Websites 2024 Consolidation
It all started few years ago with my own blogs.
 My Travel Adventures
My Travel Adventures Photo Gallery Blog
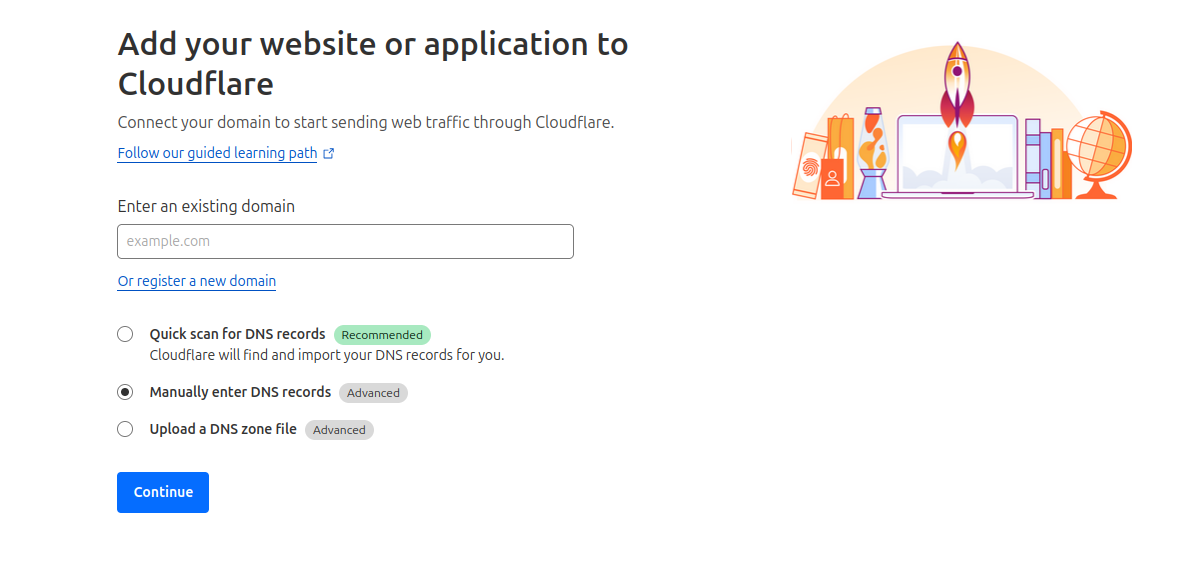
Photo Gallery BlogI got the domain at PorkBun and changed the NameServer to Cloudflare ones.
Log into porkbun -> NS -> Change Authoritative Name Server to the ones provided by CF:
# curitiba.ns.porkbun.com
# fortaleza.ns.porkbun.com
# maceio.ns.porkbun.com
# salvador.ns.porkbun.comCloudflare WnP Custom Domain



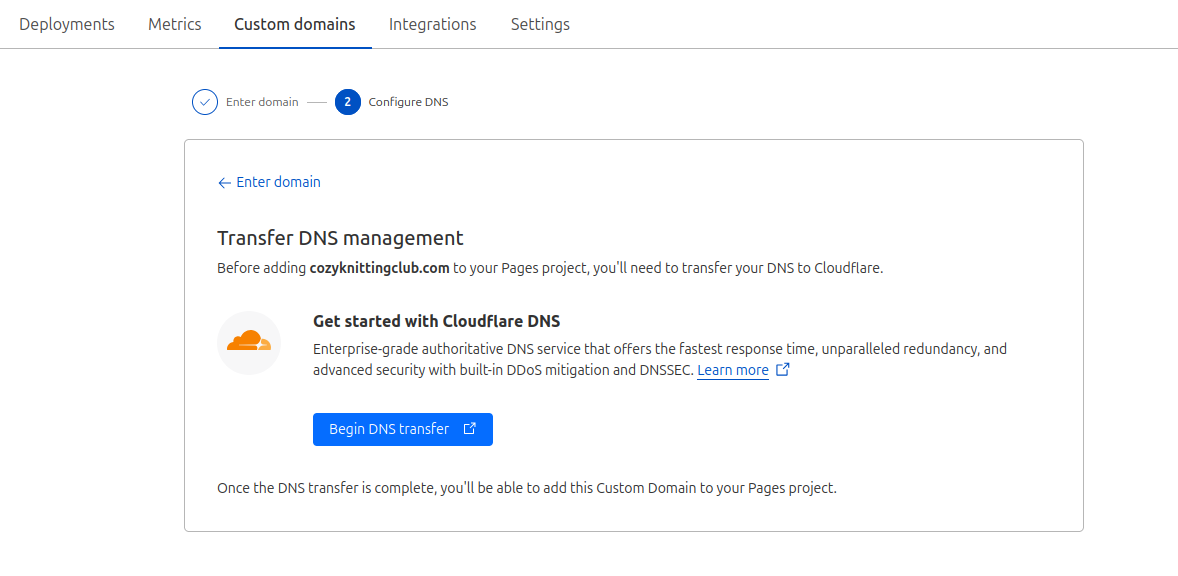
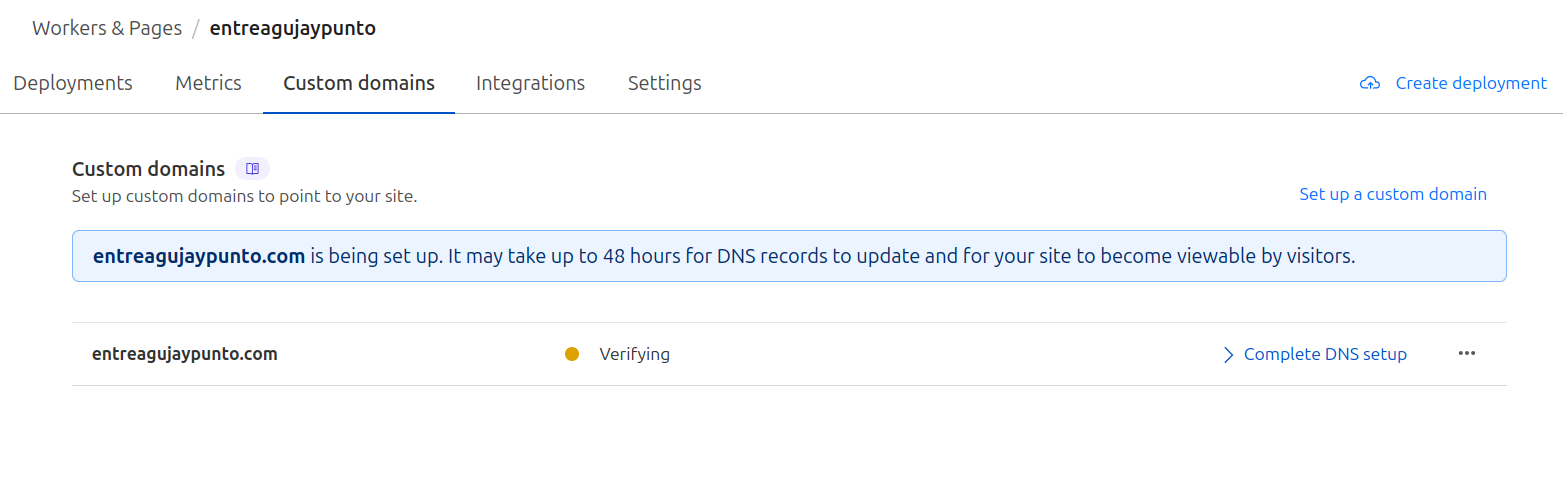
After it syncs, you will be able to go to
Workers & Pages->Custom Domainsand have the website ready.
Photo Galleries
As described here - https://jalcocert.github.io/JAlcocerT/creating-photo-centric-blog-with-hugo/
See some sample blogs:
 My Travel Adventures
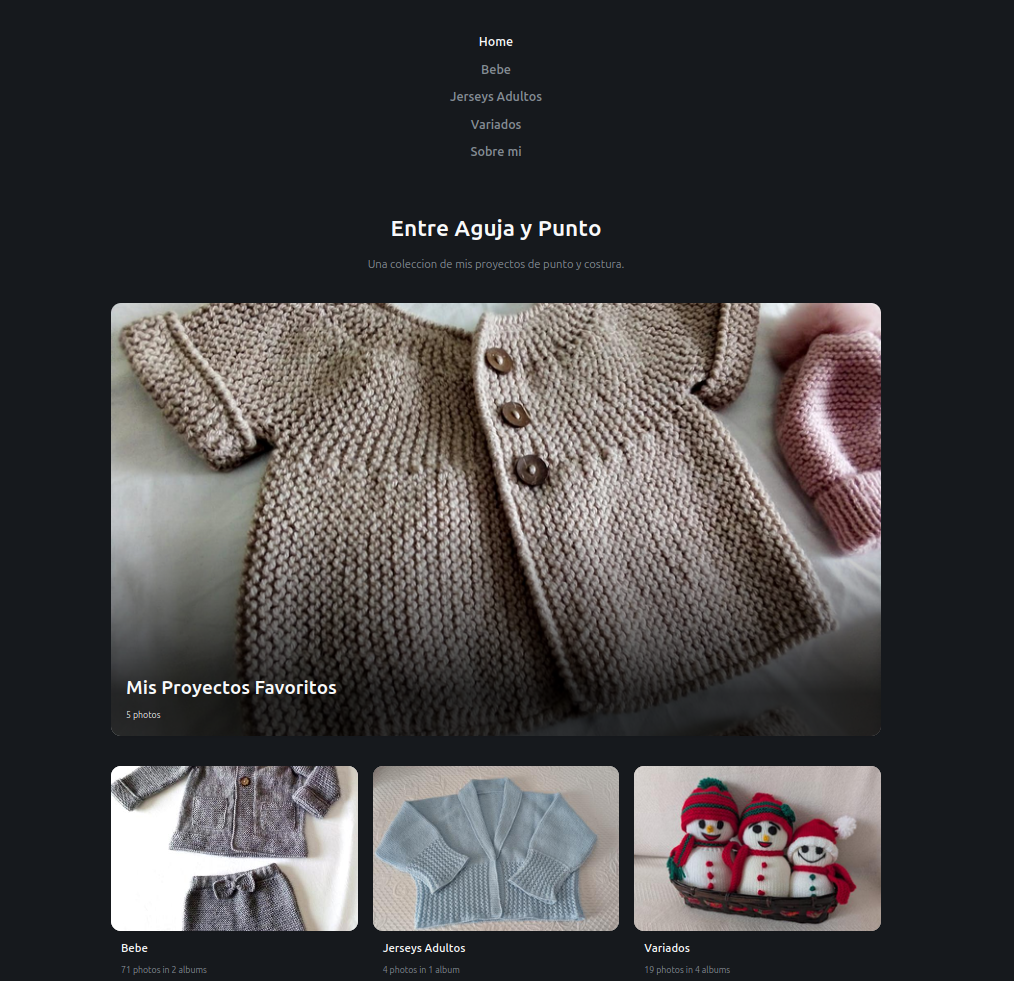
My Travel Adventures Punto Photo Gallery
Punto Photo GalleryAnd then I saw people close to me, who needed help.
But what can you do when there are many unknown unknowns?
Maybe…Clarify with an AI Powered Presentation
Custom Websites
Then…started customizing websites:
 Content Creator Blog
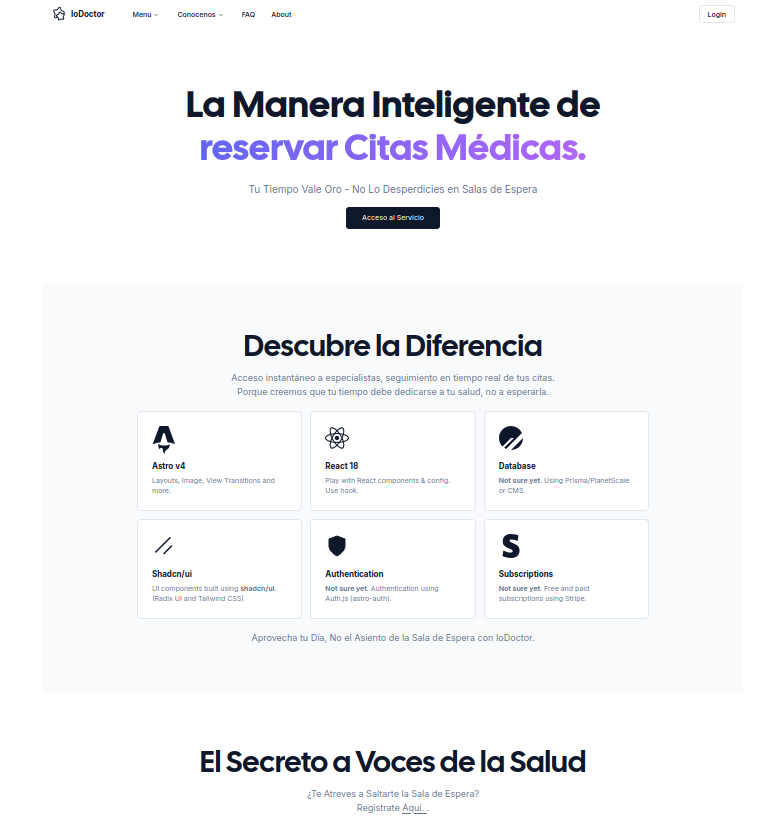
Content Creator Blog Health Care Site
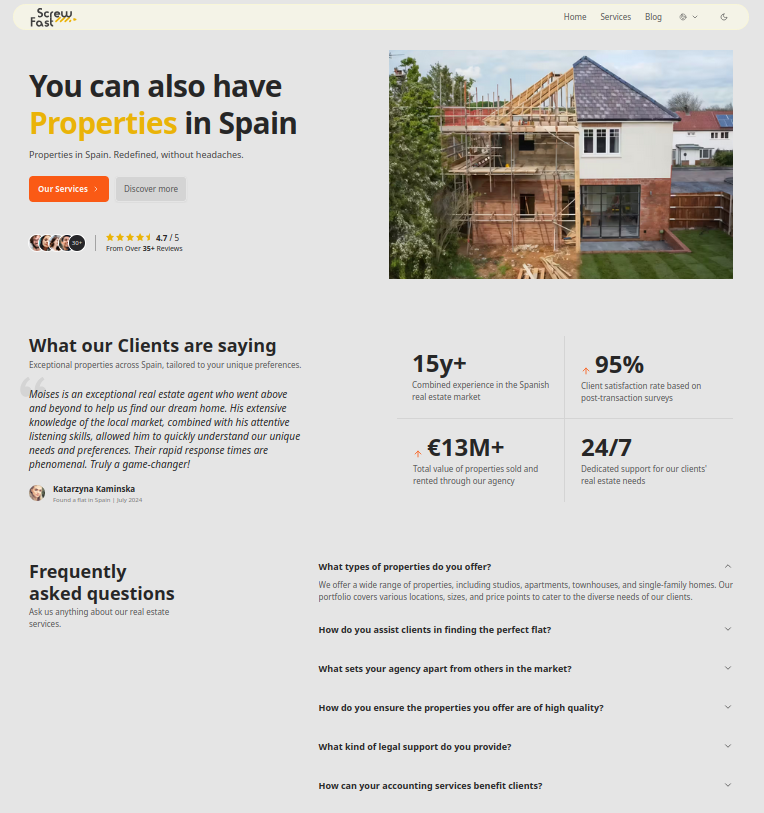
Health Care Site Real Estate Official Site
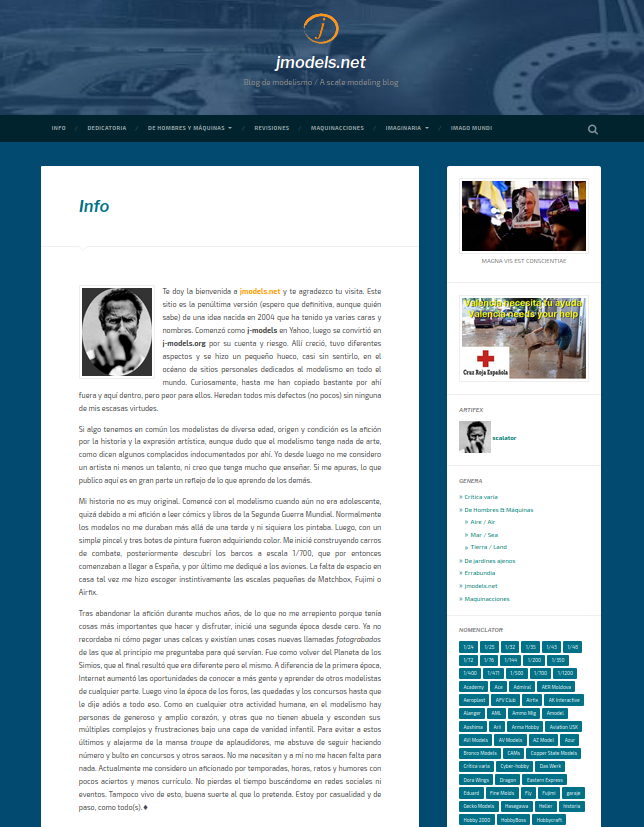
Real Estate Official Site Scale Modelling Blog
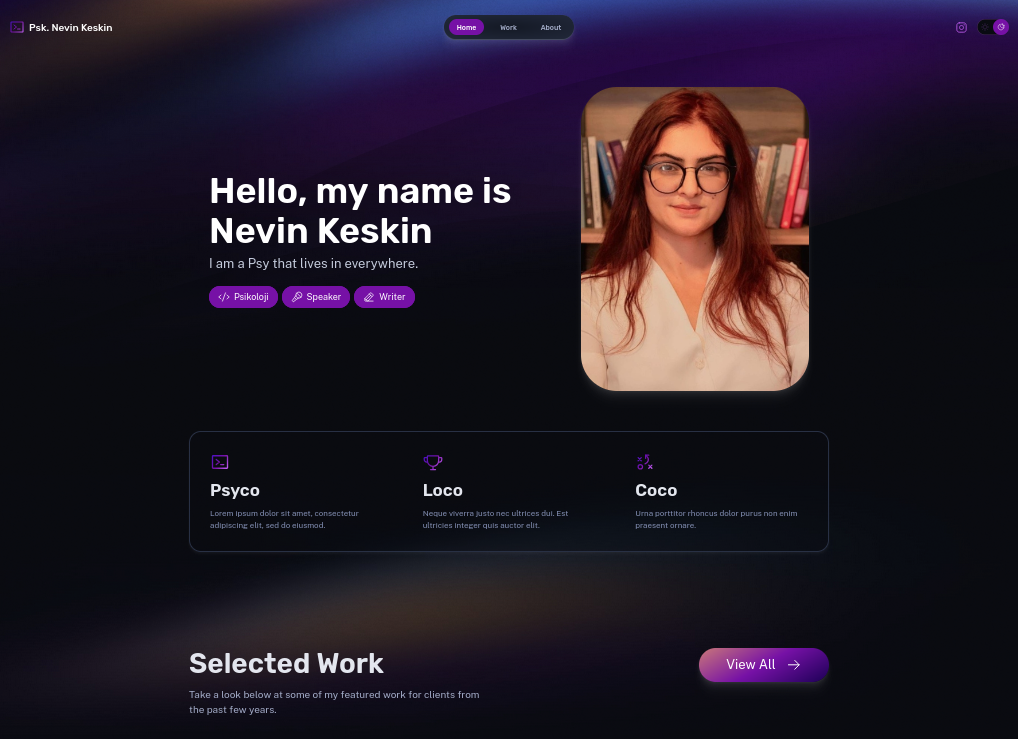
Scale Modelling Blog Personal Business Landing
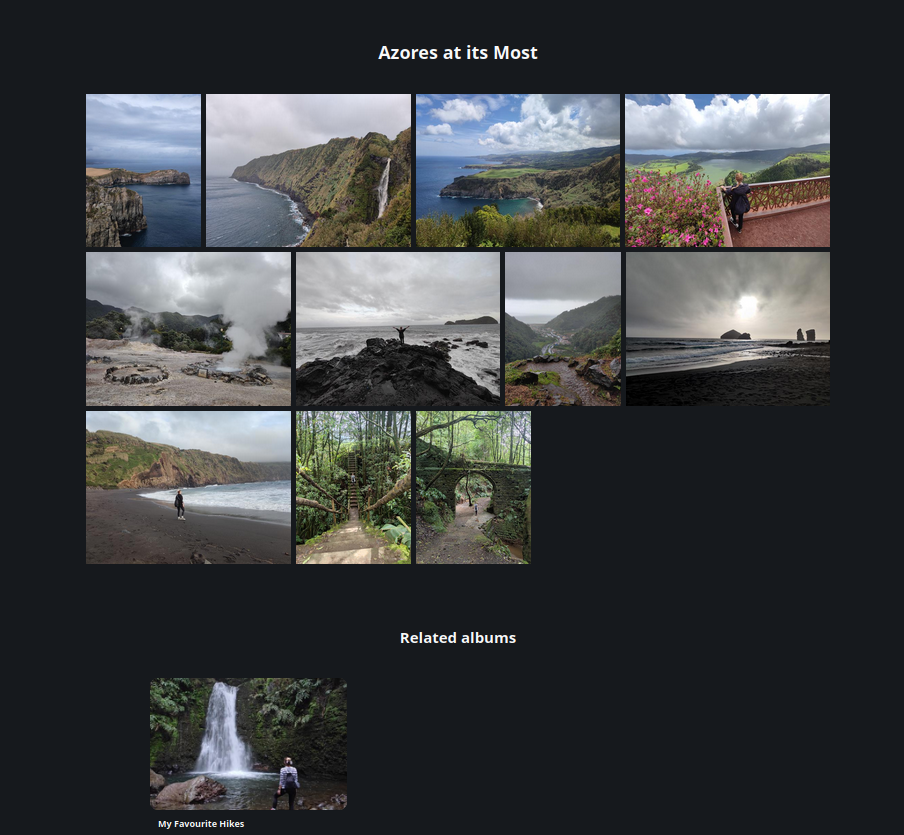
Personal Business Landing Travel Adict Photo Gallery
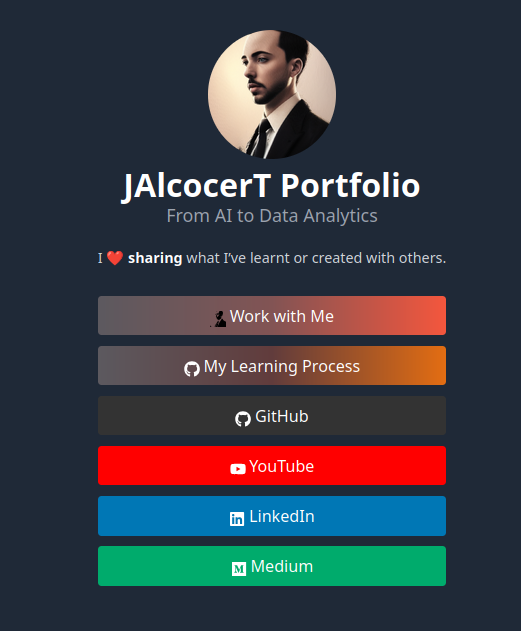
Travel Adict Photo Gallery All your Links
All your Links Doctor Consultation
Doctor ConsultationAll powered by HUGO & Astro 📌
- https://github.com/JAlcocerT/cozyknittingclub-web
- https://github.com/JAlcocerT/morita-web
- https://github.com/JAlcocerT/ScrewFastMoiRealEstate
- https://jalcocert.github.io/JAlcocerT/wordpress-migration-to-ssg/
- https://github.com/JAlcocerT/ira-web
- https://github.com/JAlcocerT/agutek-portfolioweb
- https://github.com/JAlcocerT/Portfolio
#npm run dev #for astro
#hugo server
hugo server --bind="0.0.0.0" --baseURL="http://192.168.0.171" --port=1319The baseURL if you are doing dev in a server
For production, always check for HUGO the hugo.toml file and tweak the baseURL parameter
See also:
- For CSS:
/assets/css/custom.cssto tweak the light/dark themes colors.
You can choose the default for each folder by adding:
params:
theme: light #dark ##ffffff #dee2e6Which references: --surface-1-light: #ffffffb2;
- For favicons, i have used: https://github.com/ruisaraiva19/favycon
The theme automatically created public/images/favicon.png
Which it is referenced at layouts/partial/head.html
<link rel="icon" type="image/svg+xml" href="{{ "images/favicon.svg" | relURL }}" />
<link rel="icon" type="image/png" href="{{ "images/favicon.png" | relURL }}" />
<link rel="apple-touch-icon" sizes="180x180" href="{{ "images/apple-touch-icon.png" | relURL }}" />To use the favicons generated by favycon I needed to add the generated to public/images and make the proper reference with the html tags provided in the readme.txt at the head.html
Images are referencing to
public/images
<link rel="apple-touch-icon" sizes="57x57" href="images/favicon-57x57.png">
<link rel="apple-touch-icon" sizes="60x60" href="images/favicon-60x60.png">
<link rel="apple-touch-icon" sizes="72x72" href="images/favicon-72x72.png">
<link rel="apple-touch-icon" sizes="76x76" href="images/favicon-76x76.png">
<link rel="apple-touch-icon" sizes="114x114" href="images/favicon-114x114.png">
<link rel="apple-touch-icon" sizes="120x120" href="images/favicon-120x120.png">
<link rel="apple-touch-icon" sizes="144x144" href="images/favicon-144x144.png">
<link rel="apple-touch-icon" sizes="152x152" href="images/favicon-152x152.png">
<link rel="apple-touch-icon" sizes="180x180" href="images/favicon-180x180.png">
<link rel="icon" type="image/png" sizes="16x16" href="images/favicon-16x16.png">
<link rel="icon" type="image/png" sizes="32x32" href="images/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="96x96" href="images/favicon-96x96.png">
<link rel="icon" type="image/png" sizes="192x192" href="images/favicon-192x192.png">
<link rel="shortcut icon" type="image/x-icon" href="images/favicon.ico">
<link rel="icon" type="image/x-icon" href="images/favicon.ico">
<meta name="msapplication-TileColor" content="#ffffff">
<meta name="msapplication-TileImage" content="images/favicon-144x144.png">
<meta name="msapplication-config" content="images/browserconfig.xml">Deploying to WnP via CLI
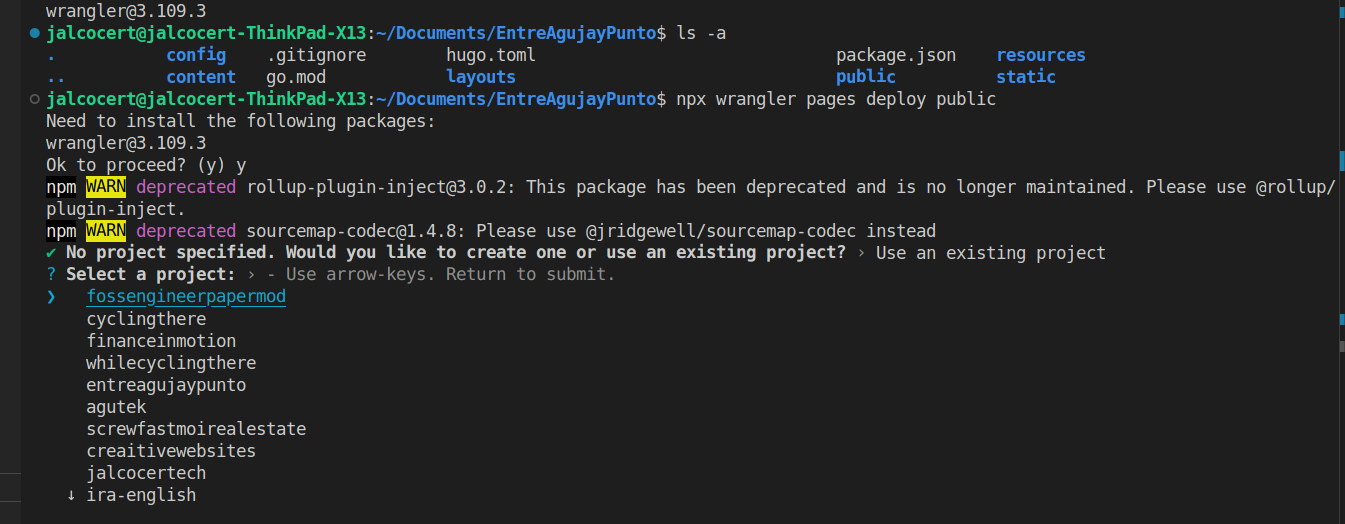
And just using Cloudflare Workers and Pages to deploy it with the CLI wrangler
#npm install wrangler
npx wrangler pages project create #this will install wrangler CLI the first time
npx wrangler pages deploy public #<BUILD_OUTPUT_DIRECTORY>
#npx wrangler pages project list #this are the ones you uploaded already
#npx wrangler pages deployment list
#npx wrangler pages project delete your_project_name
Next Steps
Making a better LinkTree or linkbio
At the moment of writing, they are charging 5$/m for the first paid tier.
It goes to 9$/m to have newsletter and web analytics…or customize the UI.
- Helping local places get a better website - https://menu.cocolounge.pl/
Scaling Ideas
These are some ideas of whats coming next.
Making websites 1 by 1…its kind of slow.
But there are very well known services that provide interesting service without human interaction.
- Examples, this artist profile and this awsome designer profile
- And somethin’ like:
- Automatic Invoices
- With Stripe as payment gateway, they create the invoices for your product/services automatically
- There are some project to create invoices with open software - Serverless Invoices worked great for me!
ServerLess-Invoices, A VueJS app Setup 🚀
Create and manage invoices in your browser via SPA.
Serverless Invoices is a free invoicing tool for freelancers and small businesses.
Made with Vue.js.
git clone https://github.com/mokuappio/serverless-invoices.git
#https://github.com/JAlcocerT/serverless-invoices
cd serverless-invoices
make
#rm -rf .git
#docker build . -t mokuappio/serverless-invoices
#docker run -p 89:8080 -d --rm mokuappio/serverless-invoices
#docker run -p 89:8080 -d --rm --name serverlessinvoices mokuappio/serverless-invoicesThere is an awsome Dockerfile example on how to bundle a Node App for Production
You can print to pdf, add your logo, taxes, CSS…
…and import/export the json with all your created invoices
FAQ
Creating an Interface For Hugo Theme Gallery
- HUGO + HUGO Theme Gallery
- FileBrowser
- NGINX
- A server
FileBrowser x HUGO
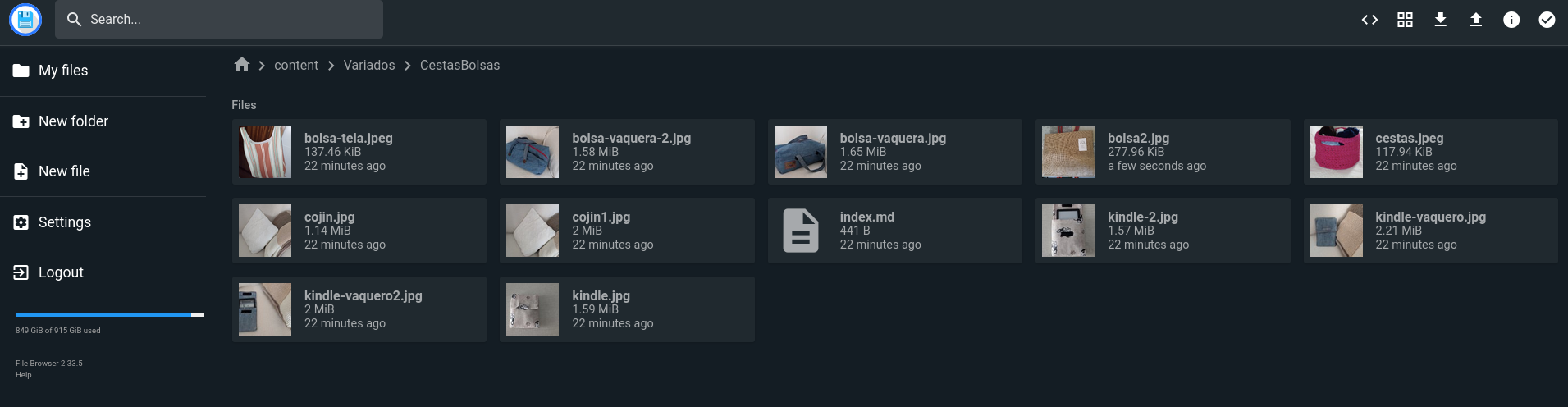
EDITING FROM THE FUTURE: To make adding photos more intuitive, combine HUGO + Filebrowser.
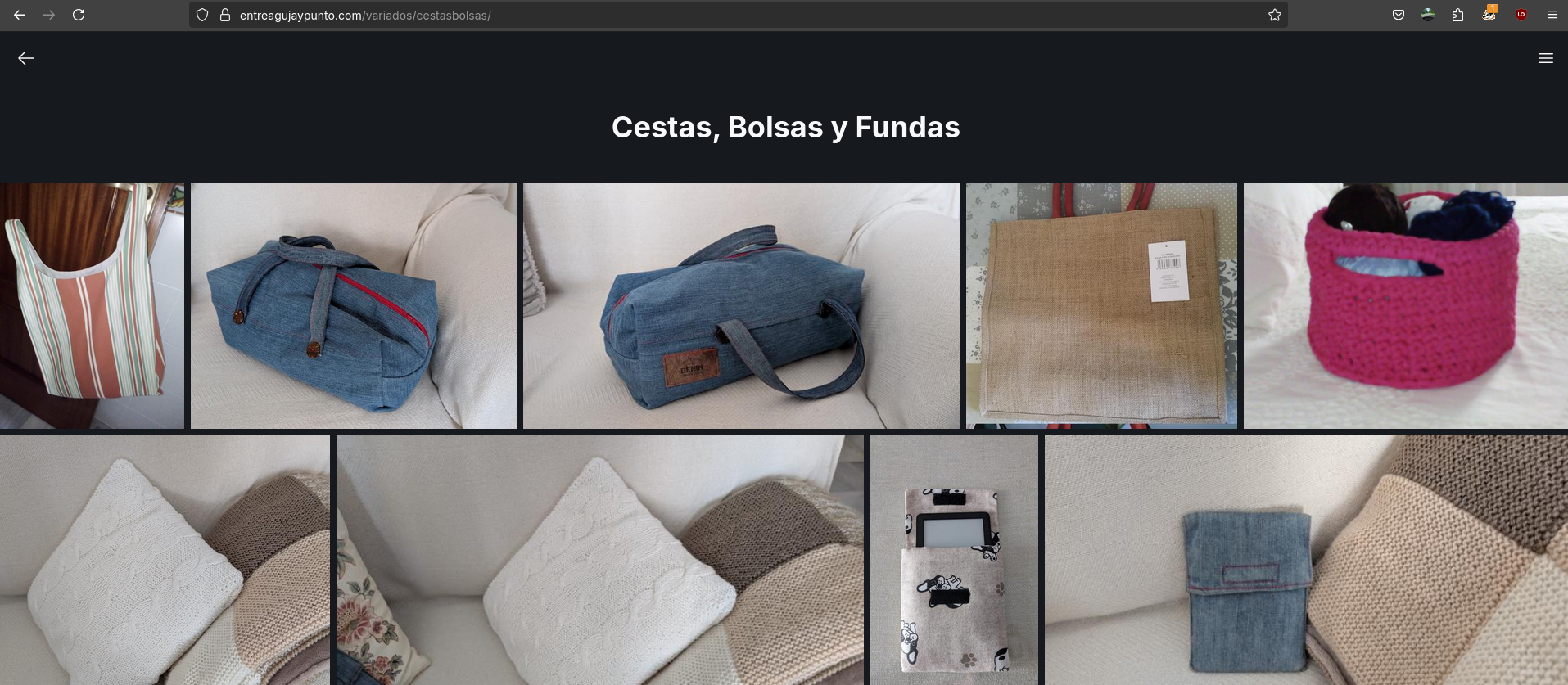
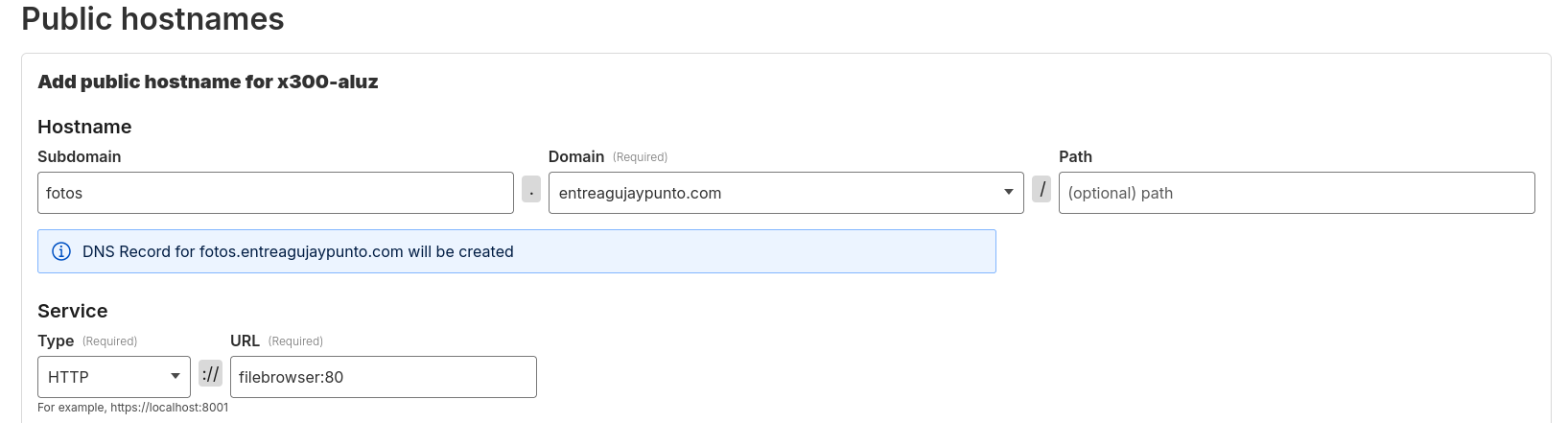
For this very special project: fotos.entreagujaypunto.com
You will just need to commit the changes (or put some cron job), then CI/CD will do the rest and push it to your domain.
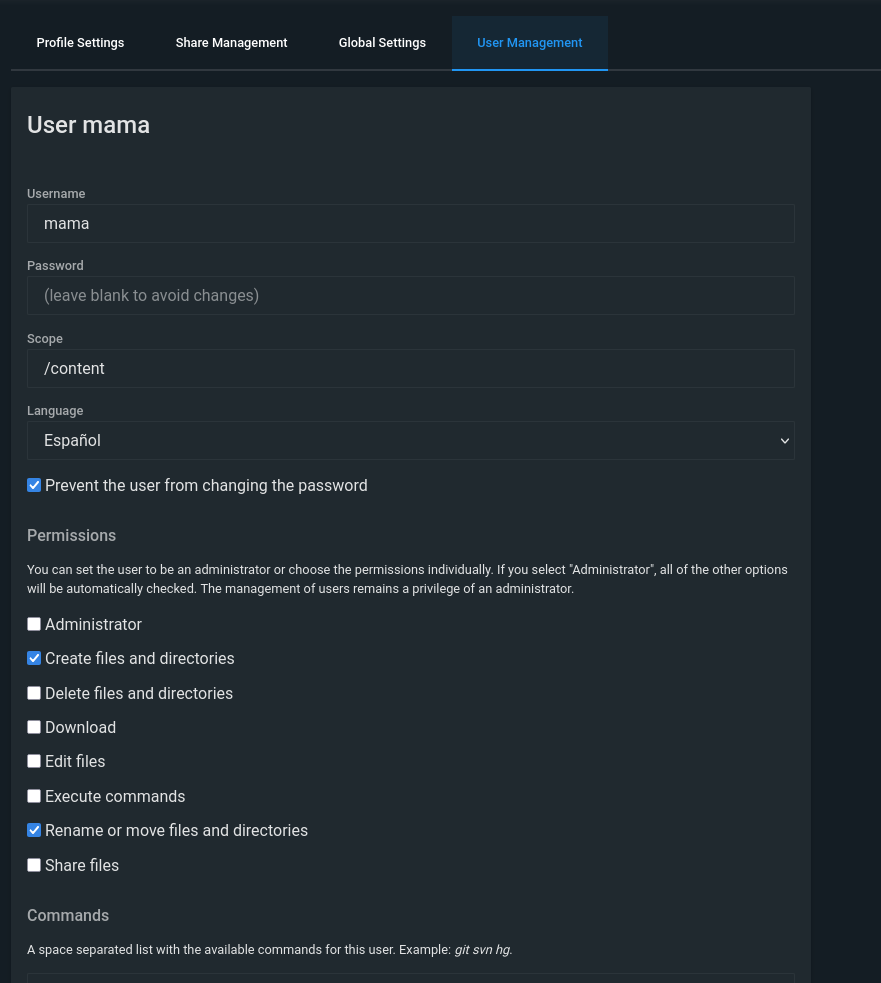
If you setup filebrowser
services:
filebrowser:
image: gtstef/filebrowser #docker pull gtstef/filebrowser
container_name: filebrowser
ports:
- 8081:80
volumes:
- /home/Docker/FileBrowser/config:/config
- /home/datafolder/Z_BACKUP_DATA/data1:/srv #tweak this
restart: always For filebrowser quantum you will login with: admin/admin for the original one with ‘admin/console logs’
sudo docker filebrowser logsTo make it more intuitive, you can create an user and put that their path is directly ./content which maps to the place where HUGO Theme Gallery loads all the photos.



Provide access with

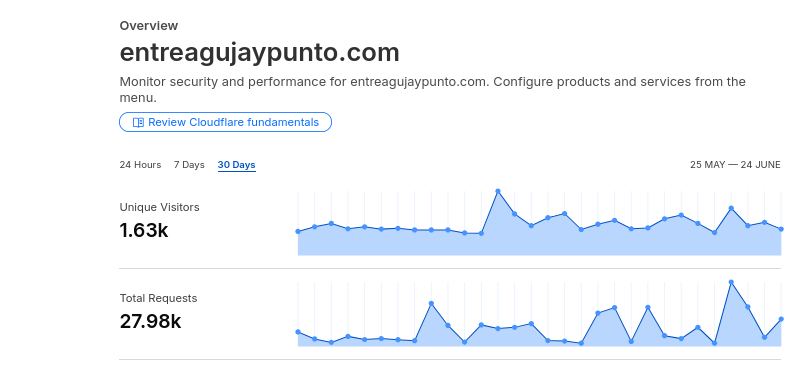
And as you are logged in already, show the analytics for motivation :)

Before pushing changes, I had to do provide this git CLI:
git config --global --add safe.directory /home/jalcocert/EntreAgujayPunto