ASTRO Components & How to use Them
There is one thing that you need to understand to be on the top percentile of webs.

And it is how to use components.
How to get better with ASTRO as SSG (for non web-devs)?
This is a post about My favourite components for Astro: Search, Charts, OG/SEO, GPX support…
Spinning World Map: Including .GPX stuff
- MermaidJS
- ChartJS, like the ones used with hugo here
- ApexCharts - Like this cool timeline chart
RSS
Search: Flexsearch, fuseJS, pagefind,…
If you dont know yet, this is Astro, the HTML first framework.
And these are very good intro videos on astro:
Thanks to both: code to the moon and Awsome YT channels
ASTRO SEO PACKAGES
The robots.txt - https://www.npmjs.com/package/astro-robots-txt#why-astro-robots-txt` (MIT Licensed ❤️)
You also need a sitemap!
RSS
Image Optimization - It’s built in in astro: you dont want huge images for performance and astro makes them webp.
Astro Cookies: https://docs.astro.build/en/reference/api-reference/#astrocookies
Astro OpenGraph and SEO Metadata - Like here
Adding SiteMap for Astro Pages
We will need the package: "@astrojs/sitemap": "^3.0.3"
curl -s https://fossengineer.com/sitemap.xml -o /dev/null -w "%{http_code}\n" #https://github.com/IoTechCrafts/astroverse ex visvrs
curl -s https://verse-astro.vercel.app/sitemap.xml -o /dev/null -w "%{http_code}\n"SiteMap Astro | Setup 📌
npm install @astrojs/sitemapThen add it at astro.config.mjs
import { defineConfig } from 'astro/config';
import sitemap from '@astrojs/sitemap';
// https://astro.build/config
export default defineConfig({
site: 'https://yourwebsite.com', // Replace with your site's URL, very important!
integrations: [sitemap()],
});Before theends, add:
<link rel='sitemap' href='/sitemap.xml' />
<link rel='sitemap' href='/sitemap-index.xml' />That will make your sitemap be at: https://yoursite.com/sitemap.xml
curl -s https://jalcocertech.com/sitemap.xml -o /dev/null -w "%{http_code}\n" #200 means its there!
curl -s https://jalcocertech.com/sitemap-index.xml -o /dev/null -w "%{http_code}\n" #could beMake sure to have a
robots.txtin the/publicdirectory specifying the path:
User-agent: *
Disallow:
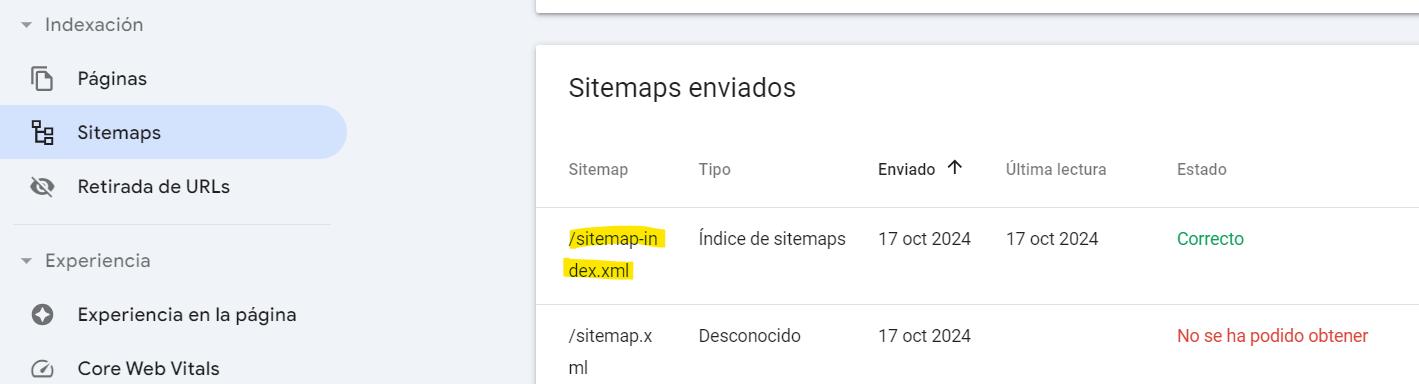
Sitemap: https://yourwebsite.com/sitemap-index.xmlIt is a good moment now to go to google search and insert the sitemap reference:

Also, you can do it for bing search:
#curl "https://www.bing.com/ping?sitemap=https://yoursite.com/sitemap.xml"
curl "https://www.bing.com/ping?sitemap=https://jalcocertech.com/sitemap-index.xml"Check that the SiteMap/RSS/Robots Works | Astro Web checks 📌
#curl -s https://example.com/sitemap.xml -o /dev/null -w "%{http_code}\n"
curl -s https://jalcocertech.com/sitemap.xml -o /dev/null -w "%{http_code}\n" #200 means its there!
curl -s https://cyclingthere.com/sitemap.xml -o /dev/null -w "%{http_code}\n"
curl -s https://cyclingthere.com/sitemap-index.xml -o /dev/null -w "%{http_code}\n" #its here!
curl -s https://iotechcrafts.com/sitemap.xml -o /dev/null -w "%{http_code}\n"
curl -s https://fossengineer.com/sitemap.xml -o /dev/null -w "%{http_code}\n" #hugo paper mod has it
#optional - check robots.txt
curl -s https://jalcocertech.com/robots.txt | grep -i sitemap #look for sitemap direction
curl -s https://iotechcrafts.com/robots.txt | head -n 10 #see the first 10 lines
#example of path with robots
curl -s https://bachatafests.com/sitemap.xml -o /dev/null -w "%{http_code}\n"
curl -s https://bachatafests.com/robots.txt | head -n 10 #see the first 10 lines
curl -s https://bachatafests.com/robots.txt | grep -i sitemap #look for sitemap direction
curl -s https://bachatafests.com/sitemap_index.xml -o /dev/null -w "%{http_code}\n"Search for any references to a sitemap URL within the
robots.txtfile. If found, you can use that URL to check for the sitemap instead
Cool features
Charts
For the ones who are crazy about data
- ChartJS
- I have some more examples here
- ApexCharts
- MermaidJS
ChartJS
MIT | Simple yet flexible JavaScript charting library for the modern web Simple HTML5 Charts using the
Swiper - This one I got recommended by a real web dev!
MermaidJS
More about diagrams
Spinning World Map
If you just need a GPX map embedded into your .mdx, thats perfectly possible, like so.
- Found it at theme: https://github.com/Ladvace/astro-bento-portfolio
- See the Globe component, also here
Extra nerdy details - Get your world Map for Astro 👇
You need the d3 and the solid-js package. Dont forget to add it to astro.config.mjs as integration.
import solidJs from "@astrojs/solid-js";
export default defineConfig({
integrations: [solidJs(),],
site: "https://yourwebsite.com",
});"d3": "^7.9.0",
"@astrojs/solid-js": "^3.0.2",
"solid-js": "^1.8.7"{
"name": "astro-bento-portfolio",
"type": "module",
"version": "0.0.2",
"scripts": {
"dev": "astro dev",
"start": "astro dev",
"build": "astro build",
"preview": "astro preview",
"astro": "astro"
},
"dependencies": {
"@astrojs/netlify": "^3.1.1",
"@astrojs/rss": "^4.0.1",
"@astrojs/sitemap": "^3.0.3",
"@astrojs/solid-js": "^3.0.2",
"astro": "^4.0.5",
"astro-icon": "^0.8.2",
"astro-robots-txt": "^1.0.0",
"mdast-util-to-string": "^4.0.0",
"reading-time": "^1.5.0",
"solid-js": "^1.8.7",
"d3": "^7.9.0"
},
"devDependencies": {
"motion": "^10.16.4",
"autoprefixer": "^10.4.16",
"@unocss/astro": "^0.58.0",
"@unocss/postcss": "^0.58.0",
"@unocss/preset-uno": "^0.58.0",
"@unocss/reset": "^0.58.0",
"markdown-it": "^14.0.0",
"sanitize-html": "^2.11.0",
"unocss": "^0.58.0"
}
}FAQs for Astro
I saw some example built With AlpineJS and TailwindCSS
SSG Search
There are few ways to implement search of Static sites.
And some people get very created: https://dteather.com/blogs/astro-search-bar/
- FlexSearch - As seen on Hextra, this theme!
FuseJS
- FuseJS - https://www.fusejs.io/
Fusejs works with HUGO, like papermod!
PageFind
- Pagefind is a Static web search with low bandwitdh. With a working example here
- PageFind - https://github.com/cloudcannon/pagefind
Pagefind runs after Hugo, Eleventy, Jekyll, Next, Astro, SvelteKit, or any other website framework!
Interesting Post Slider with React
Conclusions
FAQ
Primitives
- https://github.com/radix-ui/primitives - Unstyled, accessible, open source React primitives for high-quality web apps and design systems.
Radix Primitives is an open-source UI component library for building high-quality, accessible design systems and web apps. Maintained by @workos.
Convert the Images to WebP
Thats done automatically in Astro, as you can see here
How can I try an Astro Project? ⏬
npm install
npm run dev
npm run build
npm run preview
#npm run astro --helpHow can I avoid rendering posts which are draft? ⏬
Define the content collections properly Go to the astro.config.mjs or to the config.ts file.
import { defineCollection, reference, z } from 'astro:content';
const blogCollection = defineCollection({
type: 'content',
schema: ({ image }) => z.object({
title: z.string(),
intro: z.string(),
tag: z.string(),
pubDate: z.date(),
draft: z.boolean().optional(), // Add this line!!
type: z.string().optional(),
}),
});
const pageCollection = defineCollection({
type: 'content',
schema: ({ image }) => z.object({
title: z.string(),
intro: z.string(),
image: image().optional(),
type: z.string().optional(),
}),
});
export const collections = {
'blog': blogCollection,
'author': authorCollection,
'page': pageCollection,
};Then, use it in your astro templates like: This will allow to ignore the drafts!
const allPosts = (await getCollection('blog'))
// Filter out posts that have draft:true
.filter(post => !post.data.draft)
// Sort the remaining posts by pubDate in descending order
.sort((a, b) => b.data.pubDate.valueOf() - a.data.pubDate.valueOf());How to deploy Astro to Cloudflare Pages? ⏬
It’s all about using the Cloudflare CLI wrangler properly:
- Create the project (you will need to authenticate to Cloudflare):
npx wrangler pages project create #this will install wrangler CLI the first time
npx wrangler pages deploy dist #<BUILD_OUTPUT_DIRECTORY>Use Wrangler to obtain a list of all available projects for Direct Upload:
npx wrangler pages project list #this are the ones you uploaded already
npx wrangler pages deployment listOne Final Step - Thanks to Project Brackets YT Video!
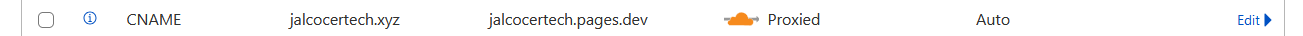
Remember to go to Cloudflare Web UI -> Workers and pages -> Select the project name as you uploaded with the CLI -> Custom Domains
- If your domain is not with Cloudflare, they will ask you to use their Name Authoritative NameServers
Something like: fattouche.ns.cloudflare.com, leanna.ns.cloudflare.com

User Management / Authentication
Authentication for the Web.
It works with Authentik! - https://authjs.dev/getting-started/providers/authentik
ith wordpress, mastodon as well :)
Giscus
As seen here
MIT | A comment system powered by GitHub Discussions.
Alternatively, you can use remark42 or commento as your commenting system!
See also:
💬 A Simple, Safe Comment System