to access and interact with real-world information more effectively.
This protocol, introduced by Anthropic, simplifies the integration process for developers, making it easier to build context-aware applications without the need for custom coding for each combination of AI model and external system.