From Wordpress to a Cool Website
TL;DR
I was talking with my father about websites the other day and…
Intro
I realized how much more we can do with SSG’s than with wordpress.
It all started trying to add Web Analytics to the site.
How to know if a website uses GAnalytics 📌
wget -qO- https://airgrup.com/ | grep -Eo 'UA-[0-9]+-[0-9]+|G-[A-Z0-9]+'
wget -qO- https://casaensol.pl/ | grep -Eo 'UA-[0-9]+-[0-9]+|G-[A-Z0-9]+' #you see it in the outputWe wanted to add Umami Analytics - The same im using for this site (which is GDPR compliant out of the box and non invasive for the readers).
It turned out that you need a business suscription to add Plugins (WPCode could have solve it).
We tried to add the Umami script on the wordpress Theme, but the option was also not available.
Why there are better options?
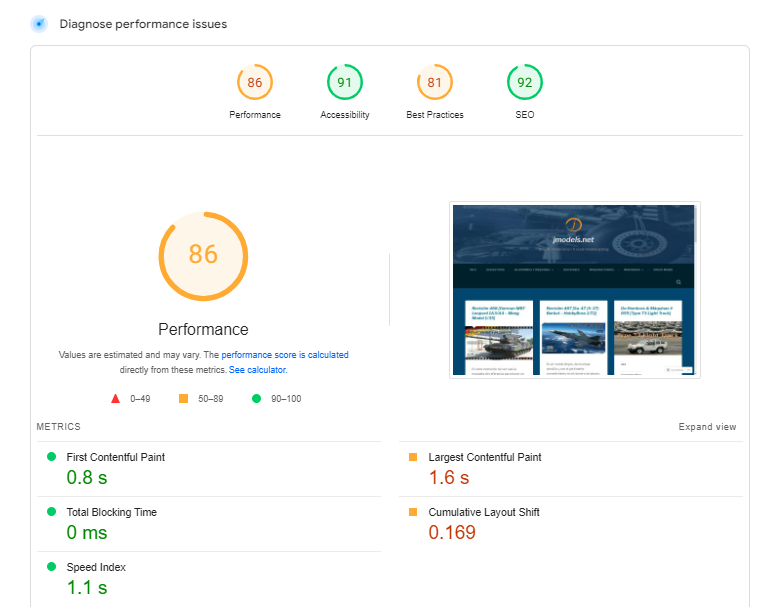
- This is how google sees the templates (the higher rating, the better):

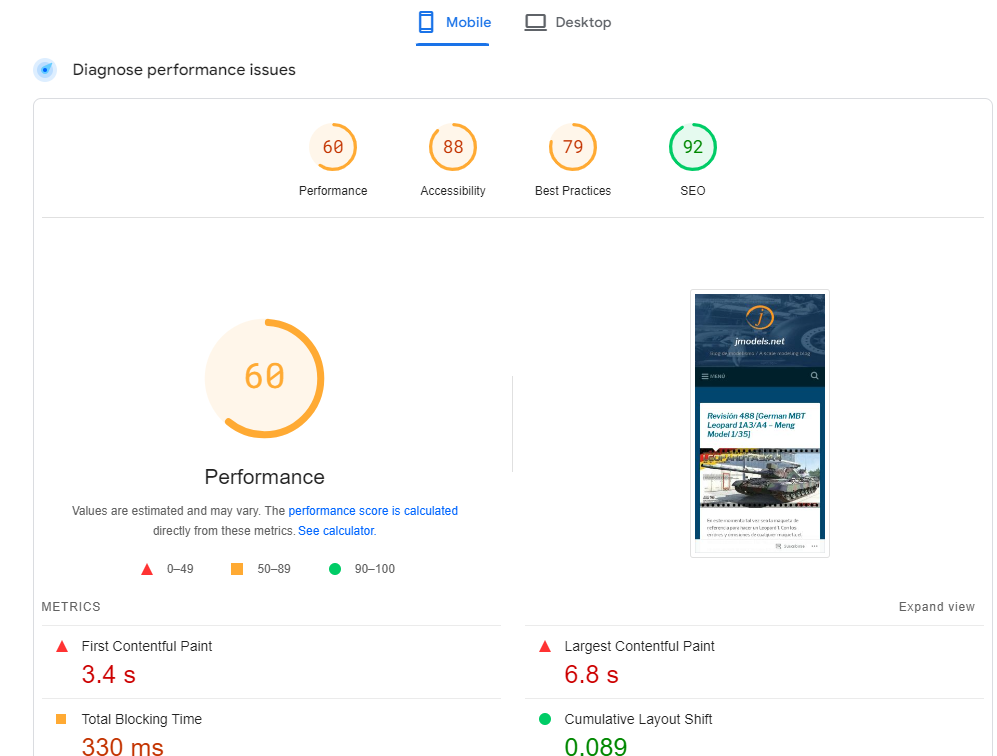
and for mobile (a responsive site is even more important here):

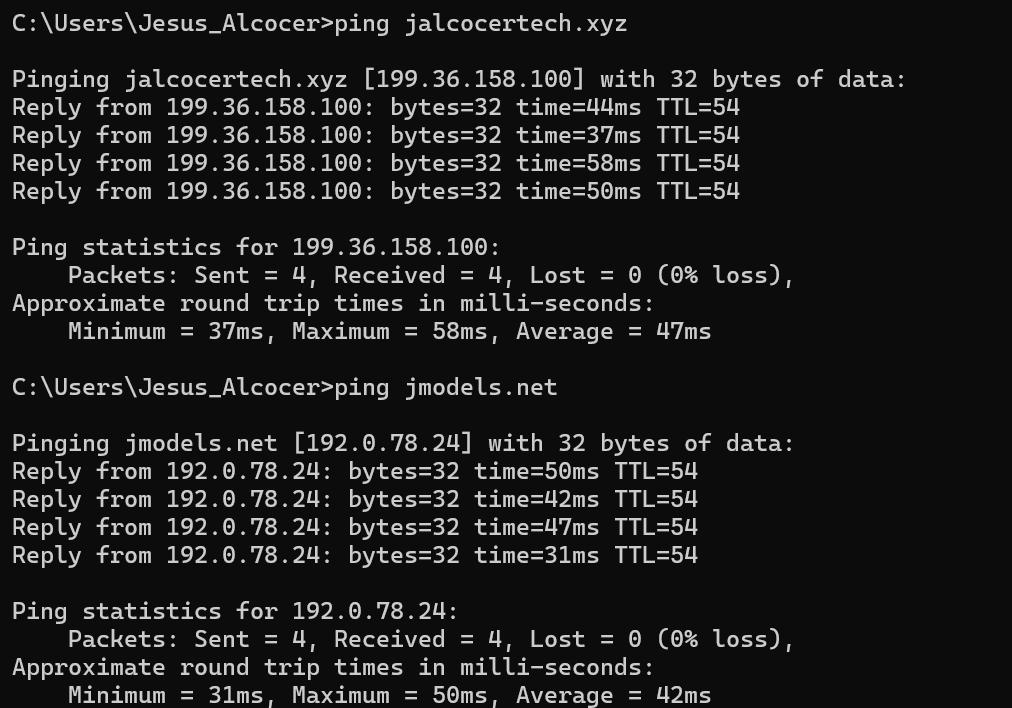
- The ping doesnt look so bad actually, but…

…the http request has a huge gap. And its not this particular website’s fault.
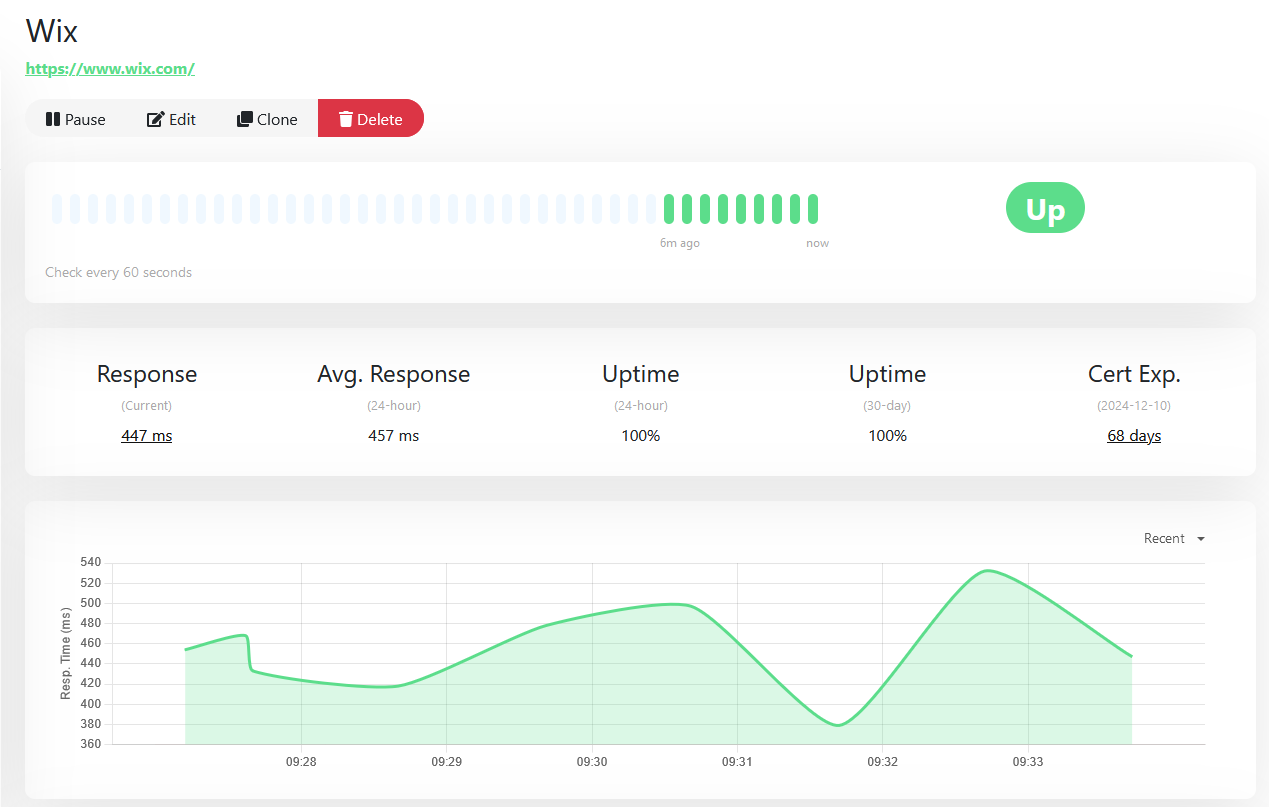
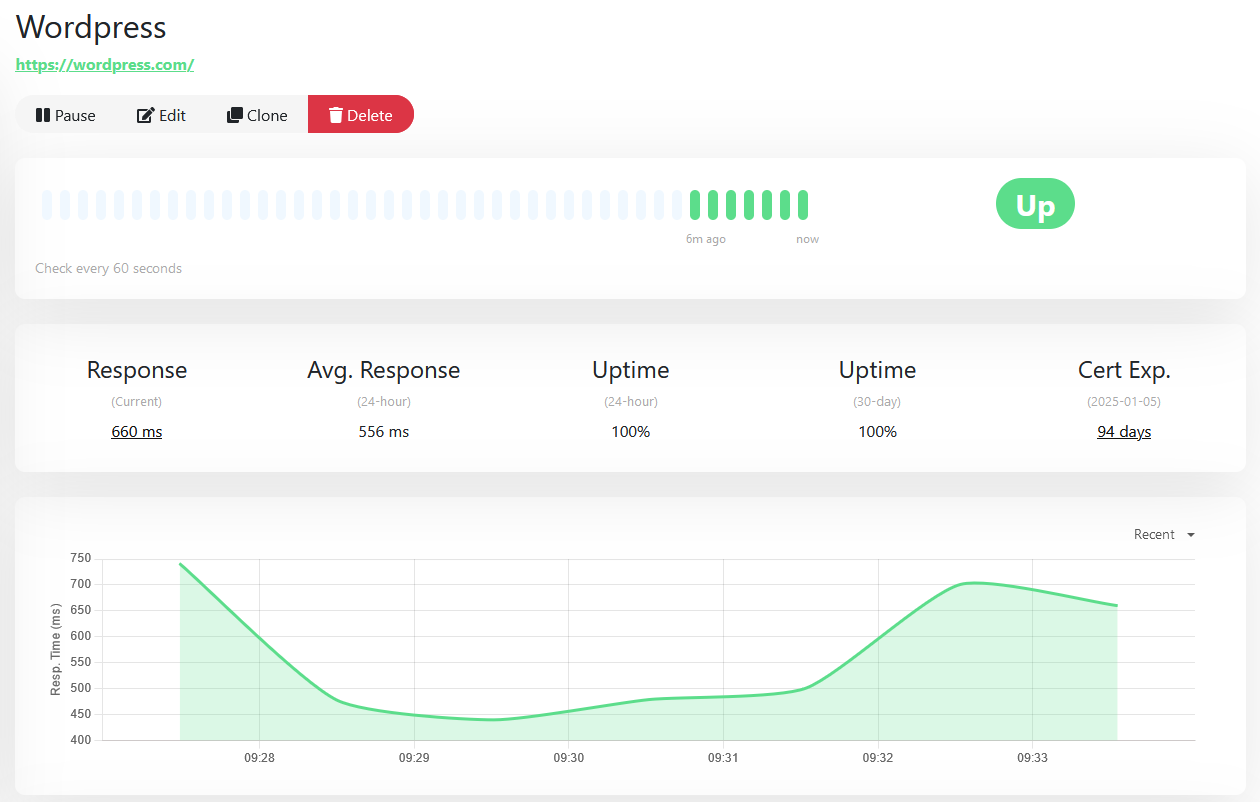
We can use Uptime Kuma to check the http request response time for both, Wordpress and Wix official websites:


Observe how for both platforms they provide a ~500ms speed and http requests (these are the ones that we care about as users).
When you use SSG’s, you can expect to have it around ~100ms instead, x5 faster
- If you are concerned about the environment, speed also means less processing required, hence less emissions!

Google Speed Test
Test the speed and performance with PageSpeed Insights.
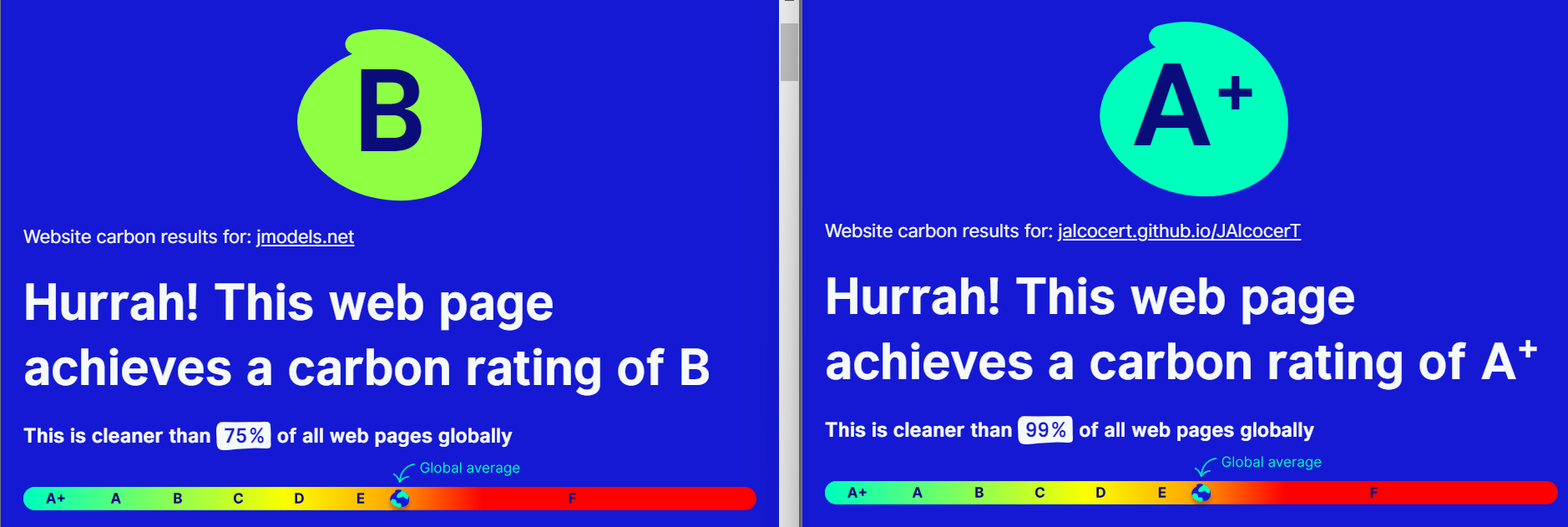
Website Carbon
Website’s carbon footprint and environmental impact.
Web-Check
Performance and uptime using Web-Check’s analytics tool.
Also, you can do cool thinks like:
SSG Alternatives to Wordpress
- https://github.com/CaiJimmy/hugo-theme-stack
- Supports https://photoswipe.com/ out of the box!
- https://github.com/CaiJimmy/hugo-theme-stack-starter
That one reminded my to the Jekyll Chirpy Theme, but it uses HUGO
SEO Tools for Wordpress
I dont use WP myself, but…
Wordpres | SEO Stuff from a marketer 📌
On-Page SEO Tools:
Rank Math
An SEO plugin for WordPress to help optimize your website’s on-page SEO.SEO Meta in One Click (Chrome Extension)
Quickly analyze meta tags and H1 headings for SEO optimization.SEO Minion (Chrome Extension)
Provides various SEO insights including “People Also Asked” (PAA) data.Anchor Text
Use relevant anchor text to link to other pages on your site to improve internal linking.
Image Optimization
- Kraken.io
A tool to compress images like .jpg files for faster page load times.
Authority & Analytics
Moz Bar (Chrome Extension)
Helps check Page Authority (PA) and Domain Authority (DA). Compete with websites that have DA 25-30 when starting a new site.Keyword Surfer (Chrome Extension)
Provides search volume data directly in Google search results.Keywords Everywhere (Chrome Extension)
Displays search volume, CPC, and competition data.
Advanced Google Search
- Use
site:yourwebsite.comin Google to see indexed pages. - Ensure external links open in a new tab and are marked as “no follow” where necessary.
Featured Images & Copyright
- Search for images using Creative Commons licenses to ensure proper rights usage.
Free SEO Tools & Resources
Google Search Console
Track your site’s search performance and monitor SEO issues.Ubersuggest
Free keyword and competitive analysis tool with limited daily usage.AnswerThePublic
Get popular search queries and keywords in your niche.Screaming Frog
Free version allows crawling of up to 500 URLs for technical SEO audits.Google PageSpeed Insights
Analyze your website’s speed and get suggestions for improvement.
Other Notes:
- Proxy-related resources like cerveza.gratis or disfruta badajoz.
- Check out this app for more insights.
The Challenges
Writing posts on md a IDE…that can cause some friction.
I proposed to have a look to:
- https://vscode.dev/
- Alternatively Github Codespaces or Gitlab Web IDE can do
- You can also provide VSCode as a container
- letsMarkdown
A quick look on how to use markdown 📌
docker run --rm -dp 3030:3030 cveinnt/letsMarkdown #https://github.com/Cveinnt/LetsMarkdown.comYou can also setup vscode as a container
Setup HUGO on VSCode container 📌
sudo apt update -y
sudo apt install wget
#install go
wget https://go.dev/dl/go1.22.5.linux-arm64.tar.gz
sudo tar -C /usr/local -xzf go1.22.5.linux-arm64.tar.gz
export PATH=$PATH:/usr/local/go/bin
source ~/.bashrc
go version
#install hugo: example v0.108
# wget https://github.com/gohugoio/hugo/releases/tag/v0.108.0/hugo_extended_0.108.0_linux-amd64.deb -O hugo_latest.deb
# wget https://github.com/gohugoio/hugo/releases/download/v0.117.0/hugo_extended_0.117.0_linux-arm64.deb -O hugo_latestarm.deb
sudo dpkg -i hugo_latest.deb
hugo version
#sudo dpkg -r hugoHow to Migrate WordPress
Check that the SiteMap of a WP 📌
#curl -s https://example.com/sitemap.xml -o /dev/null -w "%{http_code}\n"
curl -s https://jmodels.net/sitemap.xml -o /dev/null -w "%{http_code}\n" #hugo paper mod has it
#optional - check robots.txt
curl -s https://jmodels.net/robots.txt | grep -i sitemap #look for sitemap direction
curl -s https://jmodels.net/robots.txt | head -n 10 #see the first 10 linesScrapping Wordpress Content
Let’s get started with the wordpress migration.
Broken links? How to Use LinkChecker with Docker ⏬
- Use LinkChecker with the GHCR Container Image
# docker run --rm -it -u $(id -u):$(id -g) ghcr.io/linkchecker/linkchecker:latest --verbose https://www.example.com
podman run --rm -it ghcr.io/linkchecker/linkchecker:latest --verbose https://jmodels.net/ > linkchecker_jmodels.txtTo run linkchecker with docker-compose:
services:
linkchecker:
container_name: linkcheck
image: ghcr.io/linkchecker/linkchecker:latest
command: tail -f /dev/null # Keep container alive
stdin_open: true # Interactive mode
tty: true # Allocate a pseudo-TTY
# user: "${UID}:${GID}" # Run as current user
# environment:
# - UID=${UID}
# - GID=${GID}
volumes:
- ./output:/output # Bind mount a local directory for output
restart: "no" # Do not restart after stoppingAnd just:
#UID=$(id -u) GID=$(id -g) docker-compose up -d
docker exec -it linkcheck /bin/sh
linkchecker --verbose https://jmodels.net/ > /output/linkchecker_jmodels.txtCreating the markdown posts with AI
They have to keep the original content, but split it in English/SPanish in different files
Theme Proposal - HUGO
We saw a few interesting ones:
- https://github.com/manuelernestog/astropod
- Astro verse, ex VisVRS
The fuwari static blog made with Astro…
FAQ
Free SSG Deployment 📌
- With Firebase Hosting
firebase init #configure files for firebase hosting / public directory is normal public for HUGO and dist for Astro/nodes
firebase deploy #you will get something like -> https://jalcocertech.web.app/Yes, free web.app subdomain!
- With Cloudflare Pages
Here you get a pages.dev subdomain, also for free
- You can also try Github Pages
Is my website performing well?
You will need proper favicons
Do I have broken links? 📌
#podman run --rm -it ghcr.io/linkchecker/linkchecker:latest --verbose https://fossengineer.com > linkchecker_output.txt
docker run --rm -it -u $(id -u):$(id -g) ghcr.io/linkchecker/linkchecker:latest --verbose https://www.example.com- Option 2: with the python Package
pip3 install linkchecker #Check links in web documents or full websitesYou will get a report with what’s link working and what not when it comes to Links in your Site.
How to have email with your Domain
First Step…
Get a Domain! 📌
Lately im using Cloudflare and Porkbun
2- Email with your domain with Google and Cloudflare 📌
- Add your Domain to Cloudflare
- Go to Cloudflare UI and select a domain -> Email -> Email Routing
- Add a routing rule (this will fwd emails with your custom domain to a particilar mail - it works one way for now)
- To send emails from custom domains using gmail servers - go to the Gmail UI -> Settings -> See all Settings - we will add it at
account and import section-> Send email as - Add a new email address - We need an Gmail App password - Go to Google Account and search for
app password, just create one - Add the new email address and hit next -> Then change the SMTP Server (from cloudflare to
smtp.gmail.com, port 587), add the password you have created and as username is your original gmail address. Leave TLS ticked and hit add.
Kudos to CodingEntrepreneur’s video for showing the process to send emails with our domain (using smtp.gmail.com)
With porkbun works similarly, just replace
fwd1.porkbun.comtosmtp.gmail.comwhen adding it as per the guide above.
Interesting web related stuff I got to know recently
Static Websites with python: Check Nikola, the SSG written in python
Other ways to get a personal blog